<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例049</title>
<script>
window.onload = function () {
/*
document.onkeydown = function(event){
console.log("按下了按钮");
};
document.onkeyup = function(){
console.log("按钮松开了");
};
*/
document.onkeydown = function (event) {
event = event || window.event;
/*
在这里我们可以判断ctrl与a是否同时按下
*/
if (event.keyCode === 65 && event.ctrlKey) {
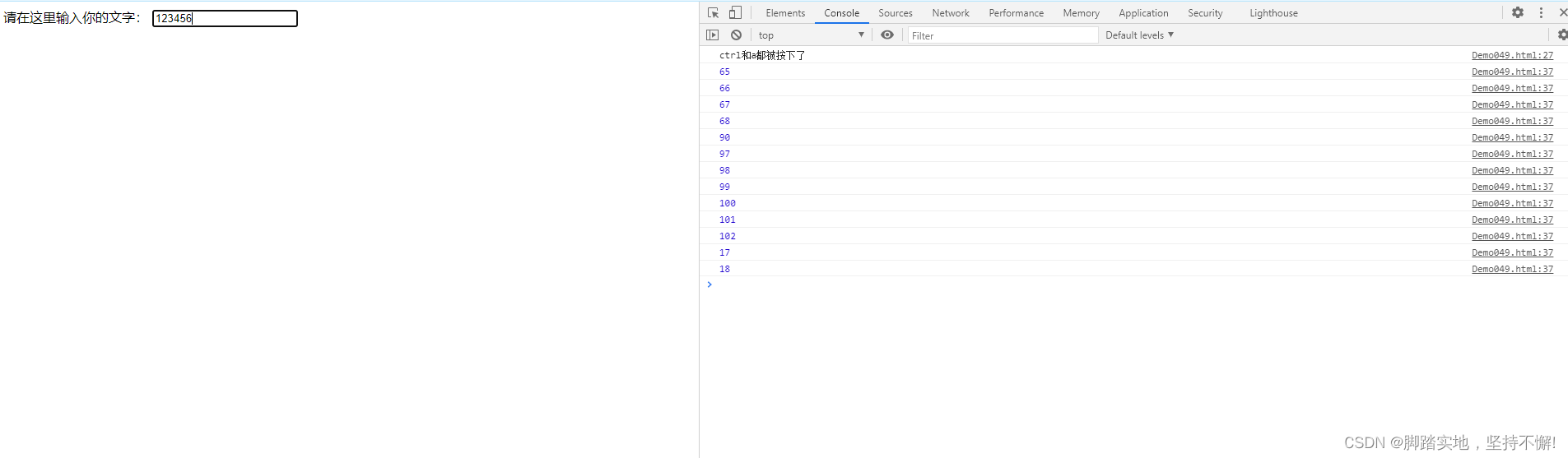
console.log("ctrl和a都被按下了");
}
};
var input = document.getElementsByTagName("input")[0]
input.onkeydown = function (event) {
event = event || window.event;
/*
获取输入的按键对应的编码
*/
console.log(event.keyCode);
/*
现在我们设置一下,在输入框里面不能输入英文字符
a:65
b:66
c:67
...
z:90
*/
if(event.keyCode>=65&&event.keyCode<=90){
return false;
}
};
}
</script>
</head>
<body>
请在这里输入你的文字:
<input type="text" />
</body>
</html>

键盘事件:
onkeydown:按下按键,如果我们一直按着按键,那么就会一直触发事件。 当onkeydown连续触发时,第一次和第二次之间会间隔稍微长一点,其他的会非常的快,浏览器这种设计就是为了防止误操作。
onkeyup:松开按键
我们可以通过事件event,获取keyCode,我们可以借助keyCode获取按键对应的编码。比如26个英文字母对应的编码是65到90,a对应65,b对应66,…,z对应90。
如果在onkeydown中取消了默认行为,就是return false,则输入的内容,不会出现在文本框中
注意:键盘事件一般都会绑定给一些可以获取到焦点的对象或者是document





















 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








