CSS简介
CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,有时我们也会称之为 CSS 样式表或级联样式表
它也是一种标记语言,用于描述网页的表现形式(例如网页元素的位置、大小、颜色等)。
CSS 的主要作用是定义网页的样式(美化网页),对网页中元素的位置、字体、颜色、背景等属性进行精确控制。
CSS 不仅可以静态地修饰网页,还可以配合 JavaScript 动态地修改网页中元素的样式,而且市面上几乎所有的浏览器都支持 CSS
CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离
css语法规范
使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则
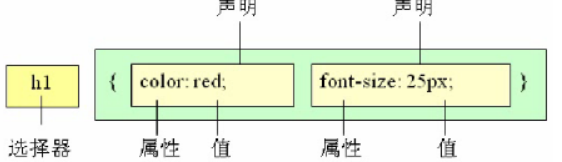
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明

- 选择器是用于指定
CSS样式的HTML标签,花括号内是对该对象设置的具体样式 - 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文
:分开 - 多个“键值对”之间用英文
;进行区分
css代码风格
样式格式书写
-
紧凑格式
h3 { color: deeppink;font-size: 20px;} -
展开格式
h3 { color: pink; font-size: 20px; }强烈推荐第二种格式, 因为更直观
样式大小写风格
-
小写格式
h3 { color: pink; } -
大写格式
H3 { COLOR: PINK; }强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外
样式空格风格
h3 {
color: pink;
}
属性值前面,冒号后面,保留一个空格。选择器(标签)和大括号中间保留空格
CSS注释
在代码中合理的添加注释是个非常好的习惯,通过注释您可以对代码加以解释说明(例如描述某段代码的功能、使用方法等),浏览器会自动忽略注释的内容。注释对开发人员非常重要,它可以帮助开发人员更快的理解代码的用途。
在 CSS 中注释以/*开头(起始符),以*/结尾(结束符),/*与*/是成对出现的,所有在/*与*/之间的内容都会被看作注释的内容。CSS 中的注释只有这一种写法,无论是在单行中使用还是跨越多行使用,只要保证注释的内容在/*与*/之间即可
/*单行注释*/
/*
多行注释
*/
HTML引用CSS
内嵌样式表
您可以在 HTML 头部(<head>标签内)的<style>标签中定义 CSS 样式,使用内嵌样式表定义的 CSS 样式只能在当前网页内使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML有序列表</title>
<style>
p {
color: red;
}
</style>
</head>
<body>
<p>111</p>
</body>
</html>
因为内嵌样式表需要将 CSS 样式定义在 HTML 文档的内部,所以会导致文档的体积变大,而且当有其它文档也需要使用内嵌样式表中同样的样式时,无法引入到其他文档,必须在其它文档中重新定义,会导致代码冗余,不利于后期维护
内联样式
内联样式就是将样式信息直接定义在 HTML 标签的 style属性中,由于内联样式定义在标签内部,所以它只对所在的标签有效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML有序列表</title>
<style>
p {
color: red;
}
</style>
</head>
<body>
<p style="color: red">111</p>
</body>
</html>
内联样式虽然可以很方便的为 HTML 标签赋予 CSS 样式,但它的缺点也非常明显,不推荐过多使用。
- 定义内联样式需要在每个
HTML标签中定义style属性,很不方便; - 在内联样式中使用双引号或单引号时要特别小心,因为
HTML标签的属性通常都会使用双引号来包裹属性的值,例如<input type="text">; - 在内联样式中定义的样式不能再其它任何地方重用;
- 内联样式在后期维护时很不方便,因为一个网站通常有很多页面组成,当修改页面样式时需要对页面逐个修改;
- 添加过多的内联样式会导致
HTML文档的体积增大
外部样式表
外部样式表是最常见也是最推荐的引用 CSS 的方式,您只需要将 CSS 样式定义在一个 .css格式的文件中,然后使用 HTML 的<link>标签将这个 .css 格式的样式文件应用到HTML文档中
p {
color: red;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML有序列表</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<p>111</p>
</body>
</html>
因为 CSS样式定义在单独的 .css格式的文件中,所以可以在多个页面之间引用,若要修改网页的样式,只需要修改这个CSS 样式文件即可,很方便
导入样式表
可以使用@import来引用外部样式表,这一点与使用<link>标签比较相似。使用@import引用外部样式表的语法格式如下
@import "URL";
或者
@import url("URL");
其中URL 为外部样式表的存放路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML有序列表</title>
<style>
/*@import "index.css";*/
@import url('index.css');
</style>
</head>
<body>
<p>111</p>
</body>
</html>
在使用@import引用 CSS 时有以下几点需要注意:
- 在 HTML 文档中使用
@import时,@import需要定义在<style>标签中。如果<style>标签中还有其它的CSS样式,那么@import就必须定义在所有样式的最前面; @import同样可以在.css格式的文件中使用,但同样需要定义在所有样式的前面;@import是在CSS2.1中新增的功能,所以一些低版本的浏览器可能会不支持;- 在页面加载时,使用
<link>标签引用的样式文件会随页面同时加载,而使用@import引用的样式文件会等待页面加载完成后再加载。如果@import引用的样式文件过大、加载时间过长的话,在页面加载完成后就会出现没有样式的情况,影响用户体验






















 5333
5333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








