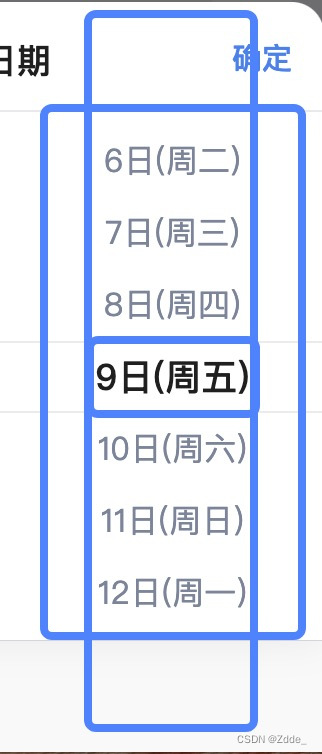
实现效果

拆分
PickerVIew组件由两部分组成:picker-column、picker-view。
picker-column是整个组件的核心也是较难处理的部分。

picker-column实现
这是picker-column的布局结构:

因此从代码上来看html结构如下:
<div className="picker-column">
<div className="picker-scroller">
<div className="picker-item">label</div>
<div className="picker-item">label</div>
<div classNa







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3707
3707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








