来源
1. 什么是全局数据共享
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。
开发中常用的全局数据共享方案有:Vuex、Redux、MobX 等。

2. 小程序中的全局数据共享方案
在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。其中:
- mobx-miniprogram 用来创建 Store 实例对象
- mobx-miniprogram-bindings 用来把 Store 中的共享数据或方法,绑定到组件或页面中使用

全局数据共享 - MobX
1. 安装 MobX 相关的包
在项目中运行如下的命令,安装 MobX 相关的包:
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
注意:MobX 相关的包安装完毕之后,记得删除 miniprogram_npm 目录后,重新构建 npm。
2. 创建 MobX 的 Store 实例
// 在这个 JS 文件中,专门来创建 Store 的实例对象
// ES6 的按需导入
import { observable, action } from 'mobx-miniprogram'
// ES6 的导出语法
export const store = observable({
// 数据字段
numA: 1,
numB: 2,
// 计算属性
get sum(){
return this.numA + this.numB
},
// actions 函数,专门用来修改 store 中数据的值
updateNum1: action(function (step) {
this.numA += step
}),
updateNum2: action(function (step) {
this.numB += step
}),
})
3. 将 Store 中的成员绑定到页面中
// 页面的 .js 文件
import { createStoreBindings } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'
Page({
btn(e){
this.updateNum1(e.currentTarget.dataset.step)
},
onLoad(){
// 第一个参数 this 代表当前页面的实例
this.storeBindings = createStoreBindings(this, {
store, // 数据源,把store的对应属性和方法绑定到页面实例上
fields: ['numA','numB','sum'], // 哪些字段绑定到当前页面
actions: ['updateNum1'] // 哪些方法绑定到当前页面
})
},
onUnload(){
// 把绑定的数据和方法清理掉
this.storeBindings.destroyStoreBindings()
}
})
4. 在页面上使用 Store 中的成员

5. 将 Store 中的成员绑定到组件中
// storeBindingsBehavior 是一个桥梁专门将 store 的数据或成员映射到当前的组件中来进行使用
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'
Component({
behaviors: [storeBindingsBehavior],//通过storeBindingsBehavior实现自动绑定
storeBindings: {
store,
fields: { // 指定要绑定的字段数据
numA: () => store.numA, //绑定的第一种方式
numB: (store) => store.numB, //绑定的第2种方式
sum: 'sum' //绑定的第3种方式
},
actions: { // 指定要绑定的方法
// 前面的 updateNum2 是组件自定义的方法 指向的是 store 中 updateNum2 的方法
updateNum2: 'updateNum2'
}
},
})
注意:与绑定到页面不同,fields 和 actions 是对象,不是数组
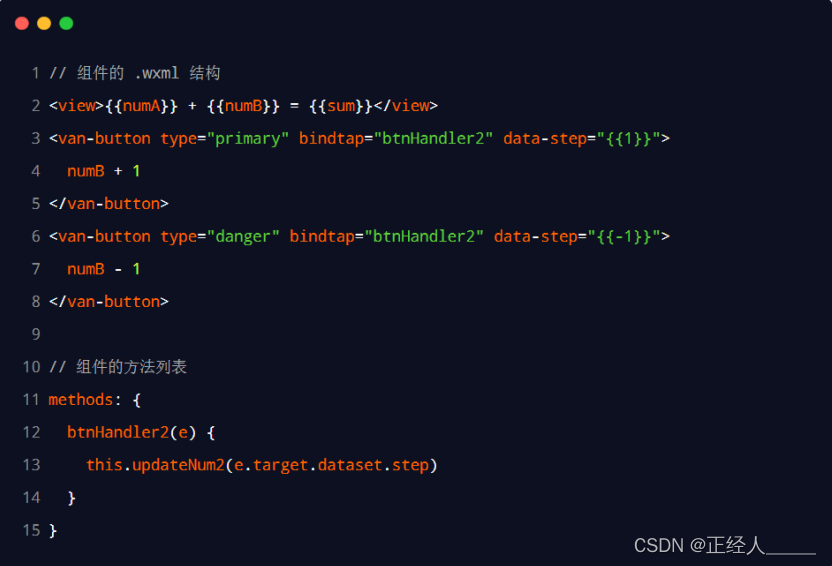
6. 在组件中使用 Store 中的成员
























 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








