vue项目根据详细地址获取经纬度(通过高德API)
一、在高德控制台key的获取
网上找了很多,但是多多少少有点跑不通,这个是我今日亲测。
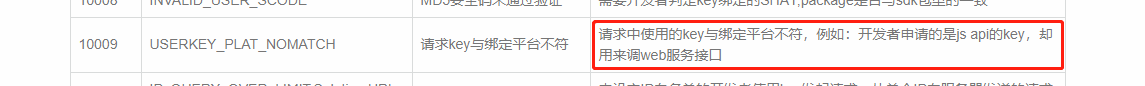
服务平台的类型是Web服务,如果是JS api生成的key不能获取到。

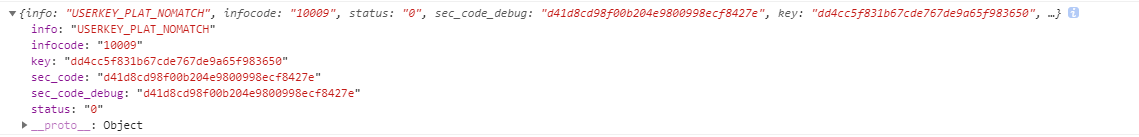
错误演示:

高德使用手册上写的很清楚:手册

二、Jsonp的使用
- 1.引入jQuery
我在项目中使用的方法是在index.html中引入jQuery,也可以使用vue-jsonp第三方类库(想尝试但是没有跑通,想使用的小伙伴可以自行尝试)。
以下是引入代码:
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"







 vue项目根据详细地址获取经纬度(通过高德API)一、在高德控制台key的获取二、Jsonp的使用三、查看success回调返回的打印结果一、在高德控制台key的获取网上找了很多,但是多多少少有点跑不通,这个是我今日亲测。服务平台的类型是Web服务,如果是JS api生成的key不能获取到。错误演示:高德使用手册上写的很清楚:手册二、Jsonp的使用1.引入jQuery我在项目中使用的方法是在index.html中引入jQuery,也可以使用vue-jsonp第三方类库(想尝试但是没
vue项目根据详细地址获取经纬度(通过高德API)一、在高德控制台key的获取二、Jsonp的使用三、查看success回调返回的打印结果一、在高德控制台key的获取网上找了很多,但是多多少少有点跑不通,这个是我今日亲测。服务平台的类型是Web服务,如果是JS api生成的key不能获取到。错误演示:高德使用手册上写的很清楚:手册二、Jsonp的使用1.引入jQuery我在项目中使用的方法是在index.html中引入jQuery,也可以使用vue-jsonp第三方类库(想尝试但是没
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2511
2511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








