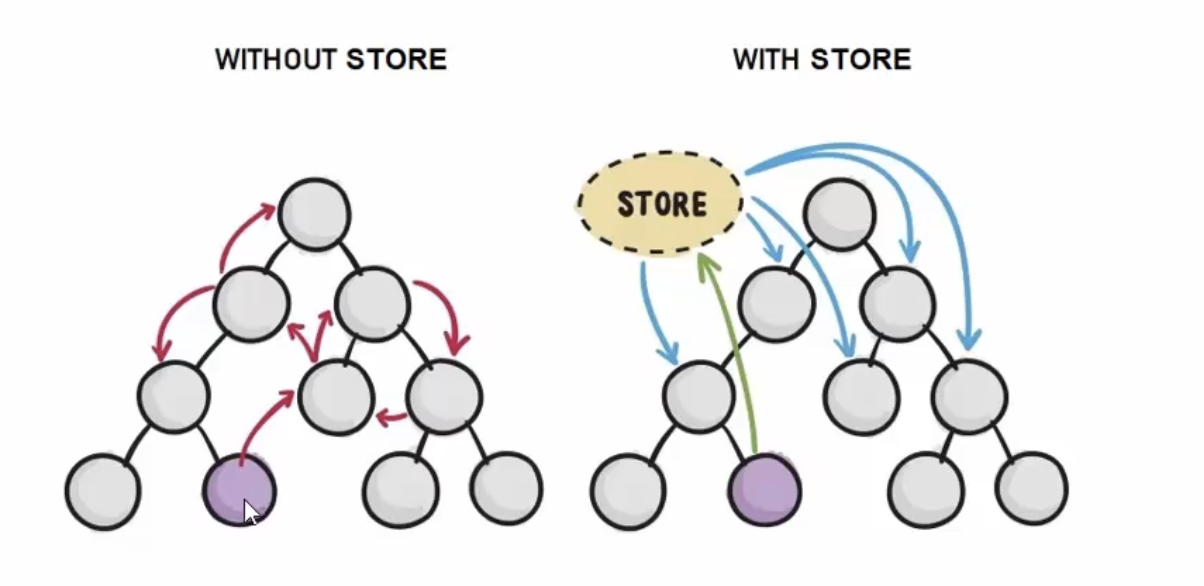
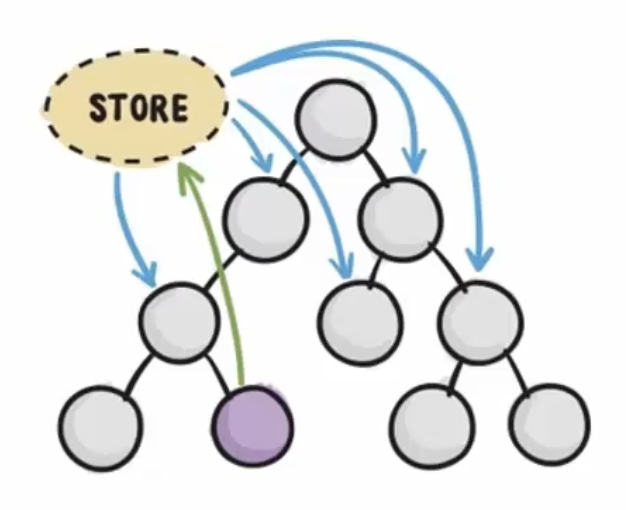
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。
开发中常用的全局数据共享方案有:Vuex、Redux、MobX等。

全局共享可以吧所有数据都存在 store 中,任何节点想要获取数据直接可以从 store 中进行获取
小程序中的全局数据共享方案
在小程序中,可使用 moxbox-miniprogram配合 mobx-miniprogram-bindings实现全局数据共享。
- moxbox-miniprogram用来创建 store 实例对象
- mobox-miniprogram-bindings用来把 Store 中的共享数据或者方法,绑定到组建或者页面上使用

安装 Mobx 包
npm install --save mobx-miniprogram mobx-miniprogram-bindings
安装好后直接,在微信小程序中进行构建
在根目录中创建一个文件夹 store,文件夹中创建一个 store.js文件
// 在这个 js 文件中专门创建 store 对象
import {observable} from 'mobx-miniprogram'
export const store = observable({
numA:1,
numB:2,
})
Store计算属性
// 在这个 js 文件中专门创建 store 对象
import {observable} from 'mobx-miniprogram'
export const store = observable({
numA:1,
numB:2,
//计算属性
get sum(){
return this.numA+this.numB
}
})
Store 修改
actions方法,用来修改 store 中的数据
首先按需导入 action 方法
// 在这个 js 文件中专门创建 store 对象
import {observable,action} from 'mobx-miniprogram'
export const store = observable({
numA:1,
numB:2,
//计算属性
get sum(){
return this.numA+this.numB
},
//action方法用来修改 store 中的值
updateNum1:action(function(step){
this.numA+=step
}),
updateNum2:action(function(step){
this.numB+=step
}),
})
如何将Store绑定到页面上
wml页面
<!--pages/home/home.wxml-->
<text>pages/home/home.wxml</text>
<button type="default" bind:tap="getInfo">按钮</button>
<view>{{numA}}+{{numB}}={{sum}}</view>
<van-button type = "primary" bind:tap="btnHandle1" data-step="{{1}}">numA+1</van-button>
<van-button type = "danger" bind:tap="btnHandle1" data-step="{{-1}}">num-1</van-button>
// pages/home/home.js
import {createStoreBindings} from 'mobx-miniprogram-bindings'
import {store} from '../../store/store'
Page({
/**
* 页面的初始数据
*/
data: {
},
async getInfo(){
const {data:res} = await wx.p.request({
method: 'get',
url:'https://mock.apifox.com/m1/4376673-4020798-default/api/gridelist',
data:{name:'zs',age:20}
})
console.log(res);
},
// 按钮事件
btnHandle1(e){
console.log(11);
console.log(e.target.dataset.step);
this.updateNum1(e.target.dataset.step)
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.storeBindings = createStoreBindings(this,{
store,
fields:['numA','numB','sum'],
actions:['updateNum1']
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
this.storeBindings.destoryStoreBindings()
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
将 Store 绑定到组建上
wxml
<!--components/numbers/numbers.wxml-->
<text>components/numbers/numbers.wxml</text>
<view>{{numA}}+{{numB}}={{sum}}</view>
<van-button type = "primary" bind:tap="btnHandle2" data-step="{{1}}">numB+1</van-button>
<van-button type = "danger" bind:tap="btnHandle2" data-step="{{-1}}">numB-1</van-button>
js
import {storeBindingsBehavior} from 'mobx-miniprogram-bindings'
import {store} from '../../store/store'
// components/numbers/numbers.js
Component({
//实现自动绑定
behaviors:[storeBindingsBehavior],
storeBindings:{
store,
fields:{
numA:()=>store.numA,
numB:()=>store.numB,
sum:'sum'
},
actions:{
updateNum2:'updateNum2'
}
},
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
btnHandle2(e){
this.updateNum2(e.target.dataset.step)
}
}
})























 4584
4584

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










