1、在项目中安装prettier
安装依赖: npm install prettier -D
2、新建prettier.config.js文件
参考配置
module.exports = {
printWidth: 100, // 换行长度
semi: true, // 每行末尾自动添加分号
vueIndentScriptAndStyle: false, // vue文件中的script和style标签的缩进
singleQuote: true, // 字符串使用单引号
trailingComma: 'all', // 对象末尾有没有逗号
proseWrap: 'never', // 代码块换行
htmlWhitespaceSensitivity: 'strict', // html空白区域的处理
endOfLine: 'auto', // 换行符类型
};
3. husky自动格式化代码
安装 husky
npm install husky --save-dev
启用 git hooks
npx husky install
执行完之后文件根目录会多一个 .husky 文件夹:

在安装后自动启用 git hooks
npm set-script prepare "husky install"
加粗样式然后你可以看到 package.json 里增加一个 script
// package.json
{
"scripts": {
"prepare": "husky install"
}
}
“注意一个点:yarn 安装是不支持 prepare 这个生命周期的,需要将 prepare 改成 postinstall。具体可以见官网”
创建一个 precommit hook
npx husky add .husky/pre-commit "npm run lint"
git add .husky/pre-commit
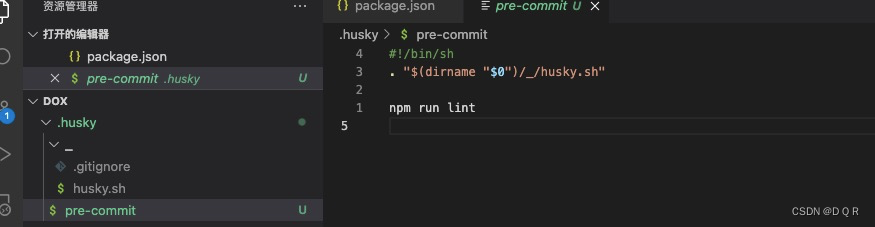
执行完之后在 .husky 目录下会多一个 pre-commit 的文件,里面的 npm run lint 就是这个 hook 要执行的命令,后续要改也可以直接改这个文件。

这个时候 commit 就会先自动执行 npm run lint 了,然后才会 commit。
但是这样解决了以上的问题,当项目大的时候会遇到一些问题,比如每次 lint 是整个项目的文件,文件太多导致跑的时间过久,另外如果这个 lint 是在项目后期接入的话,可能 lint 命令会报很多错误,全量去改可能会有问题。
注意:当用mac的sourectree提交时报错npm:commandnotfound用以下解决方法
在pre-commit钩⼦中加⼊PATH变量解析
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
# 加⼊下⾯这⾏
PATH="/usr/local/bin:$PATH"
npm run lint:staged
4、lint-stadge 只 lint 改动的
基于上面的痛点,lint-stadge 就出现了,它的解决方案就是只检查本次提交所修改(指 git 暂存区里的东西)的问题,这样每次 lint 量就比较小,而且是符合我们的需求的。
安装
npm install -D lint-staged
修改 package.json 配置
{
"scripts": {
"lint:lint-staged": "lint-staged"
},
"lint-staged": {
"src/**/*.js": "npm run lint"
}
}
将.husky/pre-commit的执行命令修改为
npm run lint:lint-staged
这样提交代码时就会执行在package.json里面lint-staged的配置了
到现在我们的代码检查工作流就完成了。在 git commit 的时候就自动的回去帮我们跑检查脚本,而且还是只针对我们本次提交的代码进行检查。
vue项目的lint-staged的参考配置
"lint-staged": {
"**/*.less": "stylelint --syntax less",
"**/*.{js,vue,ts}": "eslint --ext .js,.vue,.ts",
"**/*.{js,ts,less,md,json,vue}": [
"prettier --write",
"git add"
]
},





















 1284
1284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








