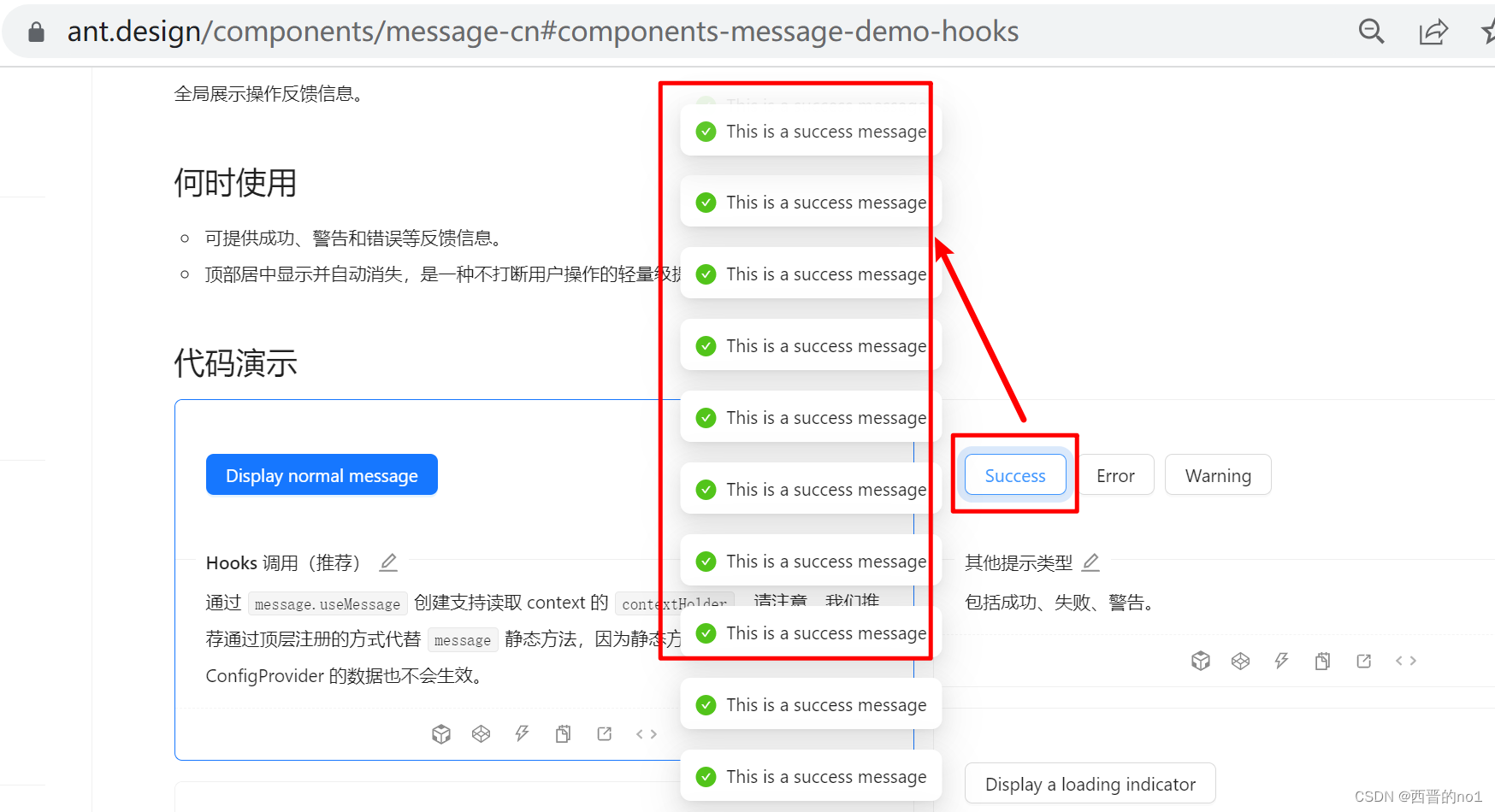
当我们多次点击按钮的时候,会出现下图这样的情况:

这样看起来,会降低用户的体验。所以,我想要的效果是,点一次出现一次,当我再次点击的时候,会销毁上次的,出现本次的。也就是说点一次,就出现一个提示。
解决问题的核心代码:
message.destroy();
message.success("删除成功");
本地验证
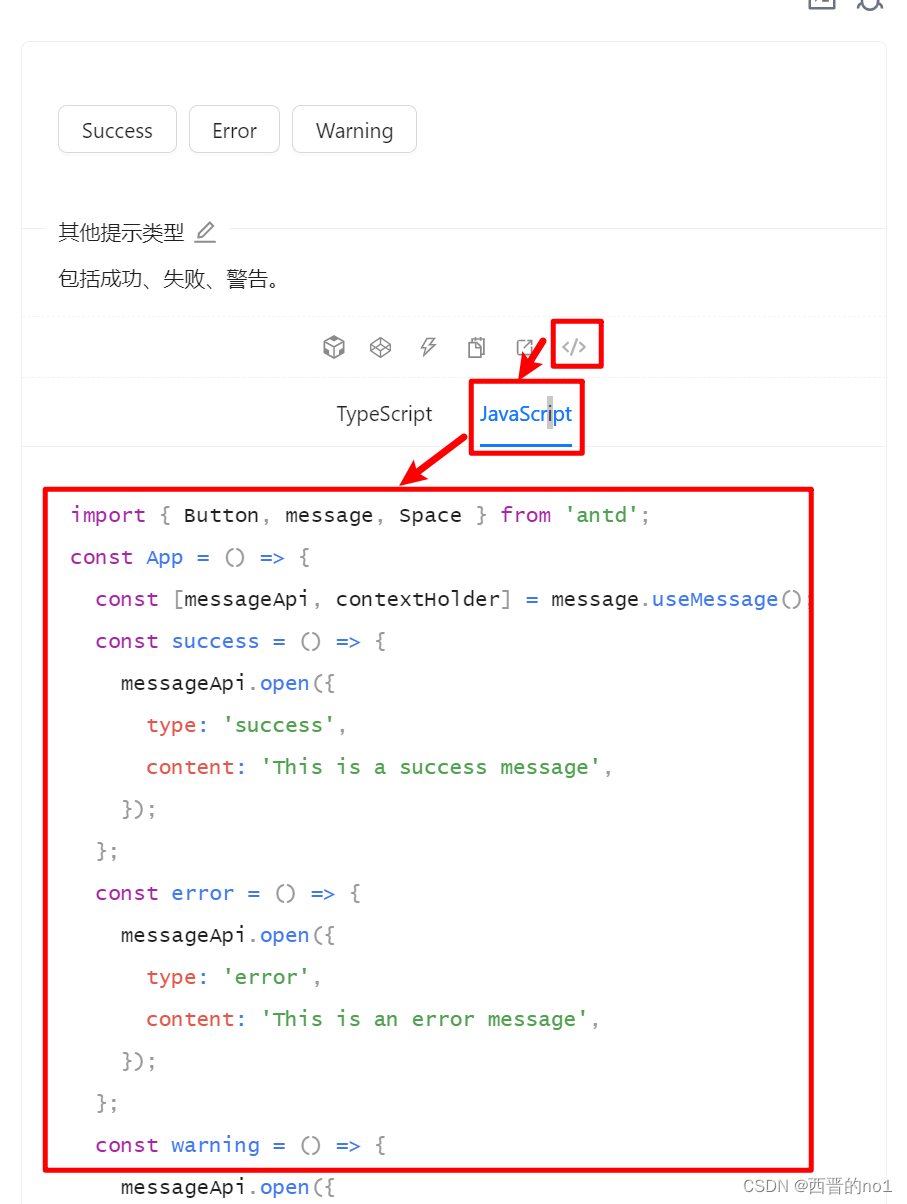
参考文章【react项目+antd组件-demo:hello-world_西晋的no1的博客-CSDN博客】,将 全局提示 Message - Ant Design 中下述代码复制覆盖App2.js中的全部代码,启动代码,可在本地点击按钮【Success】,在本地复现上述message弹窗多次数出现的现象。

在success 函数中添加一行代码【messageApi.destroy();】,再点击按钮【Success】,message弹窗多次数出现的现象消失,但是点击按钮【Error】或【Warning】message弹窗多次数出现的现象依然存在。
const success = () => {
messageApi.destroy();
messageApi.open({
type: 'success',
content: 'This is a success message',
});
};
本文参考了文章: 解决message(antd-design组件库)弹窗多次数出现的问题_js 仿ant.design气泡弹窗_一枚程序鱼的博客-CSDN博客






















 615
615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








