概要
分享一道Vue的面试题,该题涉及Vue的响应式数据绑定和依赖收集,希望可以加深大家对Vue原理的理解。
题面
有如下html和JS,要求使用Vue的响应式数据原理和依赖收集原理,实现createApps和ref方法。只能使用原生JS,不得使用已有的Vue2.0或3.0框架。
- 要求实现响应式数据title和description与DOM节点的数据绑定;
- 要求可以通过changeTitle和changeContent,更新响应式数据,绑定的DOM可以随着响应式数据的更新而自动更新内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{title}}</h1>
<span>{{description}}</span>
<h1>{{title}}</h1>
<span>{{description}}</span>
<p>
<button @click="changeTitle">Change Title</button>
<button @click="changeContent">Change Description</button>
</p>
</div>
</body>
createApps({
refs: {
title: ref('default title'),
description: ref('default description')
},
methods:{
changeTitle(){
this.title.value = "new title";
},
changeContent(){
this.description.value = "new description";
}
}
});
解决方法
思路分析
首先我们先分析createApps的参数,该对象包含两个代码段:
- refs段中包含所有需要转换成响应式数据的内容,需要通过调用ref方法,实现数据换换;
- methods段中包含两个方法,我们需要将该方法通过click事件真正绑定到DOM元素上,该方法的this不再指向DOM节点,而是指向当前的响应数据。
基于上面的分析,createApps方法应该包含以下功能:
- 为title和description生成响应式数据;
- 将响应式数据绑定到指定的DOM元素上;
- 为DOM元素绑定Click事件处理函数,并更改函数中this的指向。
代码实现
ref方法,根据指定数据生成响应式数据:
function ref(content){
const refObject = {
_value: content,
deps: new Set()
};
Object.defineProperty(refObject, "value", {
get: () => refObject._value,
set: (newValue) => {
refObject._value = newValue;
}
});
return refObject;
}
- 根据题目要求,通过value属性可以获取和修改响应式数据的值,所以通过Object.defineProperty方法,为value属性设置getter和setter;
- deps为响应式数据的依赖收集的DOM节点,初始为一个空Set。
createRefs方法用于实现响应式数据的依赖收集
function createRefs(options, nodes){
const reg = /\{\{\s*(?<refKey>.+?)\s*\}\}/;
[...nodes].forEach(el => {
if (reg.test(el.textContent)){
const {refKey} = el.textContent.match(reg).groups;
options.refs[refKey].deps.add(el);
}
});
return options.refs;
}
- 该方法包含两个参数:options是题面传入的参数,nodes是题面中app节点先的所有DOM元素;
- 通过正则表达式找到包含{{}}的DOM节点,通过大括号内数据内容,从options.refs中找到对应的响应式数据;
- 将包含{{}}的DOM节点放入响应式数据的deps中,作为依赖收集项;
- 返回当前app的所有响应式数据。
render方法根据已经生成的响应式数据和依赖收集的DOM节点信息,更新DOM元数,实现数据绑定。
function render(refs){
const keys = Object.keys(refs);
keys.forEach(key => {
_render(refs[key]);
});
}
function _render({deps, value}){
deps.forEach(node => {
node.textContent = value;
});
}
function update({deps, value}){
_render({deps, value});
}
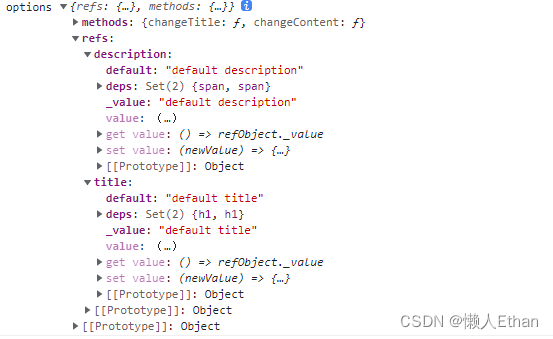
render方法的参数是当前app的全部响应式数据对象,数据结构和内容如下所示:

- 获取上述对象的所有key值,然后进行遍历;
- 调用_render,传入当前响应式数据,更新DOM元素;
- update方法作为_render方法的别名, 添加到ref方法中,实现数据到UI的联动更新。
function ref(content){
const refObject = {
_value: content,
deps: new Set()
};
Object.defineProperty(refObject, "value", {
get: () => refObject._value,
set: (newValue) => {
refObject._value = newValue;
update(refObject);
}
});
return refObject;
}
bindEvent方法将options参数中题目指定的DOM事件和方法进行绑定
function bindEvent(options, nodes){
[...nodes].forEach(el => {
let methodKey = el.getAttribute("@click");
if (!methodKey){
return;
}
methodKey = methodKey.trim();
el.addEventListener("click", function(e){
options.methods[methodKey].apply(options.refs,[e]);
}, false);
});
}
- 该方法包含两个参数:options是题面传入的参数,nodes是题面中app节点先的所有HTML元素;
- 遍历所有app下的节点,找到包含@click属性的节点;
- 将click事件绑定到题目指定的DOM上;
- 将事件的处理函数中的this强制指定为当前app的响应式数据。
createApps代码实现如下:
function createApps(options){
const root = document.querySelector("#app");
const nodes = root.querySelectorAll("*");
const refs = createRefs(options, nodes);
render(refs);
bindEvent(options, nodes);
}
- 获取app的所有DOM节点;
- 调用createRefs生成响应式数据;
- 利用生成的响应式数据,调用render方法,渲染页面;
- 绑定题目指定的Click事件处理函数。

























 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








