一、文件——首选项——用户片段

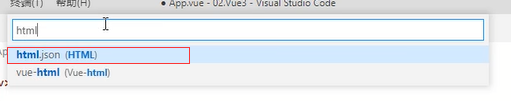
二、html:在弹出窗口搜索html,选择html.json文件

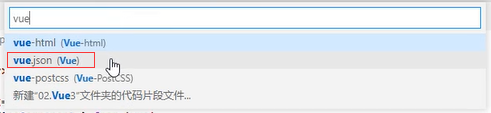
vue:在弹出窗口搜索vue,选择vue.json文件

三、html.json文件中自定义设置html模板
{
"html template": {
"prefix": "html1", // 自定义的快捷代码
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<title>一起加油鸭</title>",
"</head>",
"<body>",
"\t<script type=\"text/javascript\">",
"\t</script>",
"</body>",
"</html>"
],
"description": "HTML5"
}
}
vue.json文件中自定义设置vue模板
{
"vue template": {
"prefix": "vue1", // 自定义的快捷代码
"body": [
"<template>",
"\t<div></div>",
"</template>",
"<script lang=\"ts\">",
"import { defineComponent } from 'vue'",
"export default defineComponent({",
"\tname: 'App'",
"})",
"</script>"
],
"description": "VUE"
}
}
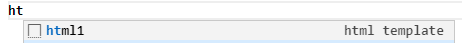
四、在html文件中输入自定义快捷键


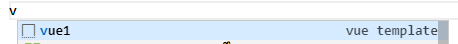
在vue文件中输入自定义快捷键























 415
415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








