ArcGis JS 4.24离线地图部署详细过程-前端
说明
适用于需要在离线环境无网的情况下,访问地图资源,在前端进行地图开发功能
下载ArcGis离线资源包
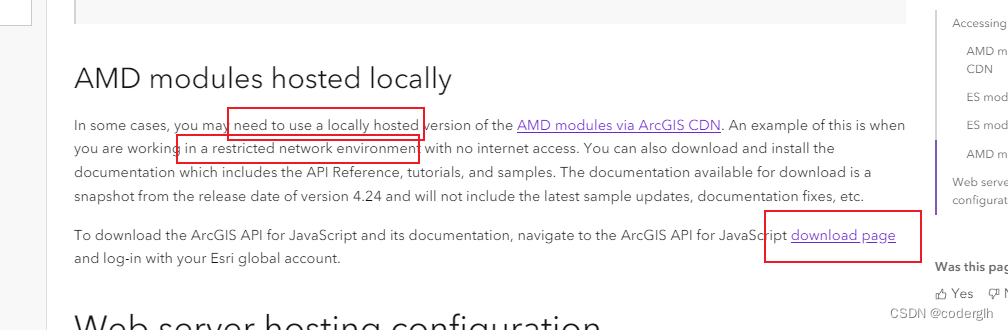
- 在官方文档中可以发现提供了如何在离线环境下实现地图部署的说明,要求我们去下载包,链接如下:
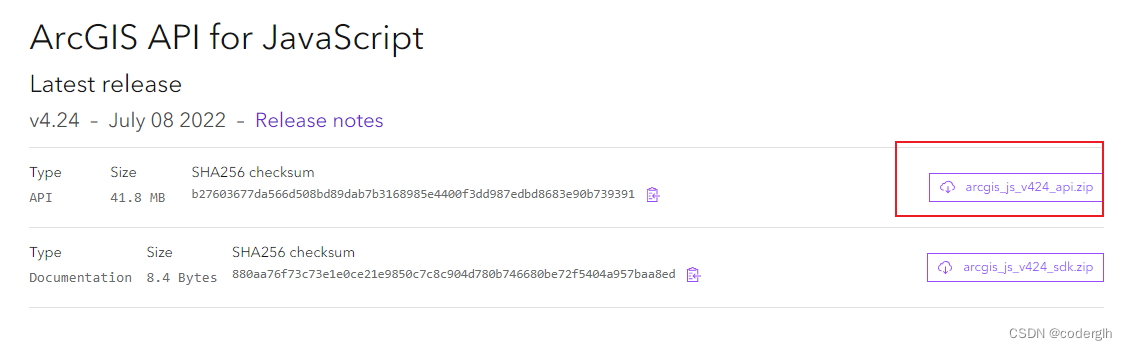
https://developers.arcgis.com/downloads/#javascript - 直接选择最新版本4.24,其中一个是API下载链接,另一个是说明文档,在说明文档中会指导如何部署,可以不用下载,根据本文走即可。


将下载后的文件放到tomcat上
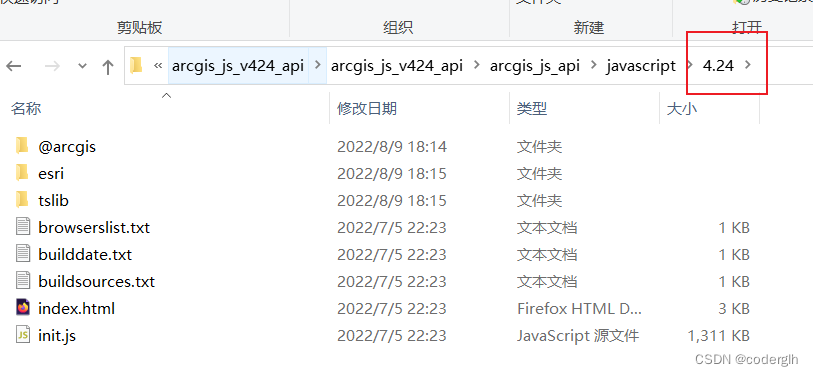
- 下载完成后进行解压,我们可以得到下面的文件夹4.24

- 将4.24整个文件夹放到tomcat目录下的webapps当中

配置
- 我们根据官方文档来进行配置
- 在任意一处地方创建一个js文件,该js文件作用是修改4.24中的某些代码。.
- 在js文件中copy下面代码
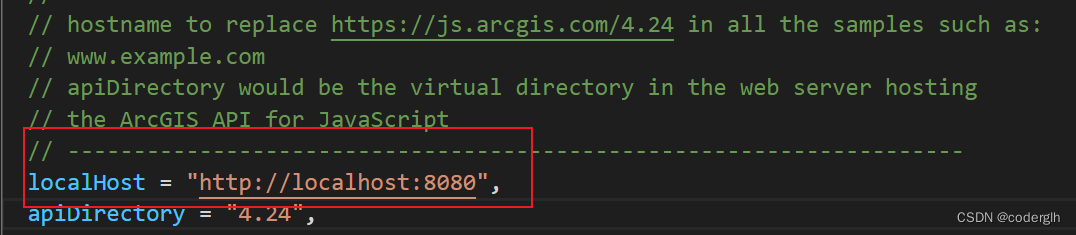
- 一共有2处需要修改的地方 分别是
- localHost 此处修改为tomcat的访问url地址,根据你自己的实际端口号进行修改
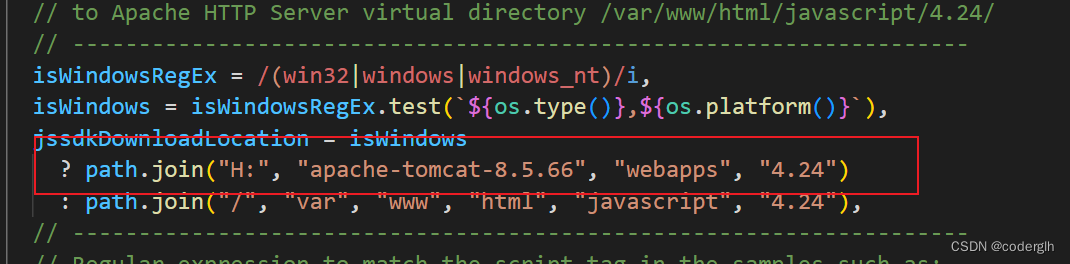
- 还有一处是jssdkDownloadLocation = isWindows
? path.join(“H:”, “apache-tomcat-8.5.66”, “webapps”, “4.24”) 此处修改为你tomcat所在的路径即可


// --------------------------------------------------------------------
// update-documentation.js
//
// Helper script to replace the link and script tags such as:
//
// <link rel="stylesheet" href="https://js.arcgis.com/4.24/esri/themes/light/main.css">
// <script src="https://js.arcgis.com/4.24/"></script>
//
// found in the ArcGIS API For JavaScript SDK Samples
//
// Note: requires node version v14.17.0 and npm version 6.14.13 or higher.
// The fs-extra and glob modules are also required, which can be installed using the
// following command: npm install fs-extra glob
// --------------------------------------------------------------------
/* prettier-ignore */
const path = require("path"),
// --------------------------------------------------------------------
// fs-extra 10.0.0 or higher
// https://www.npmjs.com/package/fs-extra
// --------------------------------------------------------------------
fs = require("fs-extra"),
os = require("os"),
// --------------------------------------------------------------------
// glob 7.1.7 or higher
// https://www.npmjs.com/package/glob
// --------------------------------------------------------------------
glob = require("glob"),
// --------------------------------------------------------------------
// hostname to replace https://js.arcgis.com/4.24 in all the samples such as:
// www.example.com
// apiDirectory would be the virtual directory in the web server hosting
// the ArcGIS API for JavaScript
// --------------------------------------------------------------------
localHost = "http://localhost:8080",
apiDirectory = "4.24",
// --------------------------------------------------------------------
// path to the downloaded ArcGIS API for JavaScript SDK
// download archive contents arcgis_js_v424_sdk/javascript/4.24/
// to IIS virtual directory C:\Inetpub\wwwroot\javascript or
// to Apache HTTP Server virtual directory /var/www/html/javascript/4.24/
// --------------------------------------------------------------------
isWindowsRegEx = /(win32|windows|windows_nt)/i,
isWindows = isWindowsRegEx.test(`${os.type()},${os.platform()}`),
jssdkDownloadLocation = isWindows
? path.join("H:", "apache-tomcat-8.5.66", "webapps", "4.24")
: path.join("/", "var", "www", "html", "javascript", "4.24"),
// --------------------------------------------------------------------
// Regular expression to match the script tag in the samples such as:
// <script src="https://js.arcgis.com/4.24/"></script>
// --------------------------------------------------------------------
jsapiURLRegEx = /js\.arcgis\.com\/\d\.\d+\/(?="><\/script>)/m,
// --------------------------------------------------------------------
// Local url to host the ArcGIS API for JavaScript such as
// www.example.com/javascript/api/4.24/init.js
// --------------------------------------------------------------------
jsapiURLLocal = `${localHost}/${apiDirectory}/init.js`,
// --------------------------------------------------------------------
// Regular expression to match the ArcGIS API for JavaScript version
// for example: https://js.arcgis.com/4.24/4.24/
// --------------------------------------------------------------------
jsapiURLBaseRegEx = /js\.arcgis\.com\/\d\.\d+\/?/g,
// --------------------------------------------------------------------
// base url for the locally hosted ArcGIS API for JavaScript such as:
// www.example.com/javascript/api/4.24/
// --------------------------------------------------------------------
jsapiURLBaseLocal = `${localHost}/${apiDirectory}/`,
// --------------------------------------------------------------------
// Pattern to match all the live sample code in the ArcGIS API for JavaScript
// --------------------------------------------------------------------
jsapiSampleCodeLiveFiles = glob.sync(
"**/live/*.html", {
cwd: path.join(jssdkDownloadLocation, "sample-code"),
absolute: true
}
);
/**
* Execute an asynchronous function to update sample code files.
*
* @returns {Promise<void>}
*/
const run = async () => {
// --------------------------------------------------------------------
// 1) Read all the files under sdk_download/sample-code
// 2) Replace the script src attribute for the locally hosted ArcGIS API for JavaScript
// 3) Replace the link href attribute for the locally hosted ArcGIS API for JavaScript stylesheet
// --------------------------------------------------------------------
console.log("samples - replacing href and script tags in sample code");
// --------------------------------------------------------------------
// Loop over all of the samples and replace their urls
// --------------------------------------------------------------------
for (let filePath of jsapiSampleCodeLiveFiles) {
console.log(`samples - reading ${filePath}`);
// --------------------------------------------------------------------
// Read the sample file contents from disk
// --------------------------------------------------------------------
let rawContent = await fs.readFile(filePath, "utf-8");
// --------------------------------------------------------------------
// Replace the script src attribute for the locally hosted ArcGIS API for JavaScript
// Replace the link href attribute for the locally hosted ArcGIS API for JavaScript stylesheet
// --------------------------------------------------------------------
console.log(`samples - replacing link and script tags for ${filePath}`);
let updatedContent = rawContent.replace(jsapiURLRegEx, jsapiURLLocal).replace(jsapiURLBaseRegEx, jsapiURLBaseLocal);
// --------------------------------------------------------------------
// Save the sample file contents to disk
// --------------------------------------------------------------------
console.log(`samples - saving ${filePath}`);
await fs.writeFile(filePath, updatedContent, "utf-8");
}
};
// --------------------------------------------------------------------
// Replace the tags in the sample code files.
// --------------------------------------------------------------------
run()
.then(() => {
console.log("samples - finished replacing href and script tags in sample code");
})
.catch((error) => {
console.log(`samples - error - ${error.message}`);
});
执行js代码 完成修改
- npm install glob
- npm install fs-extra
- node 刚刚创建的文件.js
若输出以下代表成功
samples - replacing href and script tags in sample code
samples - finished replacing href and script tags in sample code
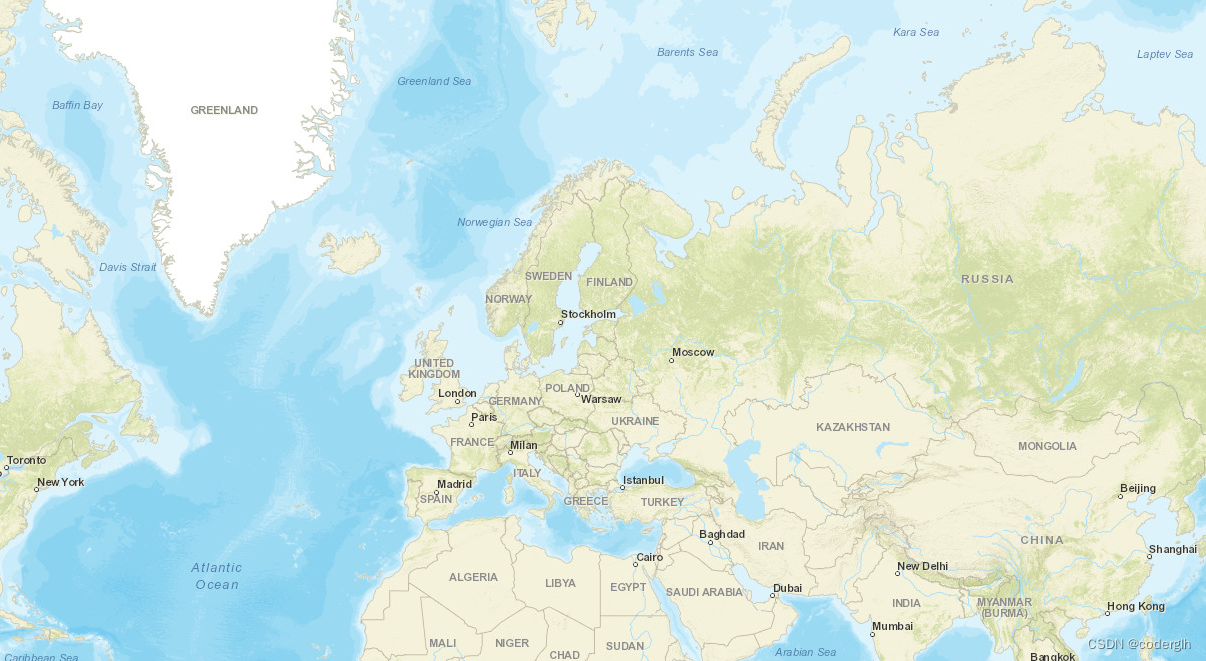
测试
测试之前先确保tomcat可以跨域并 启动tomcat,跨域可参考https://blog.csdn.net/drhrht/article/details/124080026
使用一个最简单的demo代码测试即可,注意 端口改成你自己tomcat配置的端口
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>Intro to MapView - Create a 2D map</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="http://127.0.0.1:8080/4.24/esri/themes/light/main.css" />
<script src="http://127.0.0.1:8080/4.24/init.js"></script>
<script>
require(["esri/Map", "esri/views/MapView"], function (Map, MapView) {
var map = new Map({
basemap: "streets"
});
var view = new MapView({
container: "viewDiv", // Reference to the scene div created in step 5
map: map, // Reference to the map object created before the scene
zoom: 4, // Sets zoom level based on level of detail (LOD)
center: [15, 65] // Sets center point of view using longitude,latitude
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>























 2046
2046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








