1、安装Sublime 插件
(1)安装LESS插件:因为Sublime不支持Less语法高亮,所以,先安装这个插件,方法: ctrl+shift+p>install Package>输入less按Enter
(2)安装LESS2CSS插件:这个插件的作用是
当保存less文件的时候自动生成同名的css文件;
当保存less文件的时候提示编译错误信息;
批量编译项目目录下的所有less文件为css文件。
安装方法:ctrl+shift+p>install Package>输入less2css按Enter
但是让sublime支持less,不仅仅是装个sublime插件就完事了啊。还需要下面的步骤
2、安装node.js
首先先配置一下环境,less需要nodejs支持,所以我们先要安装一下nodejs。到nodejs官网下载就可以了:https://nodejs.org/en/
3、安装less
cmd 下:
npm install -g less
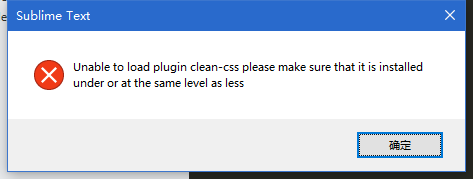
之后在 Sublim 里面建less文件时,会有一个错误:

这是因为编译less文件时需要清除同名的css文件,再编译保存为css文件
所以还需要一个插件
less-plugin-clean-css插件的安装
npm install less-plugin-clean-css
接着重启一下sublime,就搞定啦!






















 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








