〇、前情提要
小组任务我认领了类似新闻发布、论坛留言的功能。
最开始尝试用UEditor,但路径问题失败了没搞出来,直接找了个前端模板,用里面已有的来实现。
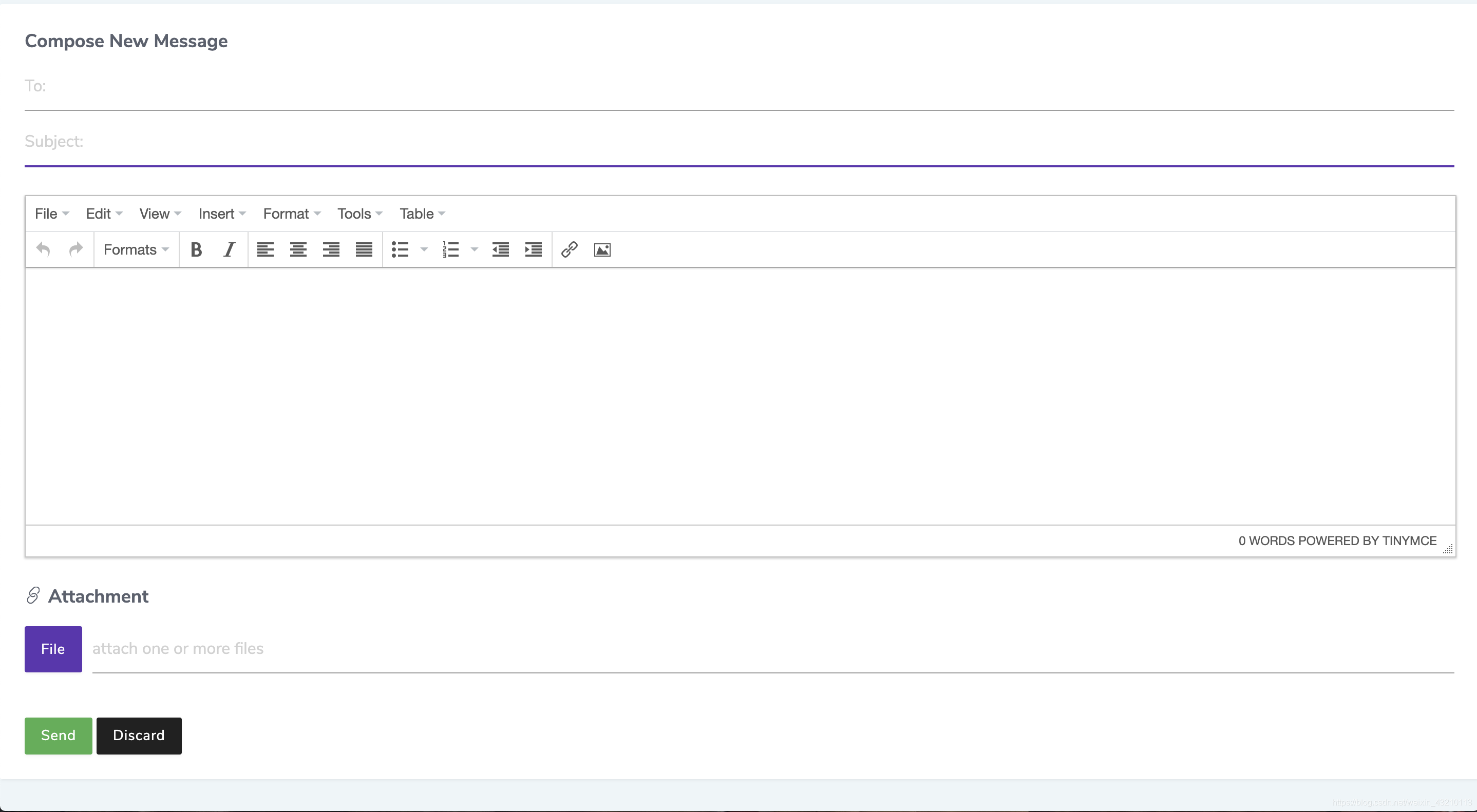
一、前端样式

- 当前页面html,富文本框 < textarea id=“mymce” name=“email-body” >< /textarea >
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>在javaweb项目中加载富文本编辑器</title>
<link href="../../dist/css/style.css" rel="stylesheet">
</head>
<body>
<div class="card">
<div class="card-content">
<h5 class="card-title">Compose New Message</h5>
<form action="#" class="dropzone">
<div class="Input-field">
<input placeholder="To:">
</div>
<div class="Input-field">
<input placeholder="Subject:">
</div>
<div class="Input-field m-t-20 m-b-20">
<textarea id="mymce" name="email-body"></textarea>
</div>
<h5 class="card-title"><i class="ti-link"></i> Attachment</h5>
<div class="file-field input-field">
<div class="btn">
<span>File</span>
<input type="file" multiple>
</div>
<div class="file-path-wrapper">
<input class="file-path validate" type="text" placeholder="attach one or more files">
</div>
</div>
<button type="submit" class="btn green m-t-20">Send</button>
<button class="btn grey darken-4 m-t-20">Discard</button>
</form>
</div>
</div>
<!-- ============================================================== -->
<!-- All Required js -->
<!-- ========================================







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 577
577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








