场景:
ant-design的树形table修改展开的图标
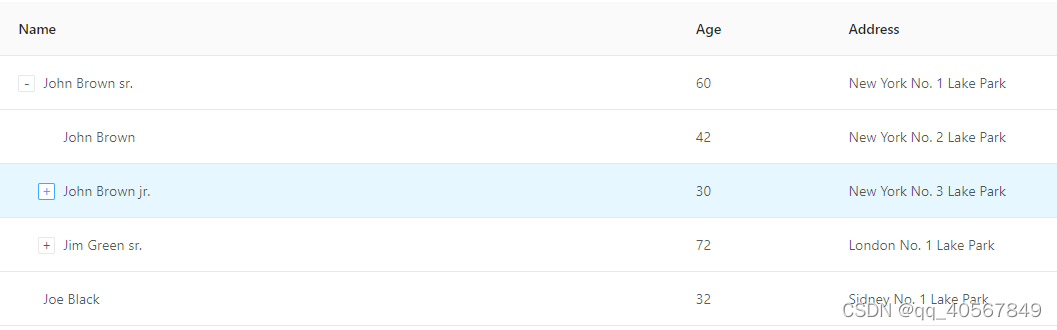
基础的的table展开图标如下:

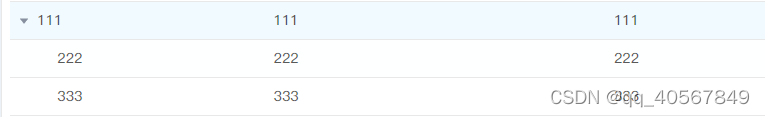
需要修改为自定义的图标或其它:

代码
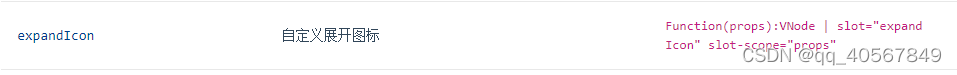
1.首先使用提供的api: expandIcon

2.添加图标并增加点击事件
提示:部分代码如下
<a-table
:columns="columns"
:data-source="data"
:expandIcon="expandIcon"
:rowKey="id">
</a-table>
// 展开图标
expandIcon(props) {
if (props.record.children.length > 0) {
if (props.expanded) {
return (
<span
class="table-icon"
onClick={(e) => {
props.onExpand(props.record, e);
}}
>
<a-icon type="caret-down" />
</span>
);
} else {
return (
<span
class="table-icon"
onClick={(e) => {
props.onExpand(props.record, e);
}}
>
<a-icon type="caret-right" />
</span>
);
}
} else {
return <span style="margin-right:19px"></span>;
}
}
.table-icon {
margin-right: 7px;
color: #87909f;
font-size: 12px;
}
我这里是没有子级的父元素也给了个margin-right,让它跟有子级的父元素在同一竖线上,也可不给。





















 2839
2839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








