在本文开始前,我们先想想我们在什么时候会用到key值呢,我想一般我们都是在v-for的时候接触到的key值,key值一般都是在列表渲染的时候出现,那么key值具体是干什么的呢,可以用index作为key值吗
虚拟dom
学习过vue我们都知道vue有一个特性:使用虚拟DOM和Diff算法,尽量复用DOM节点
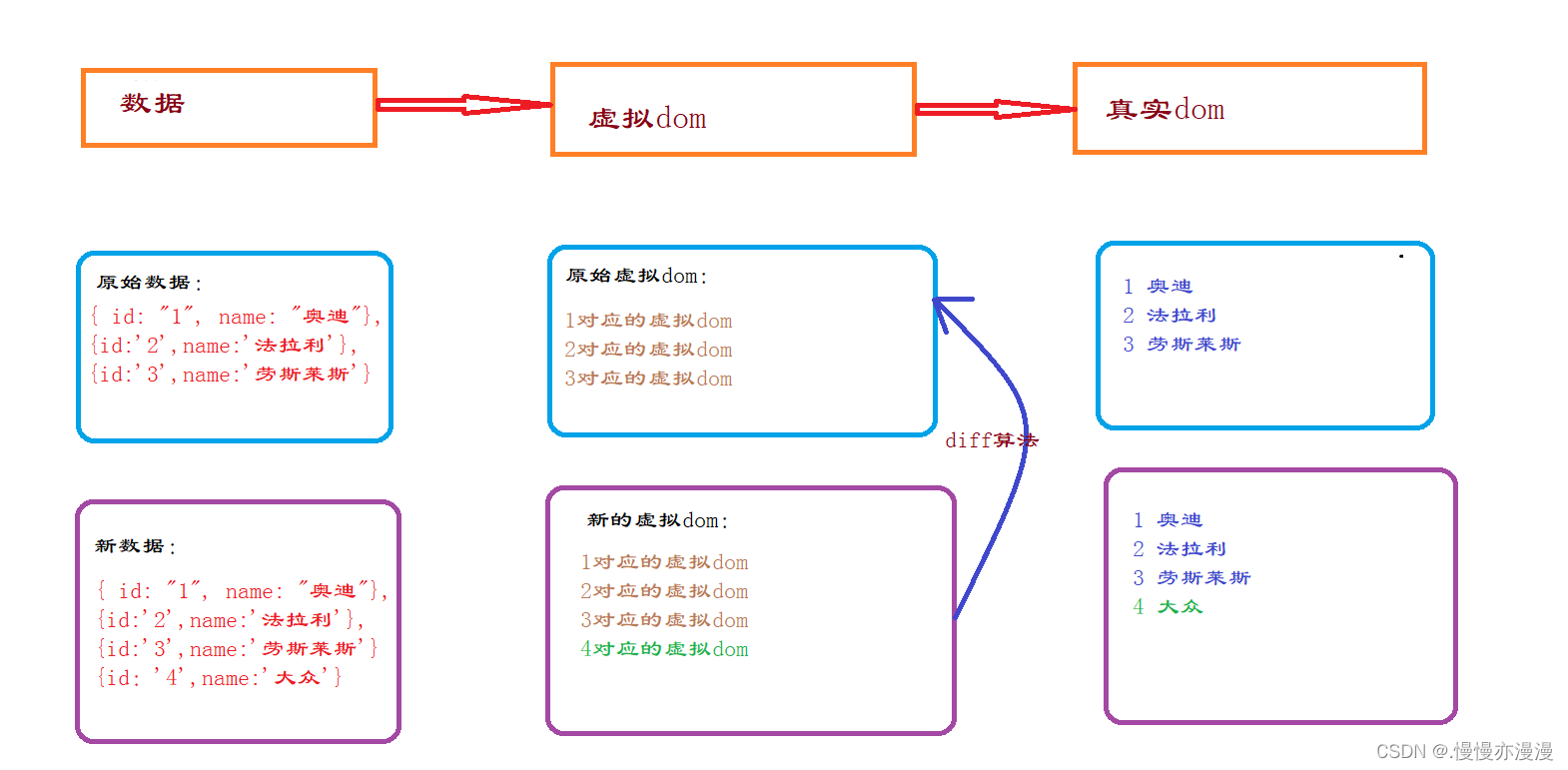
接下来画一个图,简单了解一下vue使用虚拟dom实现的一个流程

我们在第一遍添加数据的时候vue就会将我们的数据放入虚拟DOM里面,添加新的数据时,又会产生新的虚拟DOM,我们新的虚拟DOM会和旧的虚拟DOM进行一个比较,看看有没有什么不同(different)简称Diff算法,发现新的虚拟DOM中有跟旧虚拟DOM中有相同的内容,那么,我们就会直接调用旧的虚拟DOM中的内容(也就是复用),从而提高效率。
key值的作用
我们新虚拟DOM在跟旧的虚拟DOM进行对比的时候,是根据key值的序号,逐个进行对比的
简单点来说就是:
key为1的新虚拟DOM去找key为1的旧的虚拟DOM,看看内容是不是一样,如果一样,就直接复用,如果不一样,就修改为新的内容,或者添加新的内容
索引为什么不能做key值
我们先来看一个简单的例子感受一下索引做key值和id做key值的区别:
索引做key值代码如下:
<template>
<div>
<ul>
<li v-for="item in cars" :key="item.index">
{
{
item.name}}
价格是:<input type="text">
</li>
<button @click="addCar()">添加车位</button>
</ul>








 虚拟DOM,vue3中key值的作用,为什么不能使用索引作为key值
虚拟DOM,vue3中key值的作用,为什么不能使用索引作为key值
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 615
615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








