Todo Tree配置;直接上代码
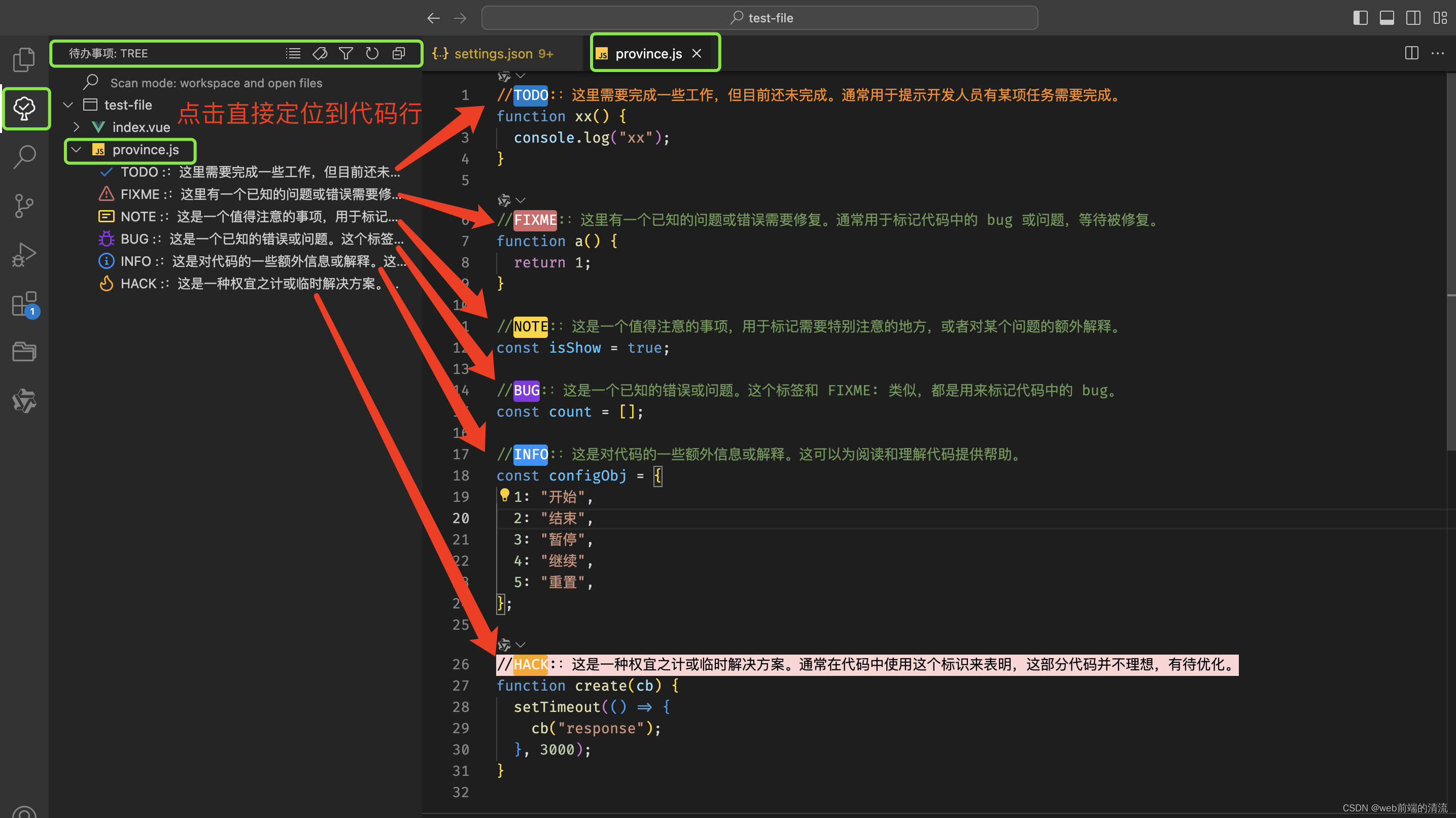
直接看使用效果

安装

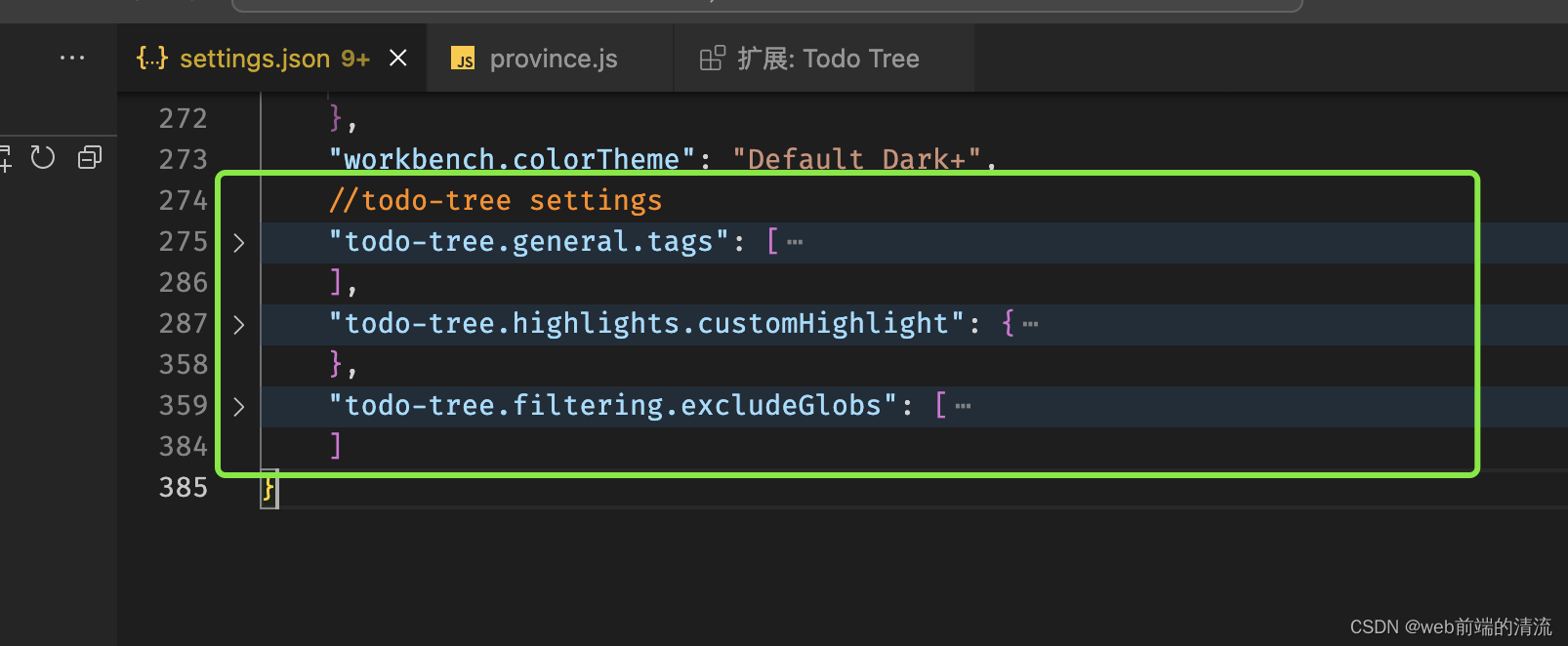
配置 setting.json文件(直接上代码,cv即可)

//todo-tree settings
"todo-tree.general.tags": [
"TODO",
"FIXME",
"NOTE",
"INFO",
"HACK",
"BUG",
"CHORE",
"REVIEW",
"QUESTION",
"OPTIMIZE"
],
"todo-tree.highlights.customHighlight": {
"TODO": {
"icon": "check",
"foreground": "#FFFFFF",
"background": "#007ACC", // 蓝色
"iconColour": "#007ACC", // 蓝色图标
"type": "tag"
},
"FIXME": {
"icon": "alert",
"foreground": "#FFFFFF",
"background": "#D16969", // 红色
"iconColour": "#D16969", // 红色图标
"type": "tag"
},
"NOTE": {
"icon": "note",
"foreground": "#000000",
"background": "#FFD700", // 金色
"iconColour": "#FFD700", // 金色图标
"type": "tag"
},
"INFO": {
"icon": "info",
"foreground": "#FFFFFF",
"background": "#1E90FF", // 浅蓝色
"iconColour": "#1E90FF", // 浅蓝色图标
"type": "tag"
},
"HACK": {
"icon": "flame",
"foreground": "#FFFFFF",
"background": "#FFA500", // 橙色
"iconColour": "#FFA500", // 橙色图标
"type": "tag"
},
"BUG": {
"icon": "bug",
"foreground": "#FFFFFF",
"background": "#8A2BE2", // 蓝紫色
"iconColour": "#8A2BE2", // 蓝紫色图标
"type": "tag"
},
"CHORE": {
"icon": "wrench",
"foreground": "#000000",
"background": "#B0C4DE", // 淡蓝色
"iconColour": "#B0C4DE", // 淡蓝色图标
"type": "tag"
},
"REVIEW": {
"icon": "eye",
"foreground": "#FFFFFF",
"background": "#20B2AA", // 浅海绿色
"iconColour": "#20B2AA", // 浅海绿色图标
"type": "tag"
},
"QUESTION": {
"icon": "question",
"foreground": "#FFFFFF",
"background": "#FF69B4", // 热粉色
"iconColour": "#FF69B4", // 热粉色图标
"type": "tag"
},
"OPTIMIZE": {
"icon": "rocket",
"foreground": "#FFFFFF",
"background": "#FFD700", // 金色
"iconColour": "#FFD700", // 金色图标
"type": "tag"
}
},
"todo-tree.filtering.excludeGlobs": [
"**/node_modules/**",
"**/dist/**",
"**/.git/**",
"**/bower_components/**",
"**/coverage/**",
"**/tmp/**",
"**/temp/**",
"**/logs/**",
"**/log/**",
"**/*.min.js",
"**/*.min.css",
"**/out/**",
"**/build/**",
"**/.next/**",
"**/.cache/**",
"**/.vscode/**",
"**/.idea/**",
"**/.history/**",
"**/target/**",
"**/bin/**",
"**/obj/**",
"**/debug/**",
"**/release/**",
"**/vendor/**"
]
解释说明
//TODO::这里需要完成一些工作,但目前还未完成。通常用于提示开发人员有某项任务需要完成。
//FIXME::这里有一个已知的问题或错误需要修复。通常用于标记代码中的 bug 或问题,等待被修复。
//NOTE::这是一个值得注意的事项,用于标记需要特别注意的地方,或者对某个问题的额外解释。
//BUG::这是一个已知的错误或问题。这个标签和 //FIXME: 类似,都是用来标记代码中的 bug。
//INFO::这是对代码的一些额外信息或解释。这可以为阅读和理解代码提供帮助。
//HACK::这是一种权宜之计或临时解决方案。通常在代码中使用这个标识来表明,这部分代码并不理想,有待优化。
也可以自定义自己的tag,通常的大多就上面那么多
Todo Tree 官网
链接: 点击我去官网瞧瞧






















 127
127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








