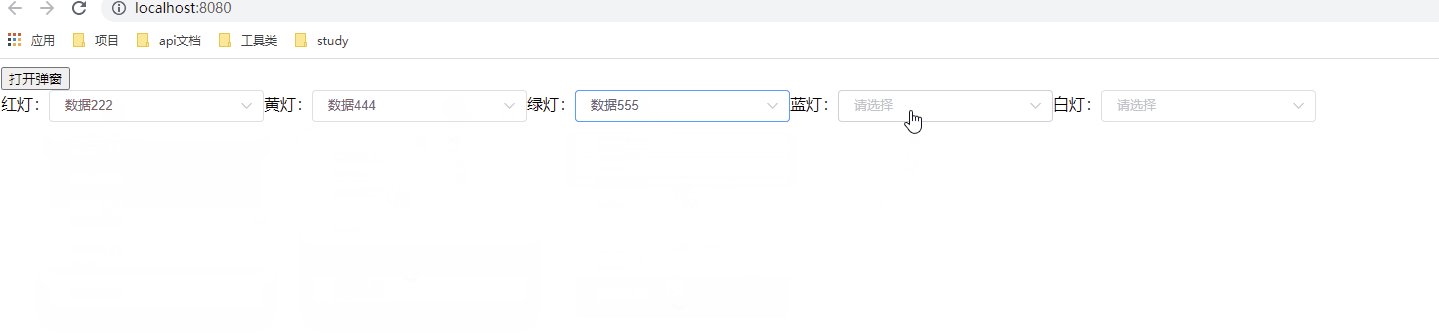
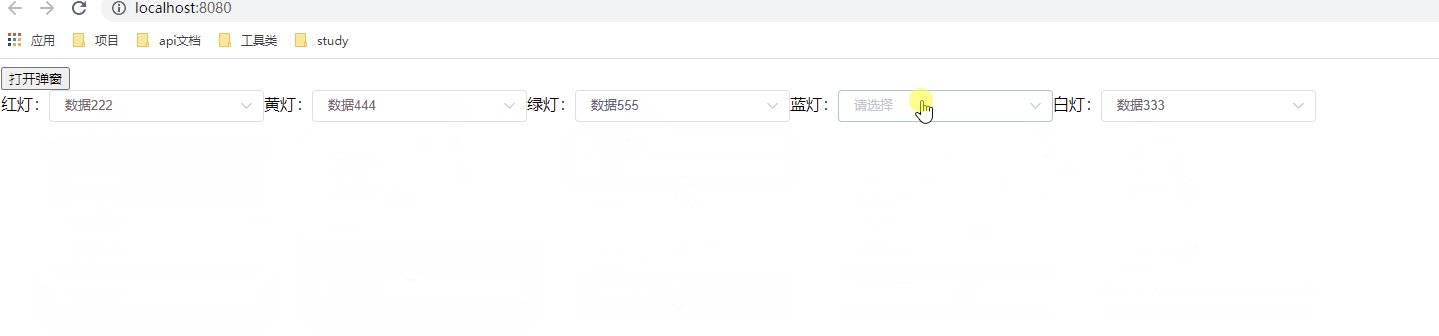
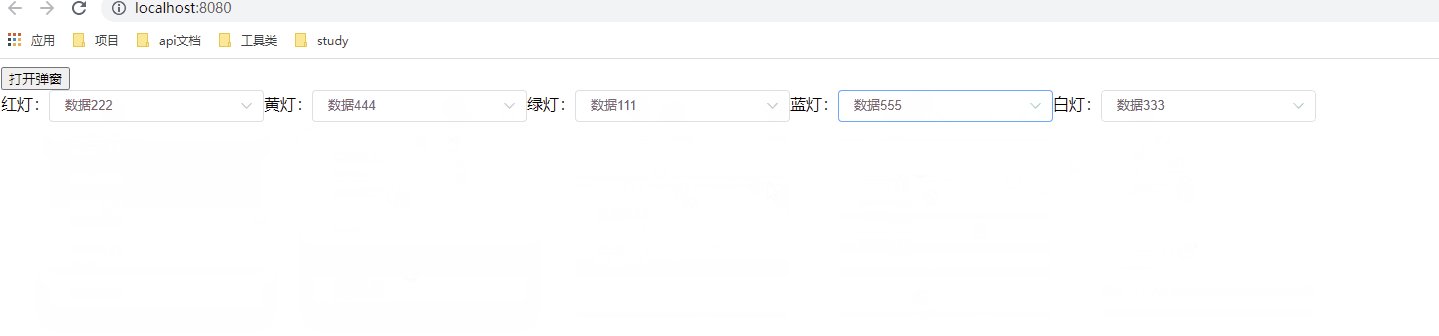
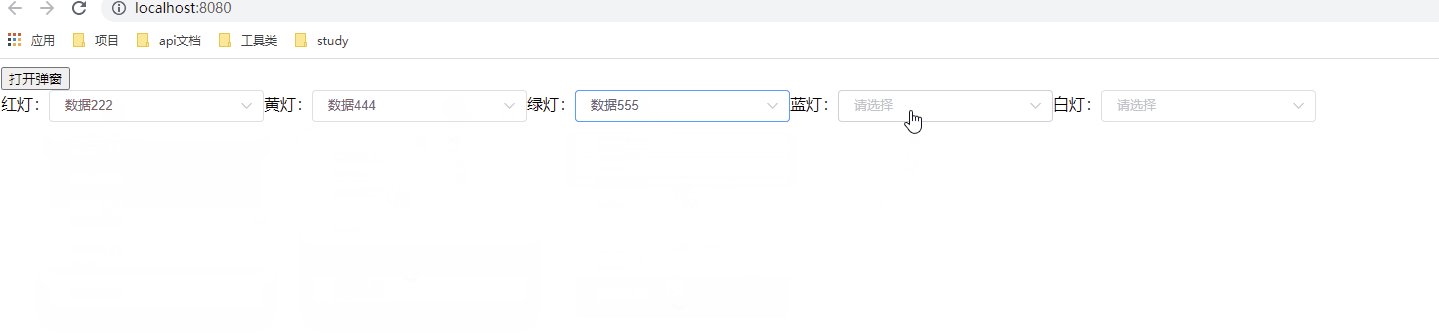
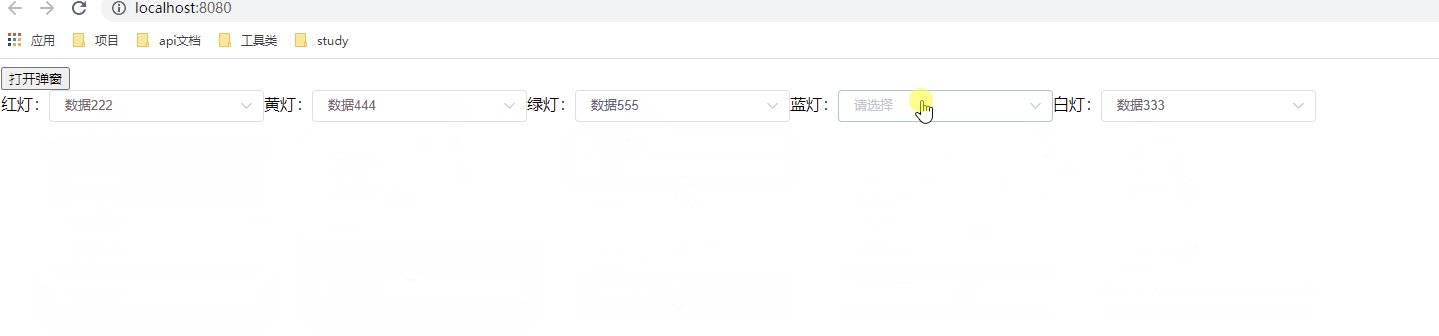
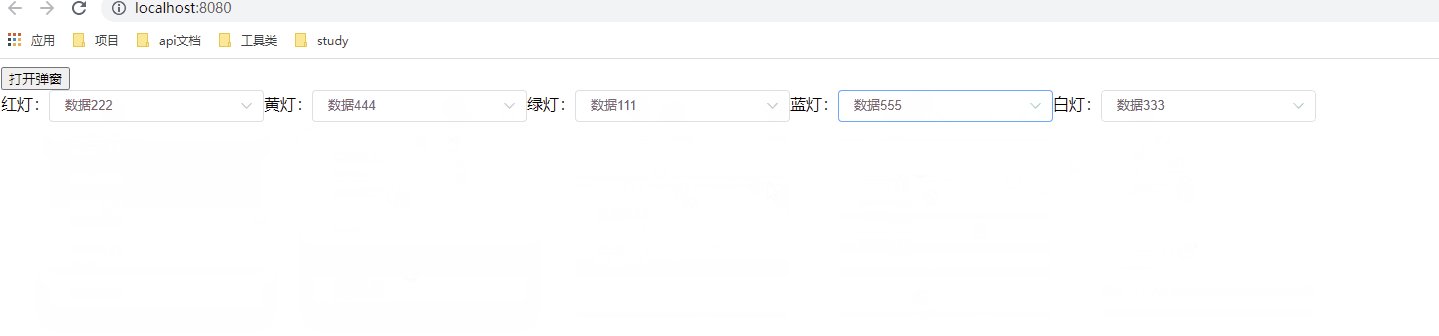
效果图展示

完整代码部分
<template>
<div class="hello">
<div v-for="(item, index) in colorList" :key="index" style="float: left">
<span>{{item.name}}:</span>
<el-select v-model="item.value" clearable placeholder="请选择" size="small" @change="changSelect">
<el-option v-for="it in options" :value="it.value" :key="it.value" :label="it.label" :disabled="it.disabled"></el-option>
</el-select>
</div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
colorList: [
{value: '', name: '红灯'},
{value: '', name: '黄灯'},
{value: '', name: '绿灯'},
{value: '', name: '蓝灯'},
{value: '', name: '白灯'}
],
options: [
{label: '数据111', value: 1, disabled: false},
{label: '数据222', value: 2, disabled: false},
{label: '数据333', value: 3, disabled: false},
{label: '数据444', value: 4, disabled: false},
{label: '数据555', value: 5, disabled: false}
]
}
},
methods: {
changSelect () {
this.options.forEach((ele) => {
ele.disabled = false
this.colorList.forEach((element) => {
if (element.value === ele.value) ele.disabled = true
})
})
},
}
}
</script>























 2034
2034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








