react-native-picker

自定义picker
-
安装
yarn add react-native-picker -
代码
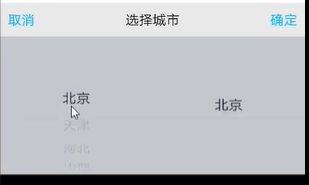
import Picker from 'react-native-picker'; Picker.init({ pickerData: CityJson, selectedValue: ["北京", "北京"], wheelFlex: [1, 1, 0], // 显示省和市 pickerConfirmBtnText: "确定", pickerCancelBtnText: "取消", pickerTitleText: "选择城市", onPickerConfirm: data => { // data = [广东,广州,天河] this.setState( { city: data[1] } ); } }); Picker.show();/* [ { "北京": [ { "北京": [ "东城区" ] } ] }, { "天津": [ { "天津": [ "和平区", "河东区" ] } ] } ] */ import CityJson from "../../../res/citys.json"; showCityPicker = () => { Picker.init({ // pickerData 要显示哪些数据 全国城市数据? // 在src那个文件夹下有JSON文件,需要的话,自己改一改就可以了 pickerData: CityJson, // 默认选择哪个数据 // selectedValue: ["河北", "唐山"], selectedValue: ["北京", "北京"], // 这三个分别是省、市、区是否显示 wheelFlex: [1, 1, 0], // 显示省和市 pickerConfirmBtnText: "确定", pickerCancelBtnText: "取消", pickerTitleText: "选择城市", // 当点击确定之后的事件 onPickerConfirm: data => { // data = [广东,广州,天河] this.setState( { city: data[1] } ); } }); Picker.show(); } <TouchableOpacity onPress={this.showCityPicker}> <Input value={"当前定位:" + city} inputStyle={{ color: "#666" }} // 如何设置输入框点击事件,首先disable={true},之后在外面添加点击事件 // 禁用键盘 disabled={true} /> </TouchableOpacity>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








