
Amaze UI采用国际最前沿的“组件式开发”以及“移动优先”的设计理念,基于其丰富的组件,开发者可通过简单拼装即可快速构建出HTML5网页应用,上线仅半年,Amaze UI就成为了国内最流行的前端框架,目前在Github上收获Star数近万,服务于全球50W开发者。
Amaze UI 的开发历程
云适配创始人陈本峰:这个项目最开始是作为内部使用工具来开发的。我们云适配本身就是一个前端产品,Amaze UI能帮我们降低开发时间和成本,用标准化作业流程,能有更高的产出。
从云适配创立之初,我们就开始积累自己的前端框架,同时也借鉴了Bootstrap等国外框架的优点。在内部使用过程中,大家一致反映不错,我们就希望把这个产品开源,希望分享给更多的人,也希望更多的人来贡献代码,来共建中国前端开源生态环境。在最近几个月,我们投入人力将这个项目整理成一个开源产品。目前有2个软件工程师全职在开发这个产品,还有一个设计,一个PM也在尽力配合。产品发布之后,我们会投入更多全职的工程师来专心打磨这个产品,同时也呼吁更多的前端开发爱好者共同来完善这个框架。
Amaze UI的目标
帮助开发者提高开发效率,提升网页效果,即用最短的时间做出最赞的网页,使更多的前端开发者不再受前端复杂代码困扰。
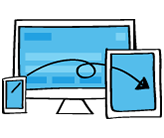
Amaze UI 是中国首个开源 HTML5 跨屏前端框架
Amaze UI 是一个轻量级、Mobile first的前端框架, 基于开源社区流行前端框架编写。

为移动而生
Amaze UI 以移动优先(Mobile first)为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适配,适应移动互联潮流。

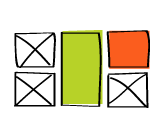
组件丰富,模块化
Amaze UI 含近 25 个 CSS 组件、27 个 JS 组件,更有 21 款包含近 60 个主题的 Widgets,可快速构建界面出色、体验优秀的跨屏页面,大幅度提升你的开发效率。

本地化支持
相比国外框架,Amaze UI 关注中文排版,根据用户代理调整字体,实现更好的中文排版效果;兼顾国内主流浏览器及 App 内置浏览器兼容支持。
mobile
轻量级,高性能
Amaze UI 面向 HTML5 开发,使用 CSS3 来做动画交互,平滑、高效,更适合移动设备,让 Web 应用更快速载入。




















 4917
4917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








