文章目录
【博主推荐】html引用百度地图定位闪烁弹框树形(附源码)
- 功能实现
1.实现百度地图引用效果;
2.实现根据坐标定位;
3.实现根据数据状态闪烁坐标点;
4.实现两点之间线路闪烁;
5.实现当坐标在范围内则闪烁,不在范围内,移动到范围内在闪烁;
6.实现点击设备弹出;
7.实现动态修改地图层级;
8.设置地图背景色调
9.鼠标右键获取当前位置坐标;
1.完整界面效果查看
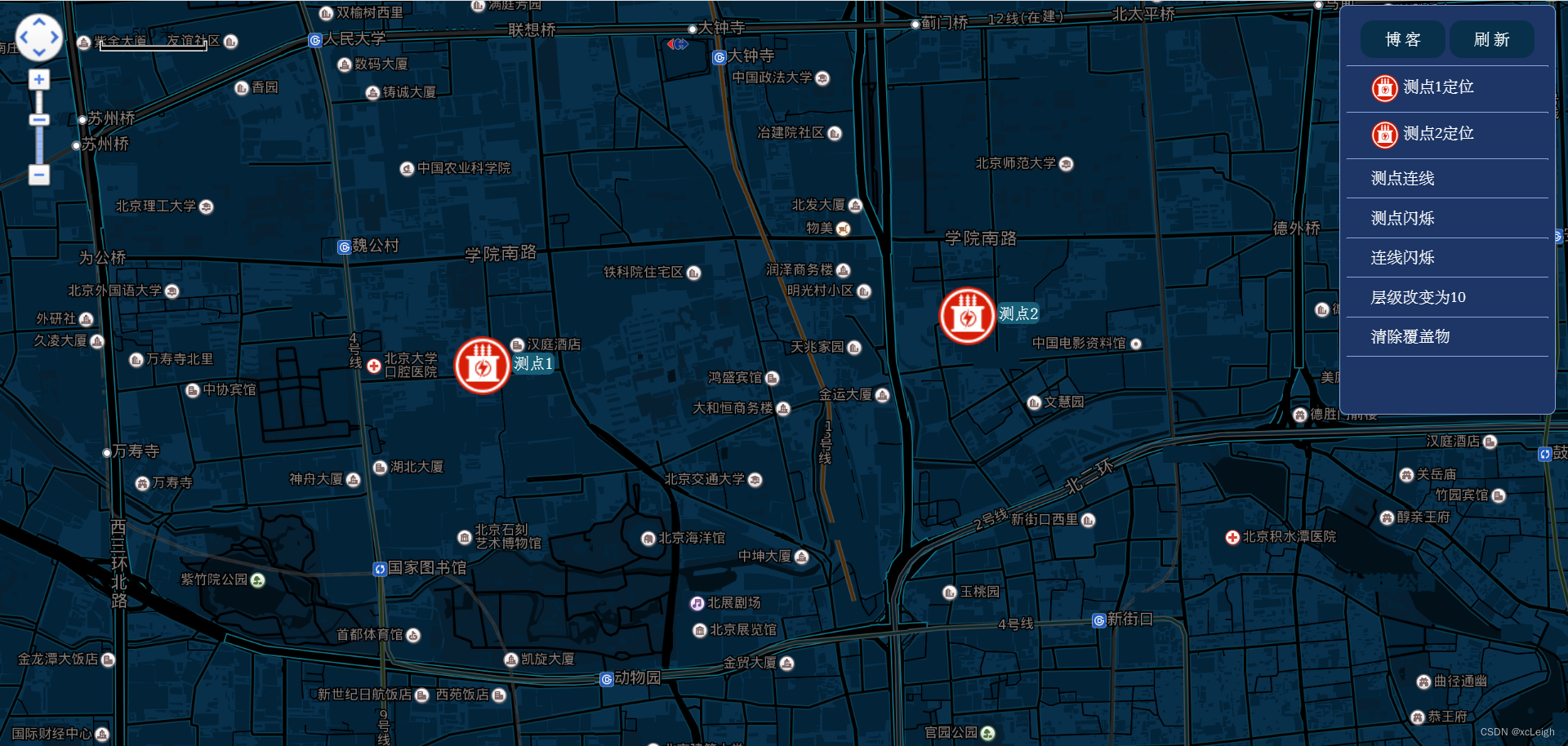
- 效果图

- 效果视频
【博主推荐】html引用百度地图定位闪烁弹框树形(附源码)
2.百度地图引用
2.1申请百度地图ak
-
百度地图开发平台地址

登录进入(如果没有用户,需要注册后登录) -
申请AK
在 开发者页面中 选择左侧栏【个人中心】-【开发者认证】,进入认证页面
或通过左侧 【控制台看板】-【个人信息】一栏中,点击【开发者认证】
企业用户 选择 【企业开发者认证】
学生用户 选择 【个人开发者认证】
完成提交后,须等待3-5个工作日审核。
2.2应用百度地图js
注意AK需要填写自己刚刚获取的百度AK
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=自己申请的AK"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/CurveLine/1.5/src/CurveLine.min.js"></script>
<link rel="stylesheet" href="http://api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.css" />
2.3百度地图隐藏不需要得功能
2.3.1隐藏左侧放大缩小方向移动
//以下代码绘制按钮,注释掉就隐藏了
//var top_left_control = new BMap.ScaleControl({anchor: BMAP_ANCHOR_TOP_LEFT});// 左上角,添加比例尺
//var top_left_navigation = new BMap.NavigationControl(); //左上角,添加默认缩放平移控件
//var top_right_navigation = new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL});
//map.addControl(top_left_control);
//map.addControl(top_left_navigation);
2.3.2隐藏百度图标
.anchorBL {/*隐藏百度图标*/
display: none;
}
.BMap_scaleTxt{
color: #fff!important;
}
2.3.3隐藏右上角地图卫星三维按钮
map.addControl(new BMap.MapTypeControl({ mapTypes: [BMAP_NORMAL_MAP] }));//只选择地图按钮
//css里面加上隐藏div样式
.BMap_noprint, .anchorTR {
display:none;
}
3.坐标定位
//焦点居中
function setNewCenter(x,y,title) {
var lng = x;
var lat = y;
var point = new BMap.Point(lng, lat);
var bound=map.getBounds();//地图可视区域
if(bound.containsPoint(point)==true){//在可视区域内
}else{
map.setCenter(point); // 设置地图中心点
}
//map.setZoom(15);//设置地图级别
const option = {
position: point,
offset: new BMap.Size(-42, -42),
};
const valueLabel = new BMap.Label(
"<div class='classScale' : ''} style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'></div></div><div class='classScale1' : ''} style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>",
option);//设置焦点特效
valueLabel.setStyle({
border: 'none',
backgroundColor: 'RGBA(0,0,0,0)',
});
map.addOverlay(valueLabel);
setTimeout(function(){
map.removeOverlay(valueLabel);
},2000);
}
4.实现两点之间线路闪烁
var obj1Arr1 = [];
obj1Arr1[0]=new BMap.Point(zb[0],zb[1]);
obj1Arr1[1]=new BMap.Point(zb1[0],zb1[1]);
var polyline1 = new BMap.Polyline(obj1Arr1,{strokeColor:"ORANGE",strokeWeight:lineWidth, strokeOpacity:1}); //创建折线
lineAction();
5.范围内显示,如果范围外移动可见后显示
var point = new BMap.Point(lng, lat);
var bound=map.getBounds();//地图可视区域
if(bound.containsPoint(point)==true){//在可视区域内
}else{
map.setCenter(point); // 如果不在可视区域,设置地图中心点
}
6.坐标点,点击弹框

//可以传坐标点的id或者名称,也可以传多个参数
//这里只是做示例
function getGanInfo(name) {
var sContent = "";
sContent="<table style='margin-top:15px;text-align:left;' border='0' cellspacing='0' cellpadding='0'>";
sContent+="<tr>";
sContent+="<td colspan='3'><strong>"+name+"</strong><span style='float:right;color:red;'>OnLine</span></td>";
sContent+="</tr>";
sContent+="<tr>";
sContent+="<td><strong>字符串</strong></td><td><strong>整数</strong></td><td><strong>按钮</strong></td>";
sContent+="</tr>";
sContent+="<tr>";
sContent+="<td style='color:orange;'>我是字符串</td><td>1229</td><td><a href='#' onclick='showUrl();'>点击我</a></td>";
sContent+="</tr>";
sContent+="</table>";
return sContent;
}
7.动态改变地图层级
//xy坐标,jb级别
function changeLevel(x,y,jb){
map.centerAndZoom(new BMap.Point(x,y), jb); // 初始化地图,设置中心点坐标和地图级别
}
8.设置地图背景色调
map.setMapStyle({style:'midnight'});//style里面的风格可选,下面提供各样风格
默认地图样式(normal)
午夜蓝风格(midnight)
浪漫粉风格(pink)
青春绿风格(darkgreen)
强边界风格(hardedge)
高端灰风格(grayscale)
清新蓝绿风格(bluish)
红色警戒风格(redalert)
精简风格(googlelite)
自然绿风格(grassgreen)
清新蓝风格(light)
黑夜风格(dark)
9.鼠标右键获取当前位置坐标
map.addEventListener("rightclick",function(e){
var sIn = e.point.lng + "," + e.point.lat;
console.log(sIn);
layer.msg(sIn);
});


























 9599
9599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










