前言
本文基于
- “react”: “^18.2.0”
1.在根目录创建一个 .env 文件

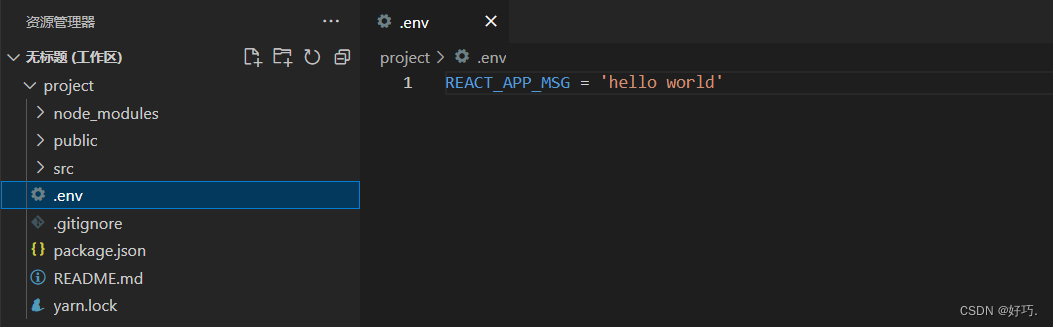
2.配置全局变量
.env 文件默认是没有语法高亮的,vscode编辑器可以下载 DotENV 扩展插件
.env 变量名必须以 REACT_APP 开头,单词大写,以 _下划线分割
.env 变量更改之后,项目必须重启才会生效
REACT_APP_MSG = 'hello world'

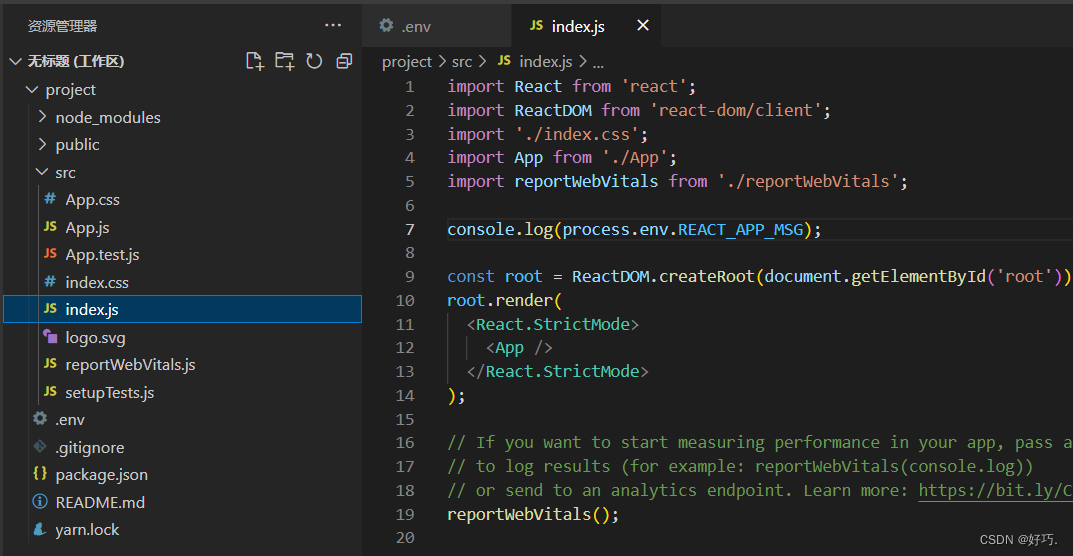
3.在项目中使用
通过 process.env.变量名 获取变量

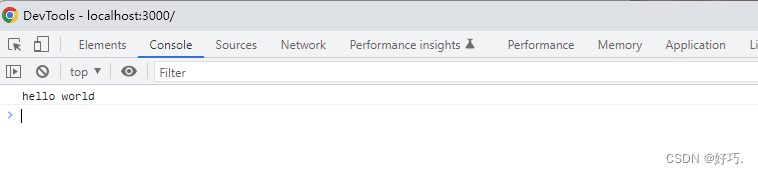
4.效果图
启动项目后,在控制台查看 console.log 打印

如果本篇文章对你有帮助的话,很高兴能够帮助上你。
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。
























 3477
3477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








