刚开始学习用highcharts遇到的问题,记录一下。
一. 后台获取数据
- Controller部分返回从数据库查询的内容
- 返回类型
我的controller返回的是Map类型的数据格式,在这可以用@ResponseBody转换成json格式也可以在前端页面转换。
二. json格式数据+highcharts
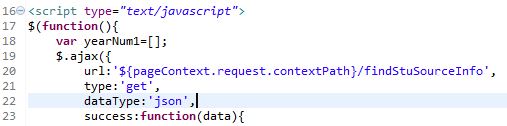
3.Ajax接收Controller返回的Map
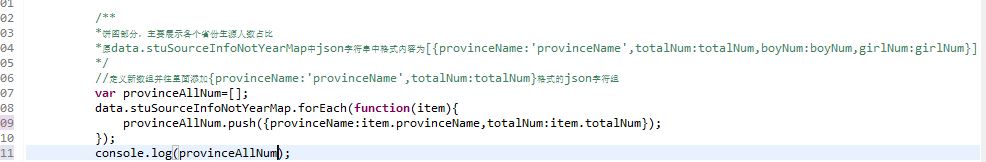
3. 这里饼图需要的数值是stuSourceInfoNotYearMap里面的数值,上图是获取需要显示的省份(provinceName)和总人数(totalNum)。
5.下面是highcharts饼图js代码
Highcharts.chart(‘container2’, {
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 874
874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








