
作者:首席填坑官∙苏南
交流群:912594095、公众号:honeyBadger8,本文原创,著作权归作者所有,转载请注明原链接及出处。
前言
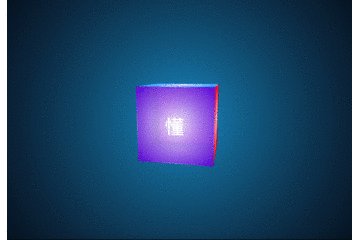
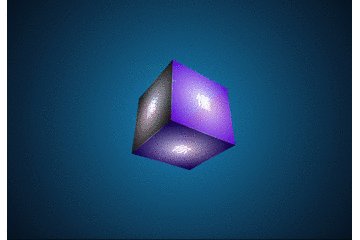
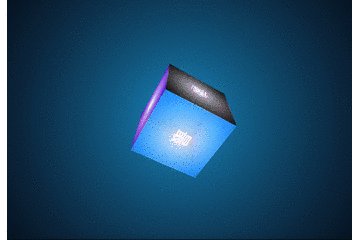
最近在写《每周动画点点系列》文章,上一期分享了< 手把手教你如何绘制一辆会跑车 >,本期给大家带来是结合CSS3画出来的一个立体3d魔方,结合了js让你随心所欲想怎么转,就怎么转,这里是 @IT·平头哥联盟,我是首席填坑官∙苏南(South·Su),我们先来看看效果,然后再分解它的实现过程吧

绘制过程:
好吧,gif图看着好像有点不是很清晰,想在线预览的同学,可点击在线预览 ?,废话不多扯了,先来分析一下,看如何实现这个功能吧。
∙ API预热 :
- 本次示例是一个立体的正方形,既然有立体效果,肯定少不了CSS3中的
-webkit-perspective-透视、preserve-3d-三维空间,这个两个是重点哦,当然还有transform-origin、transition、transform等,先来回故一下 API 怎么是讲的吧:
perspective 取值 :
- none :不指定透视 ;
- length :指定观察者与「z=0」平面的距离,使具有三维位置变换的元素产生
透视效果。「z>0」的三维元素比正常大,而「z<0」时则比正常小,大小程度由该属性的值决定,不允许负值。transform-style 取值 :
- flat :指定子元素位于此元素所在平面内;
- preserve-3d :指定子元素定位在三维空间内,当该属性值为
preserve-3d时,元素将会创建局部堆叠上下文;小结 :决定一个变换元素看起来是处在三维空间还是平面内,需要该元素的父元素上定义 <’ transform-style '> 属性,也就是说想某元素有三维效果,需要设定它的父级有
preserve-3d。transform-origin 取值 :
- percentage:用百分比指定坐标值。可以为负值;
- length:用长度值指定坐标值。可以为负值;
- left:指定原点的横坐标为left;
- center①:指定原点的横坐标为center;
- right:指定原点的横坐标为right;
- top:指定原点的纵坐标为top;
- center②:指定原点的纵坐标为center;
- bottom:指定原点的纵坐标为bottom;
transform、transition等,就不介绍了
/* perspective 使用示例:*/
div{
-webkit-perspective:600px;
perspective:600px;
}
/*transform-style 使用示例:*/
.preserve{
transform-style:preserve-3d;
-webkit-transform-style:preserve-3d;
}
/*transform-origin 使用示例:*/
.preserve{
-webkit-transform-origin:50% 50% -100px; or
-webkit-transform-origin:bottom; or
-webkit-transform-origin:top;
…………
}
∙ 绘制6个面 :
- 是的,我没有说错,就是6个面:上、正面、下、背面、左、右,
- 上面API讲了这么多,来实践试一下吧,写6个div,结构大概是这样的,也是接下来的魔方需要的结构:
<div class="cube">
<div class="cube-inner running">
<p class="single-side s1"><span>最</span></p>
<p class="single-side s2"><span>懂</span></p>
<p class="single-side s3"><span>你</span></p>
<p class="single-side s4"><span>的</span></p>
<p class="single-side s5"><span>魔







 本文介绍如何使用CSS3绘制3D魔方,包括API预热、绘制6个面、添加高光、实现360°旋转和跟随鼠标旋转。通过设置透视、三维空间和变换属性,结合鼠标事件实现魔方动态效果。
本文介绍如何使用CSS3绘制3D魔方,包括API预热、绘制6个面、添加高光、实现360°旋转和跟随鼠标旋转。通过设置透视、三维空间和变换属性,结合鼠标事件实现魔方动态效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








