有人说要改editor的源码,我感觉是不用的。人家既然是开源,肯定是已经做得很完善了。
第一步:百度ueditor官网下载ueditor demo

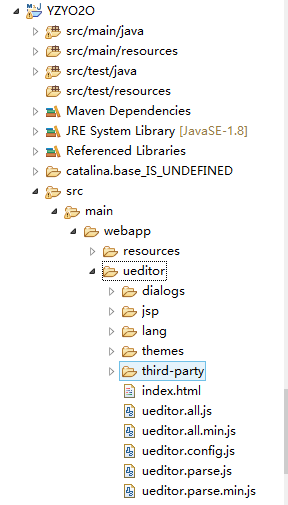
第二步:导入项目

第三步:
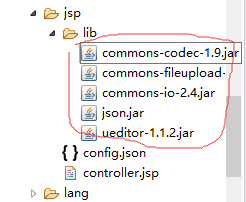
把架包放进web-info 下面的lib 目录下,add build path
(maven项目pom文件里引用应该也行,没试过)

第四步:
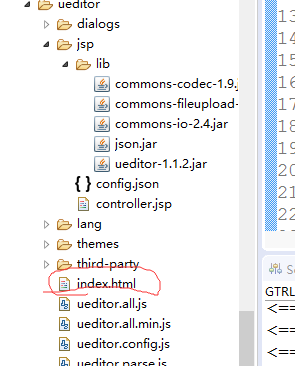
新建HTML文件,例如:我的是index.html 一个简单的demo
人家百度的这个很全面

自己的index.html
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>ueditor demo</title>
</head>
<body>
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">这里写你的初始化内容</script>
<!-- 配置文件 -->
<script type="text/javascript" src="/YZYO2O/ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="/YZYO2O//ueditor/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('xx');
</script>
</body>
<form action="/YZYO2O/upload/test">
<textarea id="xx" name="ll">
</textarea>
<input type="submit" value="提交"/>
</form>
</html>
第五步:文件上传的配置,其实没那么难

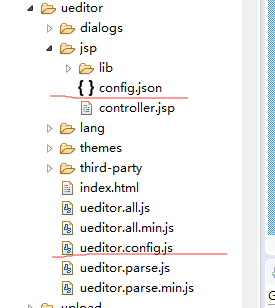
config.json里
"imageUrlPrefix": "http://localhost:8018/YZYO2O", /* 项目路径 */
"imagePathFormat": "/upload/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传到项目服务器哪个文件夹下 */
ueditor.config.js
window.UEDITOR_HOME_URL = "http://localhost:8018/YZYO2O/ueditor/"; (ueditor在项目的位置,加这一句就行)
var URL = window.UEDITOR_HOME_URL || getUEBasePath();
/**
* 配置项主体。注意,此处所有涉及到路径的配置别遗漏URL变量。
*/
window.UEDITOR_CONFIG = {
//为编辑器实例添加一个路径,这个不能被注释
UEDITOR_HOME_URL: URL
// 服务器统一请求接口路径
, serverUrl: URL + "jsp/controller.jsp"
第六步,成功!






















 1461
1461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








