字符串在底层是以字符数组的形式保存的,例如这样: [‘H’,‘e’,‘l’,‘l’,‘o’]
length:可以来获取字符串的长度
String 对象方法:
charAt():返回在指定位置的字符。
charCodeAt():返回在指定的位置的字符的 Unicode 编码。
fromCharCode():从字符编码创建一个字符串。
concat():连接字符串。
indexOf():检索字符串。stringObject.indexOf(searchvalue,fromindex),searchvalue:必需。规定需检索的字符串值。
fromindex:可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的首字符开始检索。
slice(start,end) :方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。包含start,不包含end.如果只有一个参数的话,就会从参数指定的位置开始截取后面所有的字符串。
substring():提取字符串中两个指定的索引号之间的字符。substring(start,end),start表示起始位置(包含) ,end表示截止的位置(不包含),如果只有一个参数,则表示该参数指定的位置开始后面所有的字符串(包含起始位置) 这个方法不接受使用负数,如果第二哥 位置使用负数,那么就会默认为0。如果第一个位置的参数大小小于第二个那么,这个 方法会默认的将其调换位置,比如substring(5,4),就会默认的自主的转化为substring(4,5);
substr():从起始索引号提取字符串中指定数目的字符。stringObject.substr(start,length),start:必需。要抽取的子串的起始下标。必须是数值。如果是负数,那么该参数声明从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。length:可选。子串中的字符数。必须是数值。如果省略了该参数,那么返回从 stringObject 的开始位置到结尾的字串。
split():把字符串分割为字符串数组。
toLowerCase():将字符转换为小写
toUpperCase():将字符转化为大写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/*
字符串在底层是以字符数组的形式保存的,例如这样:
['H','e','l','l','o']
length:可以来获取字符串的长度
String 对象方法:
charAt():返回在指定位置的字符。
charCodeAt():返回在指定的位置的字符的 Unicode 编码。
fromCharCode():从字符编码创建一个字符串。
concat():连接字符串。
indexOf():检索字符串。stringObject.indexOf(searchvalue,fromindex),searchvalue:必需。规定需检索的字符串值。
fromindex:可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的首字符开始检索。
slice(start,end) :方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。包含start,不包含end.如果只有一个参数的话,
就会从参数指定的位置开始截取后面所有的字符串。
substring():提取字符串中两个指定的索引号之间的字符。substring(start,end),start表示起始位置(包含)
,end表示截止的位置(不包含),如果只有一个参数,则表示该参数指定的位置开始后面所有的字符串(包含起始位置)
这个方法不接受使用负数,如果第二哥位置使用负数,那么就会默认为0。如果第一个位置的参数大小小于第二个那么,这个
方法会默认的将其调换位置,比如substring(5,4),就会默认的自主的转化为substring(4,5);
substr():从起始索引号提取字符串中指定数目的字符。stringObject.substr(start,length),start:必需。要抽取的子串的起始下标。必须是数值。如果是负数,那么该参数声明从字符串的尾部开始算起的位置。
也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。length:可选。子串中的字符数。必须是数值。如果省略了该参数,
那么返回从 stringObject 的开始位置到结尾的字串。
split():把字符串分割为字符串数组。
toLowerCase():将字符转换为小写
toUpperCase():将字符转化为大写
*/
var str = "Hello World";
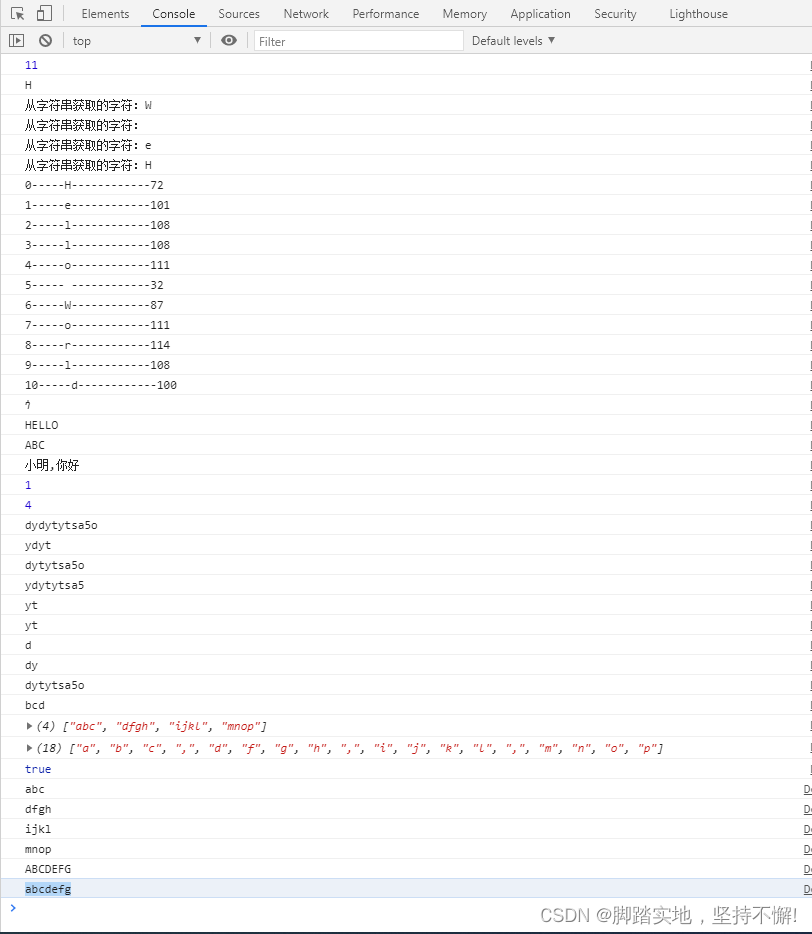
console.log(str.length);//5
console.log(str[0]);//"H"
var c6 = str.charAt(6);
console.log("从字符串获取的字符:"+c6);//W
var c5 = str.charAt(5);
console.log("从字符串获取的字符:"+c5)//空格
var c1 = str.charAt(1);
console.log("从字符串获取的字符:"+c1)//e
var c0 = str.charAt(0);
console.log("从字符串获取的字符:"+c0);//H
for(var i = 0;i<str.length;i++){
var c = str.charAt(i);
var uc = str.charCodeAt(i);
console.log(i+"-----"+c+"------------"+uc);
}
var fc = String.fromCharCode("4878");
var fc1 = String.fromCharCode(72,69,76,76,79);
var fc2 = String.fromCharCode(65,66,67);
console.log(fc);//ጎ
console.log(fc1);//HELLO
console.log(fc2);//ABC
var sc = "小明".concat(",你好");//小明,你好
console.log(sc);
var s = "fyuig";
var i = s.indexOf("y");
console.log(i);//1
i = s.indexOf("g",1);
console.log(i);
var str1 = "dydytytsa5o";
console.log(str1);//dydytytsa5o
var result_str1 = str1.slice(1,5);//ydyt
console.log(result_str1);
var result_str2 = str1.slice(2);
console.log(result_str2);//dytytsa5o
var result_str3 = str1.slice(1,-1);
console.log(result_str3);//ydytytsa5
var result_str4 = str1.substring(3,5);
console.log(result_str4);//yt
var result_str5 = str1.substring(5,3);
console.log(result_str5);//yt
//var result_str6 = str1.substring(1,-1);//d
var result_str6 = str1.substring(1,-1);//dy
var result_str7 = str1.substring(2,0);
var result_str8 = str1.substring(2);
console.log(result_str6);//dy
console.log(result_str7);//dy
console.log(result_str8);//dytytsa5o
var str2 = "abcdefghijk";
var r_str1 = str2.substr(1,3);
console.log(r_str1);//bcd
var str3 = "abc,dfgh,ijkl,mnop";
var rs_str = str3.split(",");
console.log(rs_str);//["abc", "dfgh", "ijkl", "mnop"]
rs_str = str3.split("");
console.log(rs_str);//["a", "b", "c", ",", "d", "f", "g", "h", ",", "i", "j", "k", "l", ",", "m", "n", "o", "p"]
console.log(Array.isArray(rs_str));//true
rs_str = str3.split(",");
for(var i = 0;i<rs_str.length;i++){
/*
abc
dfgh
ijkl
mnop
*/
console.log(rs_str[i]);
}
var str4 = "abcdefg";
var res_str = str4.toUpperCase();
console.log(res_str);//ABCDEFG
str4 = "ABCDEFG";
res_str = str4.toLowerCase();
console.log(res_str);//abcdefg
</script>
</body>
</html>






















 258
258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








