PyQt5设计时相关样式设计记录
文章目录
注意下面
如果有车载讨论需要的小伙伴,可以私信加我微信,拉你进群,和同行业大佬交流
注意上面
前言
提示:这里可以添加本文要记录的大概内容:
之前一直对于这个都没专门花时间记录相关样式设计要素,今天专门记录下,防止后面忘记
提示:以下是本篇文章正文内容,下面案例可供参考
一、设计步骤
1.设置label背景图片边角相关的弧度
border-image: url(:/t1/1234.jpg); //设置背景图片
border-top-left-radius :30px; //设计顶部左边边角弧度为30px
border-bottom-left-radius:30px; //设计底部右边边角弧度为30px
2.设置label背景颜色和边角相关的弧度
background-color: rgb(255, 255, 255); // 设置背景颜色为白色
border-top-right-radius :30px; // 设置顶部右边边角弧度为30px
border-bottom-right-radius :30px; // 设置底部左边边角弧度为30px
3.设置pushButton按钮边框线和焦点聚焦颜色
#pushButton{
border:none; //设置按钮边框线为空
}
#pushButton:focus{
color:rgb(188, 188, 188); //设置按钮焦点聚焦颜色
}
4.设置line Edit输入框边框颜色和边角弧度
border: 1px solid rgb(0,0,0); // 边框颜色为黑色
border-radius:8px //四个角弧度为8px
5.设置pushButton按钮颜色和字体颜色,以及四角弧度
#pushButton_3{
background-color: rgb(0, 0, 0); // 设置按钮背景颜色为黑色
color: rgb(255, 255, 255); //按钮文本颜色为白色
border:3px solid rgb(0,0,0); //边框线为黑色,3px
border-radius:15px; //设置按钮四个边角弧度为15px
}
#pushButton_3:hover{ // 设置光标移动上去的效果
background-color: rgb(255, 255, 255); //按钮背景颜色变为白色
color: rgb(0, 0, 0); //字体颜色变为黑色
}
#pushButton_3:pressed{ //设置按钮点击效果
padding-top:5px; //字体向上浮动5px
padding-left:5px; //字体向左浮动5px
}
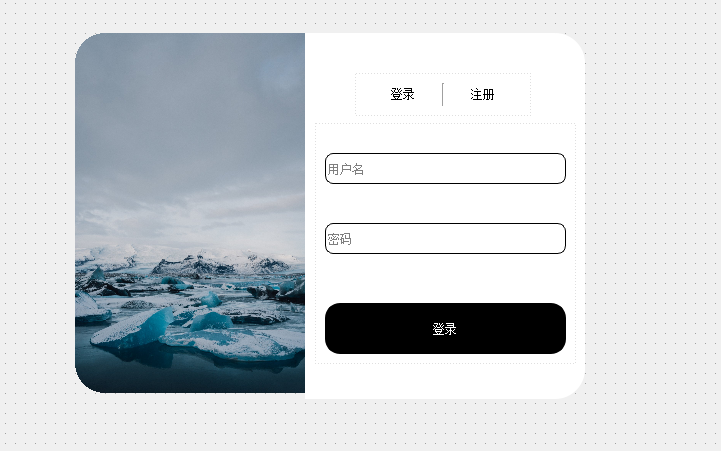
以下为最终效果图

6.ui文件转py文件指令
pyuic5 -o firstMainWin.py firstMainwin. ui
写在最后
提示:这里对文章进行总结:
我是一名车载集成测试开发工程师,希望能和志同道合的朋友一起相互学习进步






















 6359
6359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








