
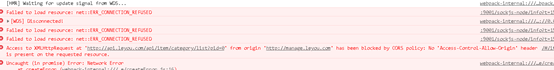
如今主流开发,项目要求前后端分离,这种模式,会带来一些跨域的问题,
常见的解决方案有3种
1.Jsonp:通过script标签实现跨域
缺点:只能发起GET请求
2.nginx反向代理,可以解决各种多种请求方式跨域
缺点,配置繁琐
3.使用CORS:可以解决各种多种请求方式跨域,自定义规则,安全可靠
这里为我们使用CORS+网关节省配置步骤
在网关配置,因为所有请求都通关网关
写一个配置
corsconfig(CORS)的配置信息,之后放到UrlBasedCorsConfigurationSource的注册config方法中
再把source放进CorsFilter()中返回
具体代码如下
package com.TOF.canteenrobot.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class GlobalCrosConfig {
@Bean
public CorsFilter corsFilter(){
//1.添加Cors配置信息
CorsConfiguration config=new CorsConfiguration();
//1)允许的域。不要写* 否则cookie就无法使用了
config.addAllowedOrigin(“http://127.0.0.1:8020”);
//2)是否发送Cookie信息
config.setAllowCredentials(true);
//3)允许的请求方式
config.addAllowedMethod(“OPTIONS”);
config.addAllowedMethod(“POST”);
config.addAllowedMethod(“GET”);
config.addAllowedMethod(“PUT”);
config.addAllowedMethod(“DELETE”);
config.addAllowedMethod(“PATCH”);
//4)允许的头信息
config.addAllowedHeader("*");
//5)有效时长
config.setMaxAge(1800L);//半小时有效
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configurationSource=new UrlBasedCorsConfigurationSource();
configurationSource.registerCorsConfiguration("/**",config);
//3.返回新的CorsFilter
return new CorsFilter(configurationSource);
}
}
最后,有时候springmvc一些数据类型是无法解析的,因为一般传递的都是json格式的数据,我们可以使用实体类接收并加上@RequestBody注解解析json格式数据





















 631
631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








