2022.2.4 day1
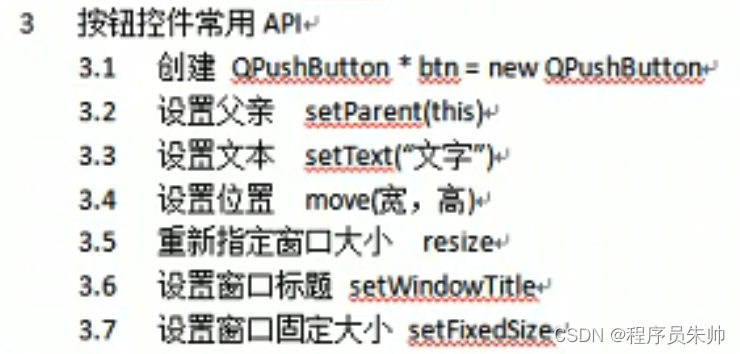
06 QPushButton创建

LearningQt::LearningQt(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::LearningQt)
{
ui->setupUi(this);
// 1. first button
QPushButton * btn = new QPushButton; // make a button
// btn->show(); // doesn't appear in the main window
btn->setParent(this); // show button in main window
btn->setText("first"); // set the text
btn->resize(50, 50); // resize button
// 2. second button
QPushButton * btn2 = new QPushButton("second", this);
// 3. set window size
resize(400, 300);
// 5.
// setFixedSize(600, 400);
// 4. move byn2
btn2->move(100, 100);
//set window title
setWindowTitle("My first window");
}
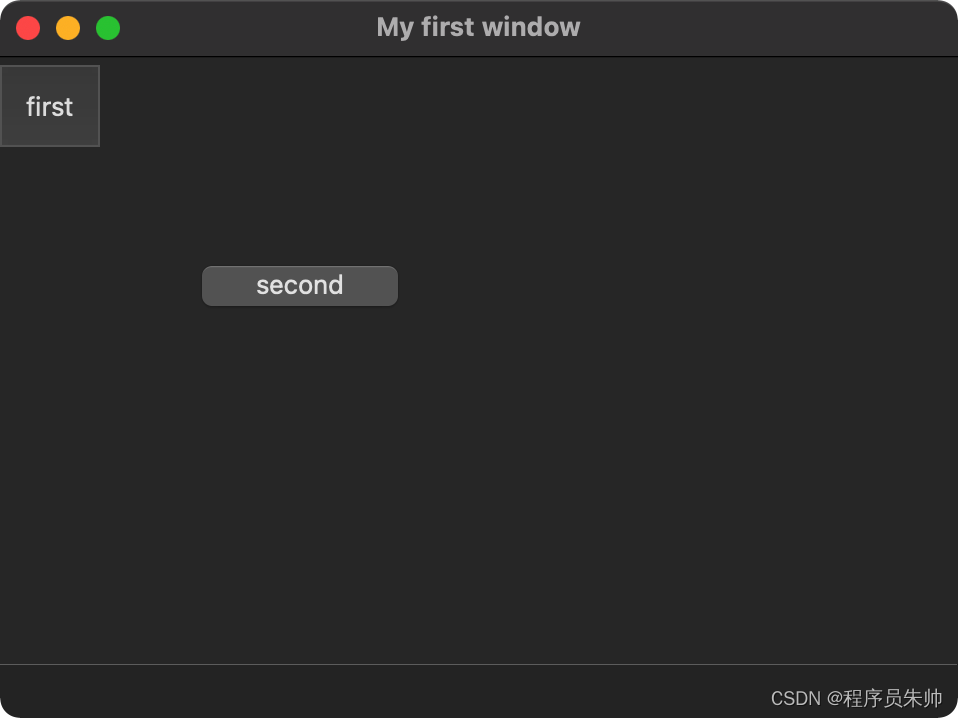
效果图

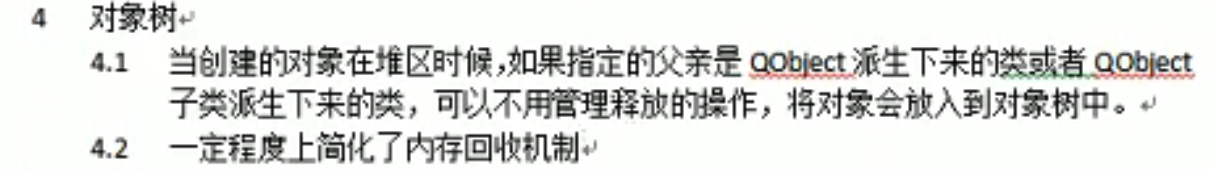
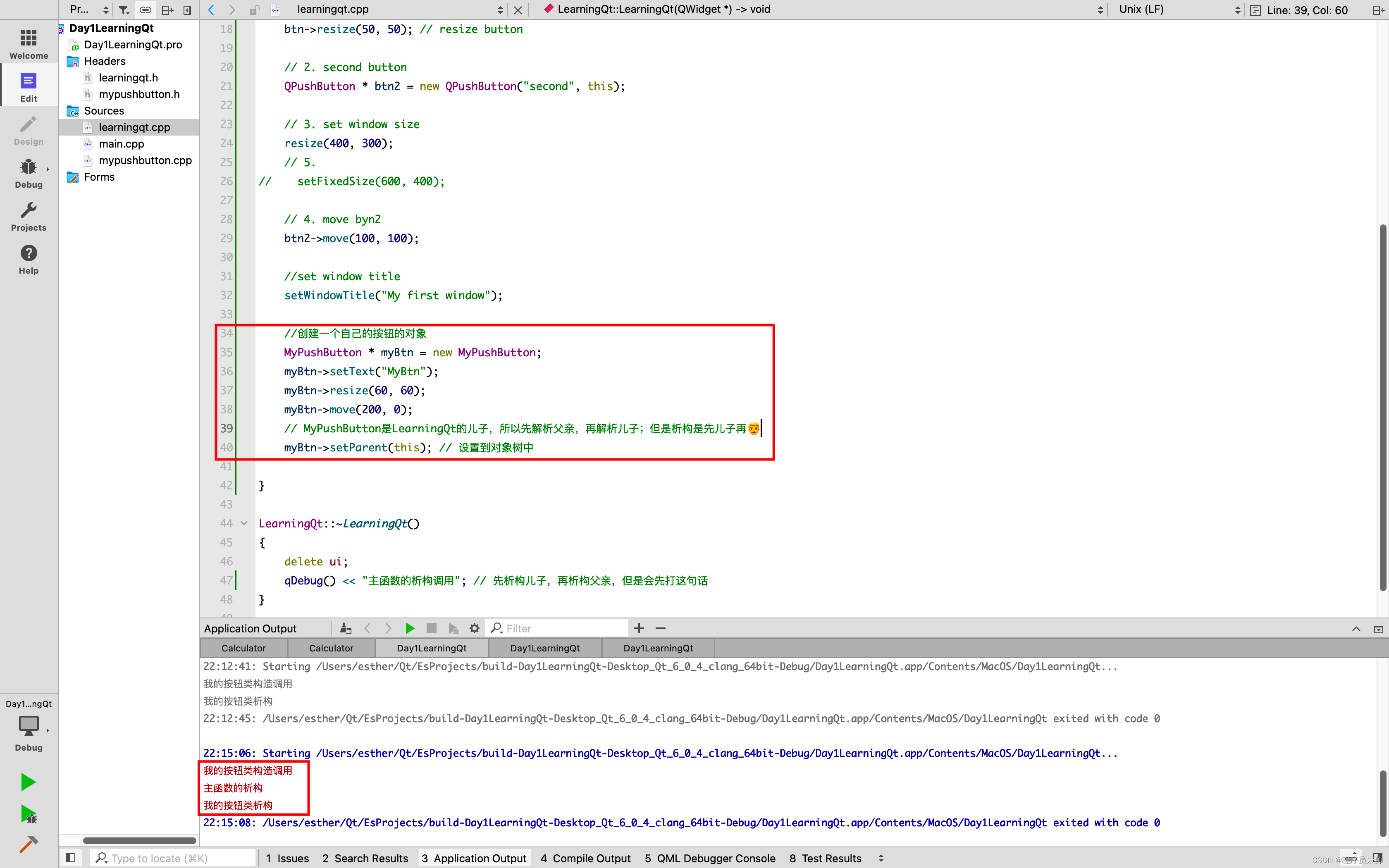
07 对象树

解析:从上往下,从父亲到儿子;析构:从下往上,从儿子到父亲
可以大胆的在堆区创建对象,然后指定父亲,释放的时候会从儿子到父亲一起释放

打印的时候是先打印父亲的语句,但是先洗狗儿子再析构父亲
在Qt中,尽量在构造的时候就指定parent对象,并在堆上构建
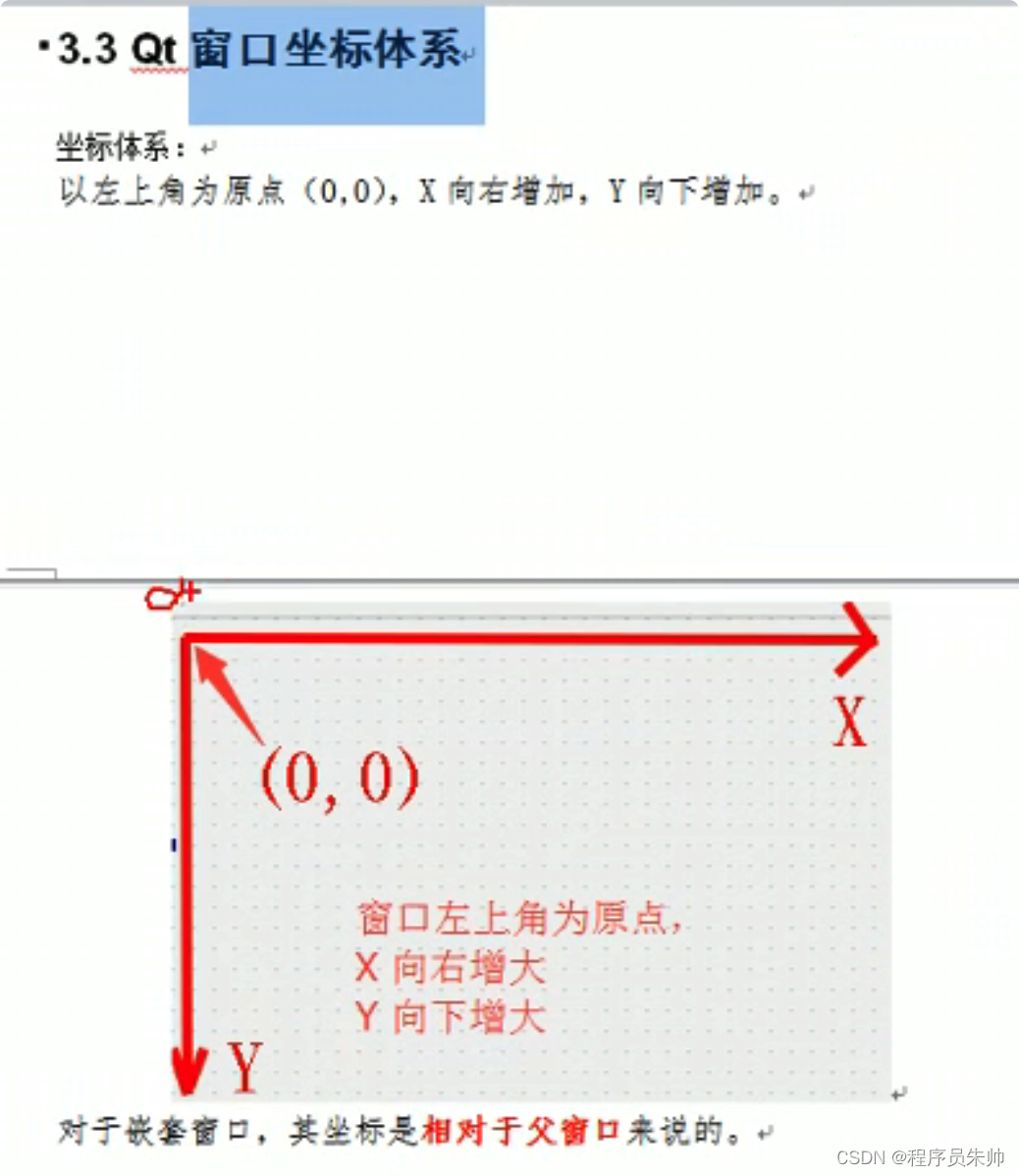
08 Qt的坐标系

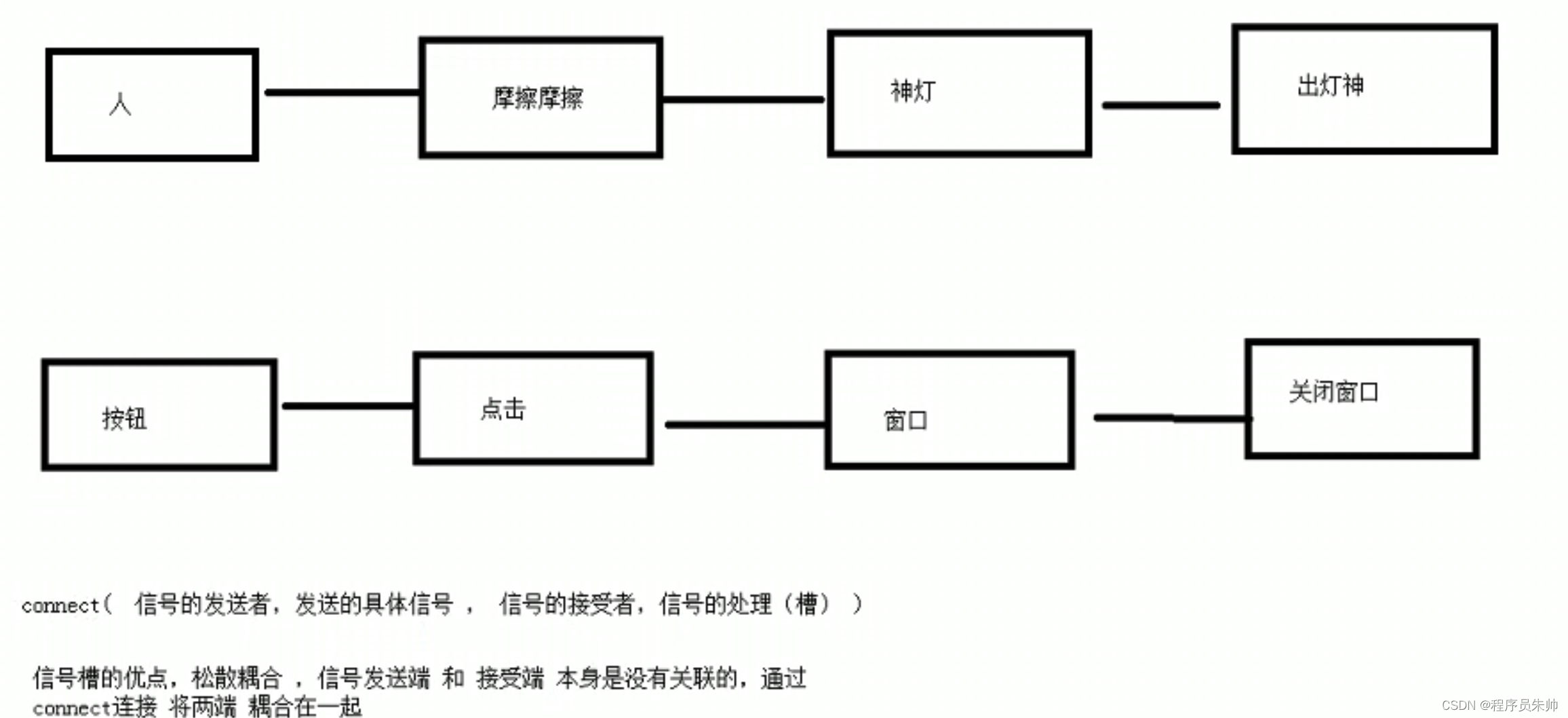
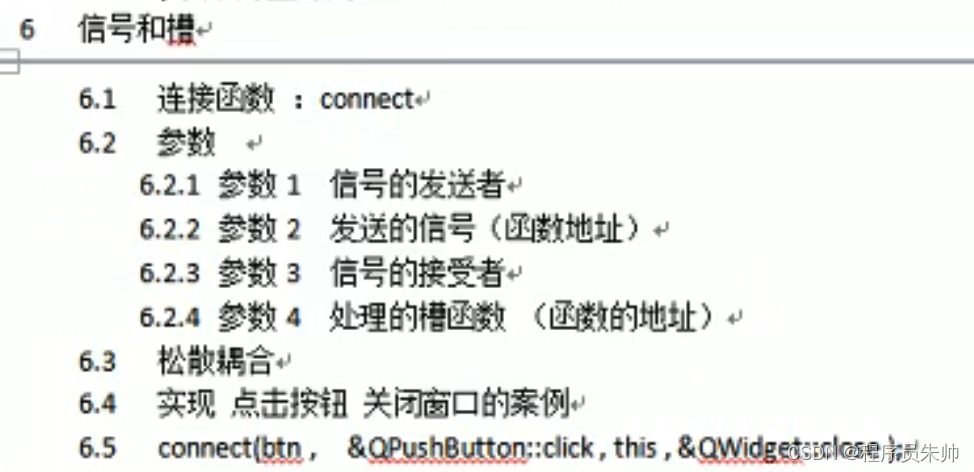
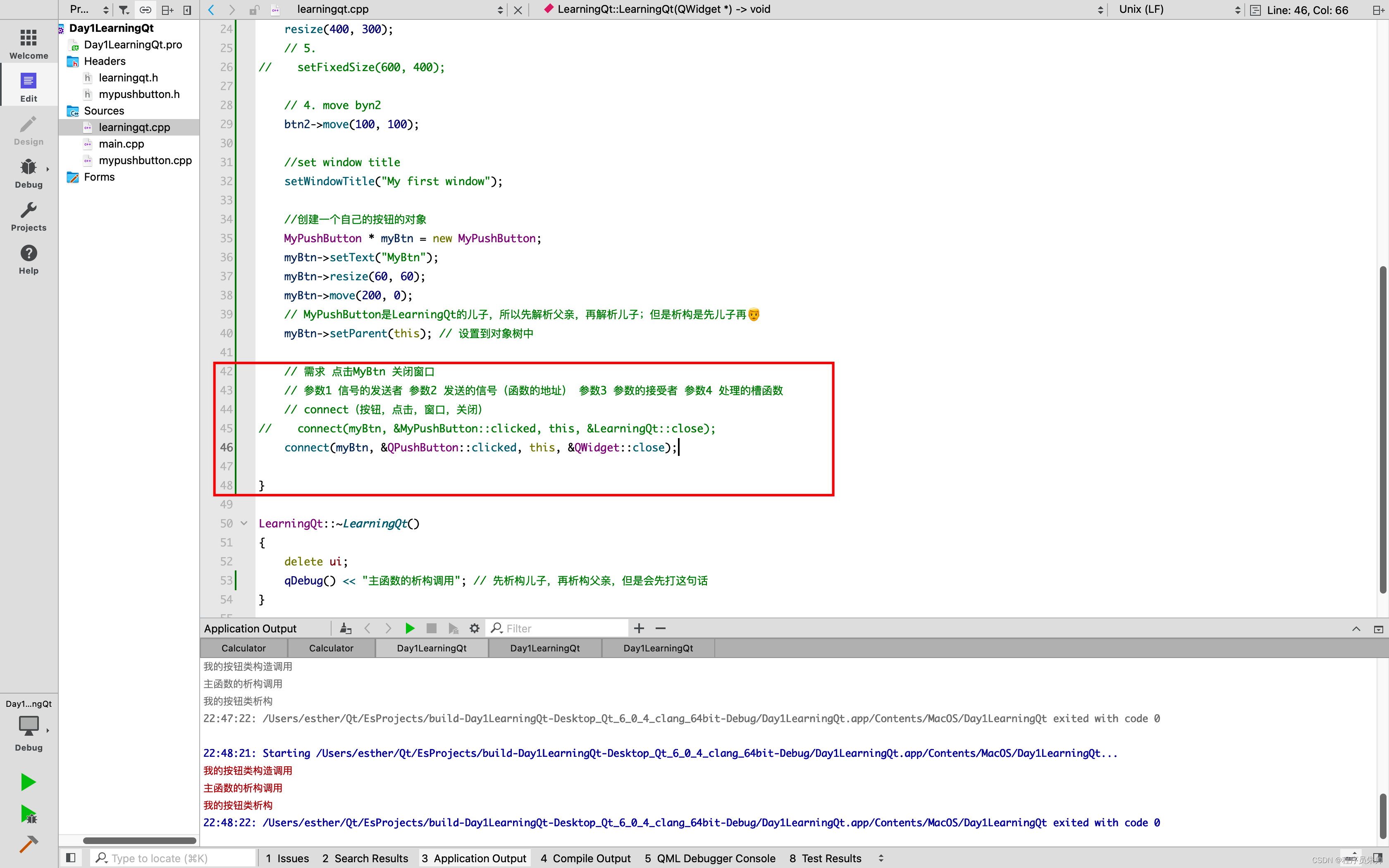
09 信号和槽-点击按钮关闭窗口



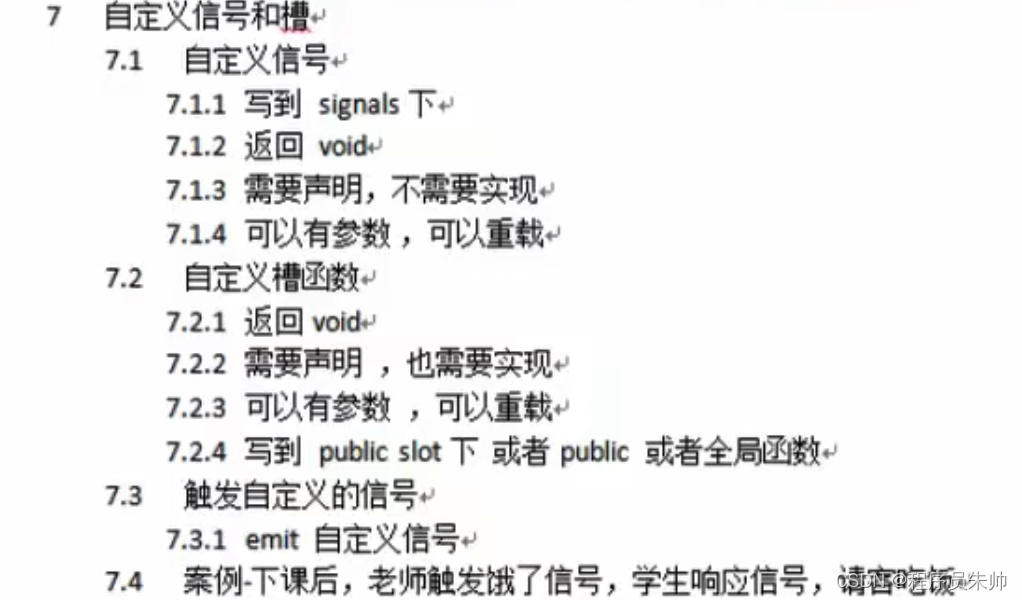
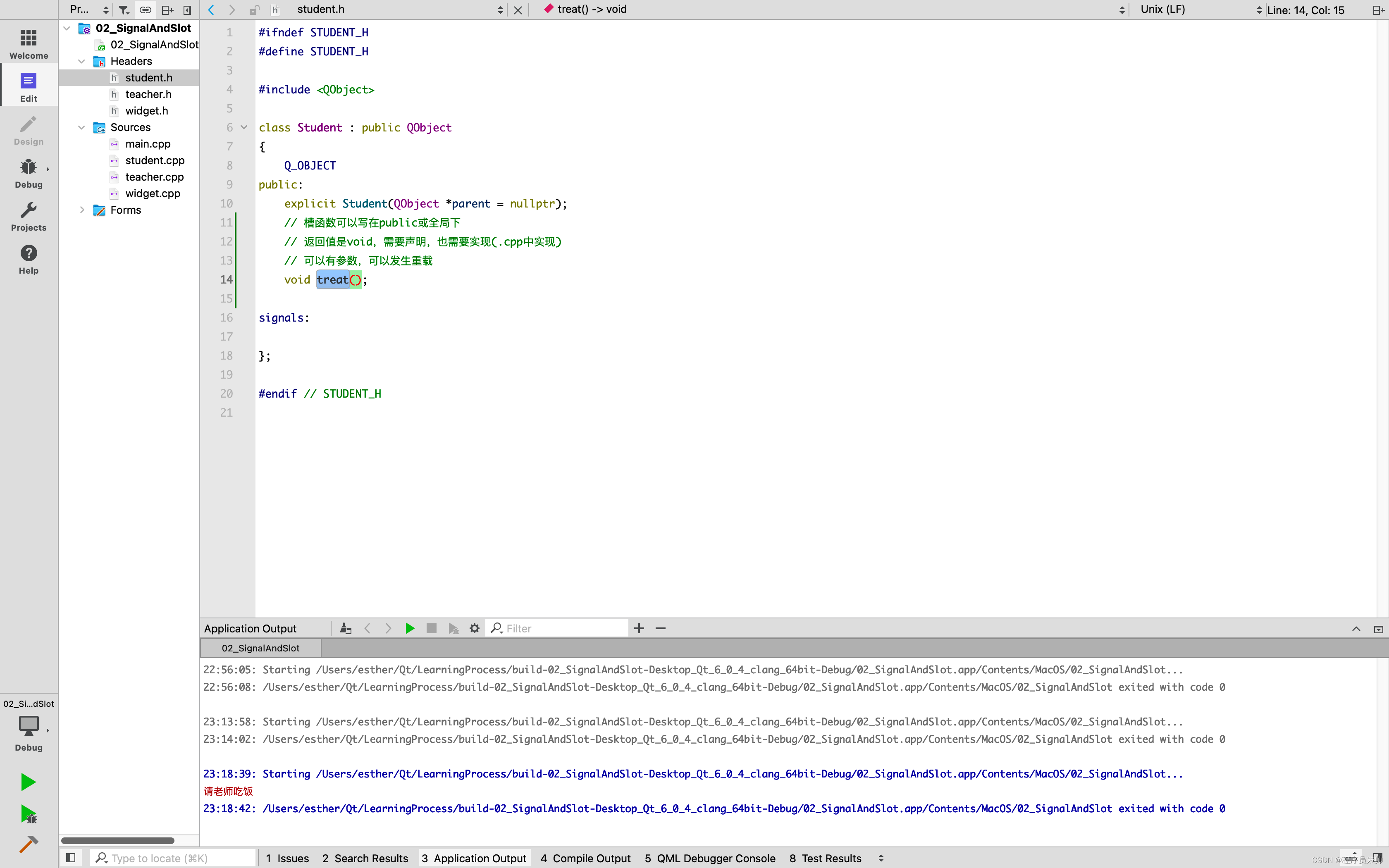
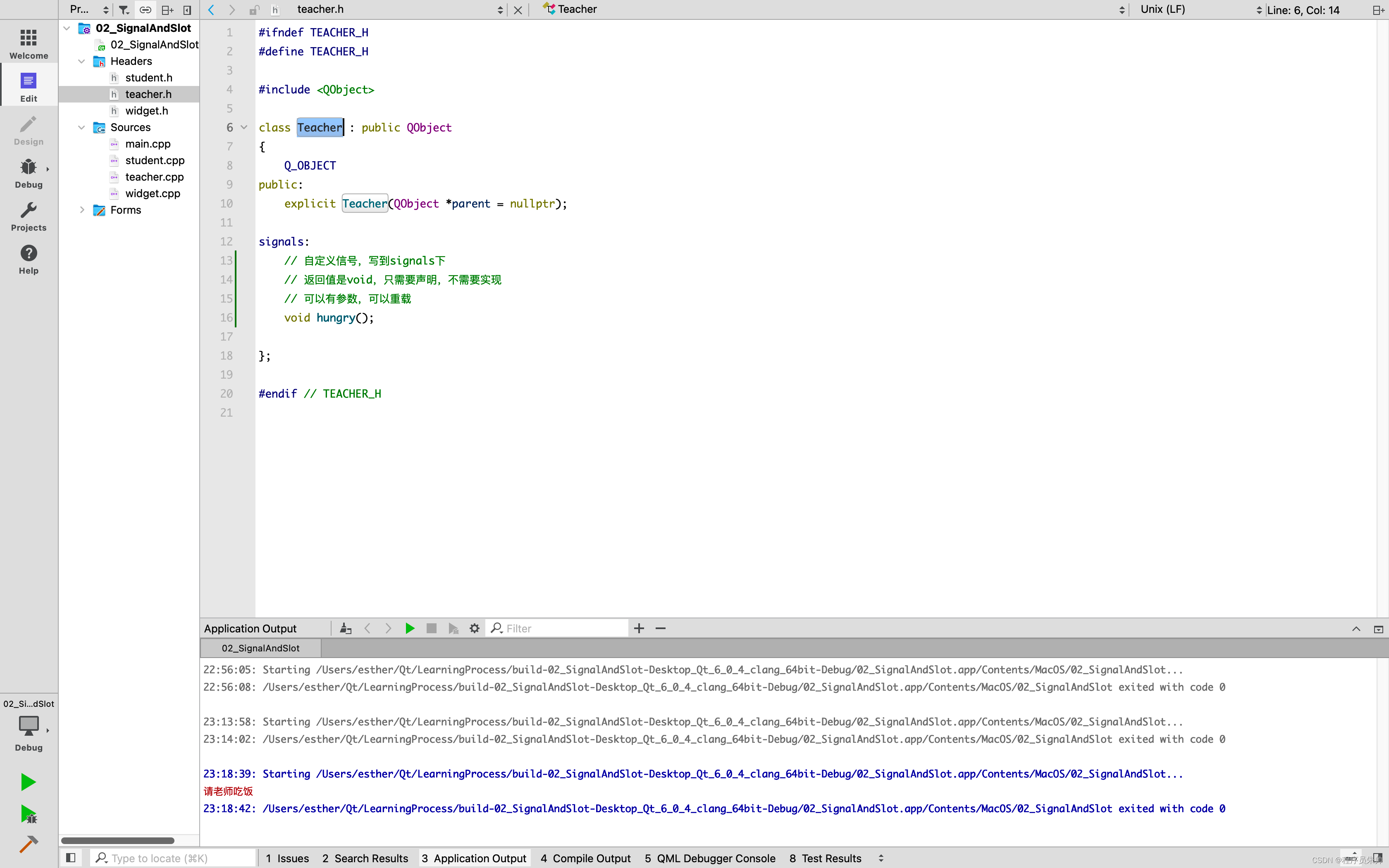
10 自定义信号和槽

student.h

teacher.h

student.cpp

teacher.cpp

widgit.h

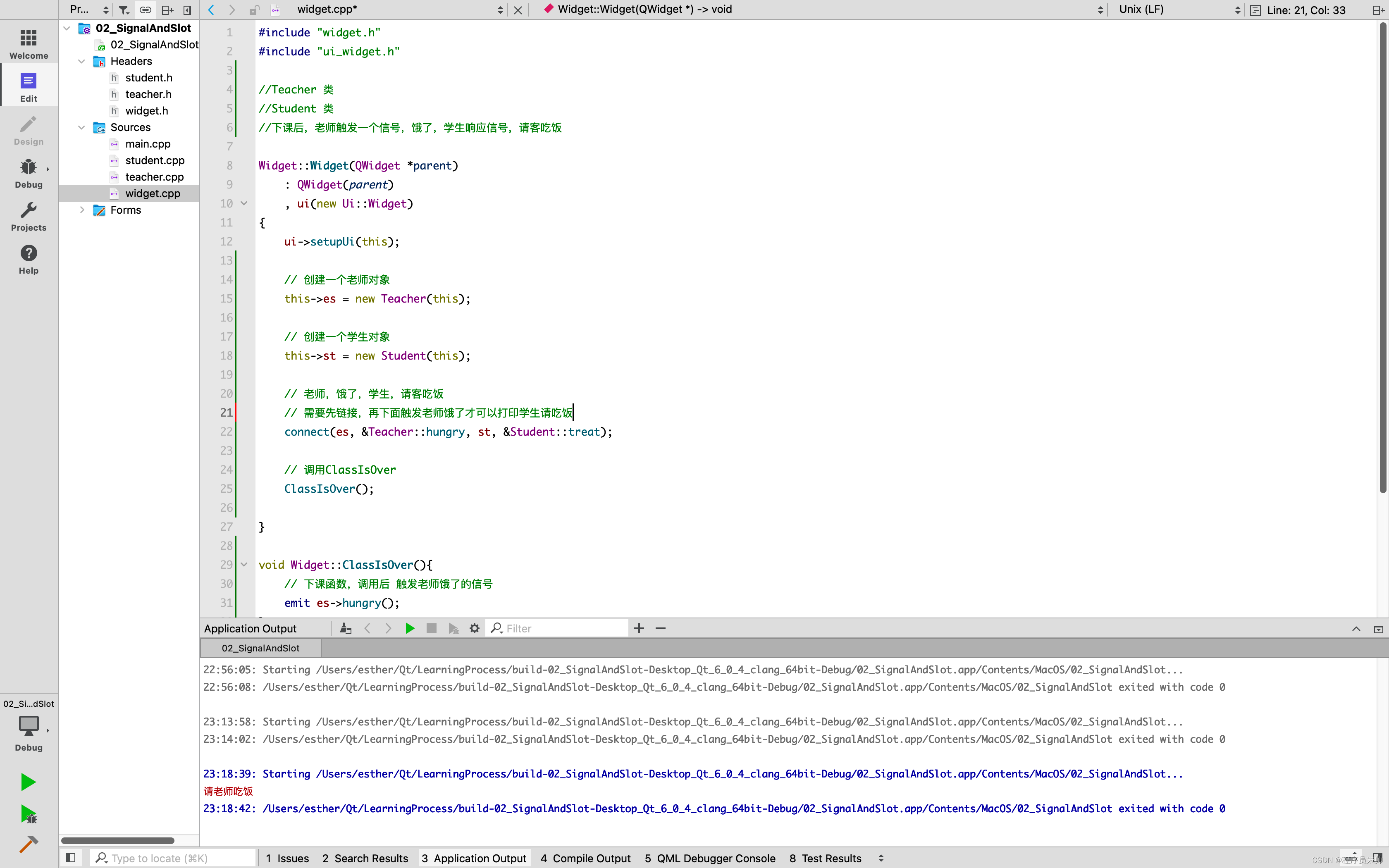
widgit.cpp

2022.2.5 day 2
11 自定义的信号和槽发生重载解决

在头文件声明重载函数名


在student.cpp定义重载函数

在widget.cpp连接老师的信号和学生的槽并用ClassIsOver()函数触发老师hungry()的函数

注意在输出QString的时候在终端有"",而char *可以直接输出,所以我们转成char *

2022.2.6 day 3
12 信号连接信号

push a button to dismiss the class









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 630
630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










