1、我这里用的是<a-directory-tree></a-directory-tree>方法都一样 ,我的方法写的冗余。你们自己优化一下
下面为效果图:------------------------------------------------------------------------------------------------------------

----------------------------------------------------------效果图------------------------------------------------------------
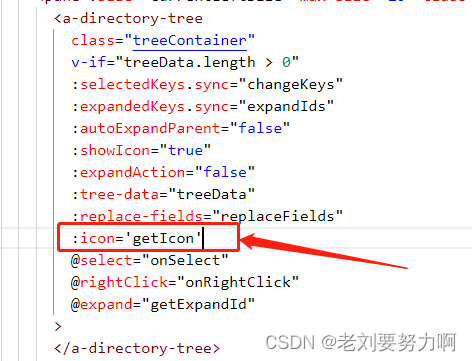
<a-directory-tree
class="treeContainer"
v-if="treeData.length > 0"
:selectedKeys.sync="changeKeys"
:expandedKeys.sync="expandIds"
:autoExpandParent="false"
:showIcon="true"
:expandAction="false"
:tree-data="treeData"
:replace-fields="replaceFields"
:icon='getIcon'
@select="onSelect"
@rightClick="onRightClick"
@expand="getExpandId"
>
</a-directory-tree>2、换图标的方法 :icon='getIcon'


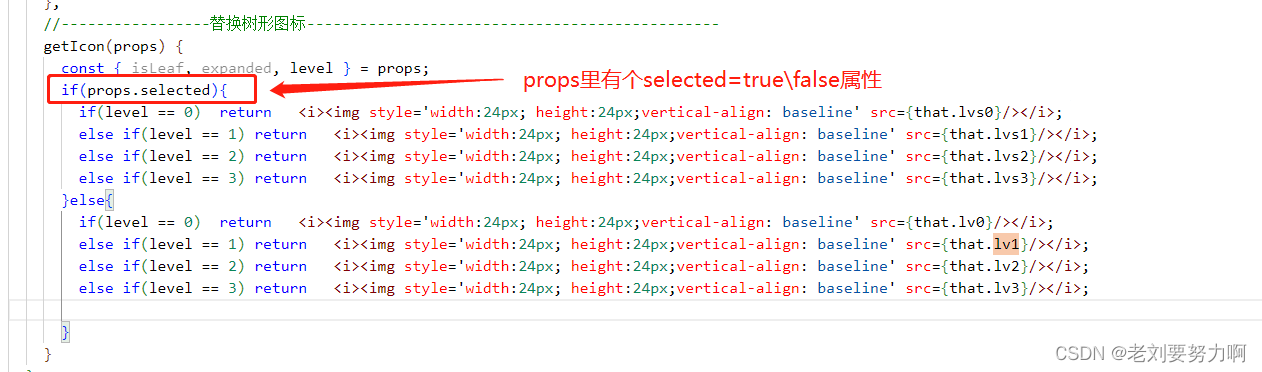
//-----------------替换树形图标-----------------------------------------------
getIcon(props) {
const { isLeaf, expanded, level } = props;
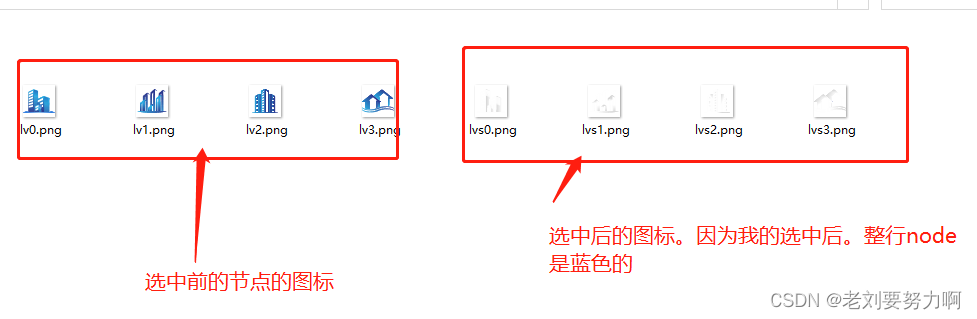
if(props.selected){
if(level == 0) return <i><img style='width:24px; height:24px;vertical-align: baseline' src={that.lvs0}/></i>;
else if(level == 1) return <i><img style='width:24px; height:24px;vertical-align: baseline' src={that.lvs1}/></i>;
else if(level == 2) return <i><img style='width:24px; height:24px;vertical-align: baseline' src={that.lvs2}/></i>;
else if(level == 3) return <i><img style='width:24px; height:24px;vertical-align: baseline' src={that.lvs3}/></i>;
}else{
if(level == 0) return <i><img style='width:24px; height:24px;vertical-align: baseline' src={that.lv0}/></i>;
else if(level == 1) return <i><img style='width:24px; height:24px;vertical-align: baseline' src={that.lv1}/></i>;
else if(level == 2) return <i><img style='width:24px; height:24px;vertical-align: baseline' src={that.lv2}/></i>;
else if(level == 3) return <i><img style='width:24px; height:24px;vertical-align: baseline' src={that.lv3}/></i>;
}
}3、 把图片路径放在data里面






















 2238
2238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








