|| [{ id: '', name: '' }] 写的这是啥脏东西啊呜呜呜呜
总是不通过ts的类型校验, 没有办法加了个初始为空,但是这样过滤的时候又要去空,用不好ts就加ts真的是处处加坑 到现在也没有去完整的看 都是直接拿着用,感觉太不好了呜呜呜呜, 类型断言类型断言类型断言类型断言类型断言类型断言
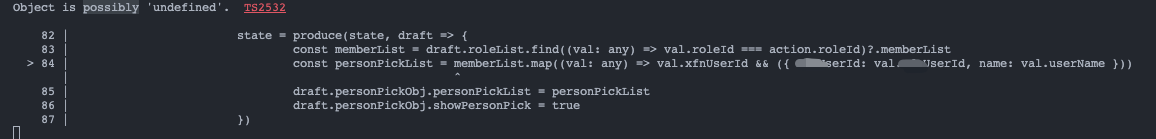
const memberList = draft.roleList.find((val: any) => val.roleId === action.roleId)?.memberList || [{ id: '', name: '' }]
const personPickList = memberList.map((val: any) => val.userId && ({ id: val.userid, name: val.userName }))
有空再来更新吧无语无语无语无语

























 3136
3136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








