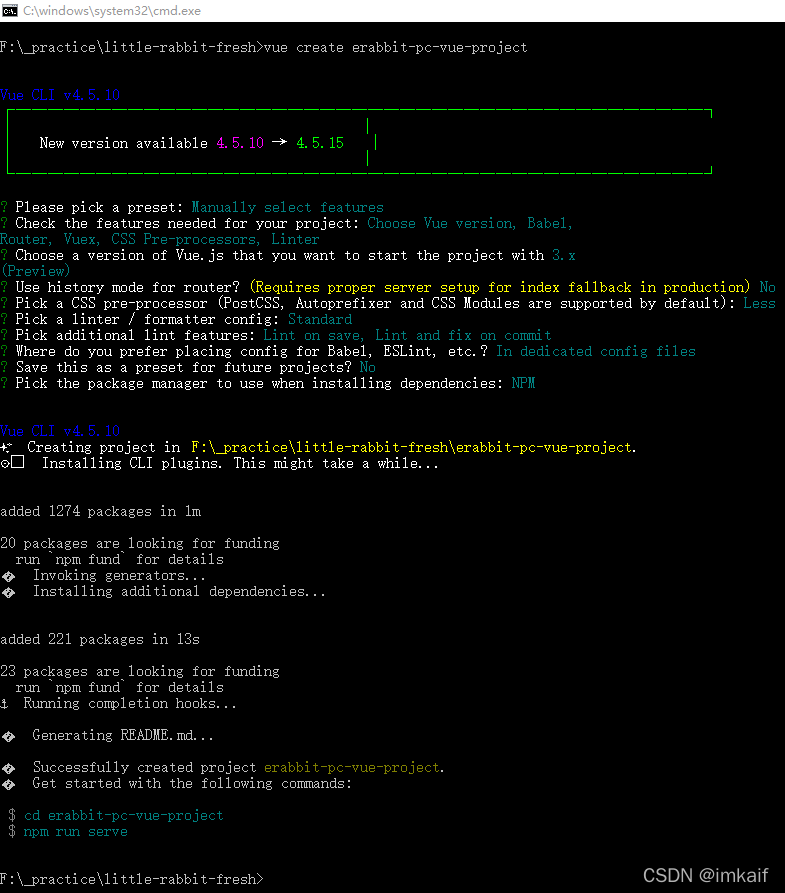
完整过程(创建的是vue3的项目):

具体步骤
1、第一步:打开命令行窗口。Windows控制台的打开方式

注意:所在目录将会是创建项目的目录
2、第二步:执行创建项目命令行。

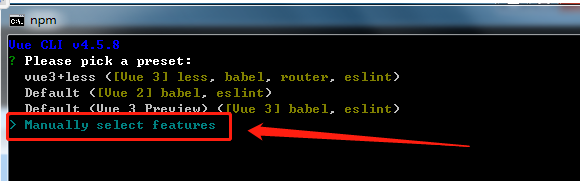
3、第三步:选择自定义创建。

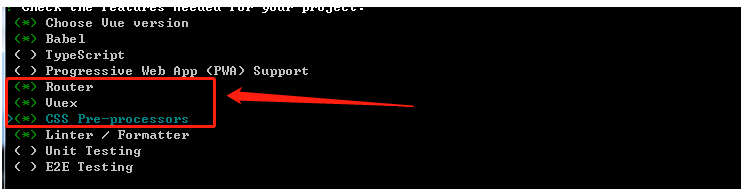
4、第四步:选中vue-router,vuex,css Pre-processors(css预处理器)选项,需要用什么就选中什么。

5、第五步:选择vue3.0版本。

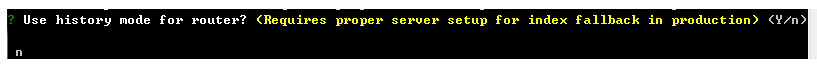
6、第六步:选择hash模式的路由。

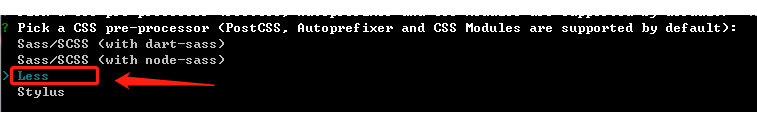
7、第七步:选择less作为预处理器。

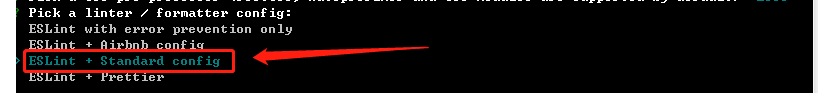
8、第八步:选择 standard 标准代码风格。

9、第九步:保存代码校验代码风格,代码提交时候校验代码风格。

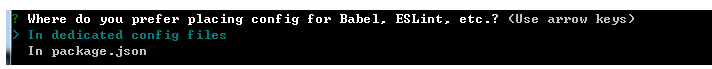
10、第十步:依赖插件或者工具的配置文件分文件保存。

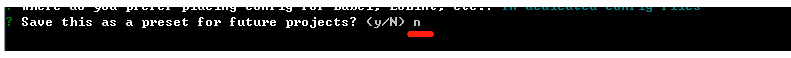
11、第十一步:是否记录以上操作,选择否。

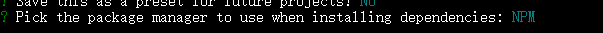
12、第十二步:安装依赖包的时候是用npm还是yarn。

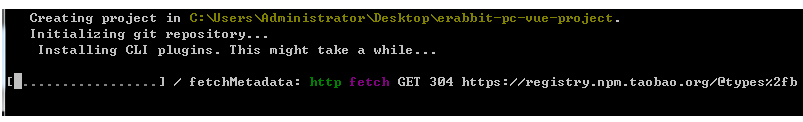
13、第十三步:等待安装…

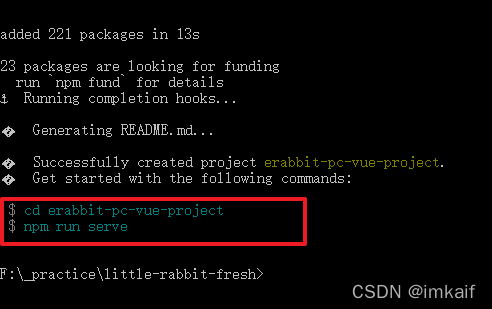
最后安装完毕























 364
364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










