
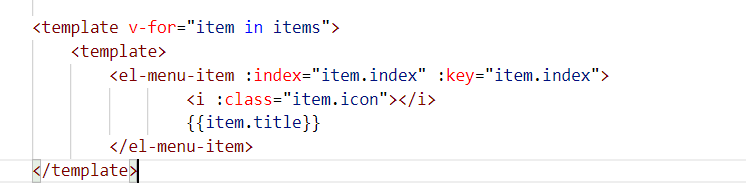
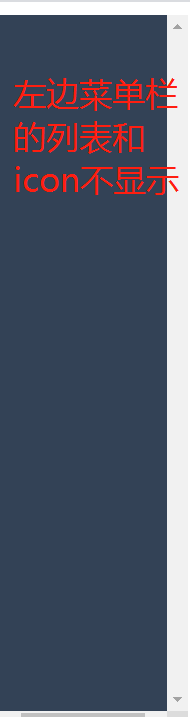
这样写首页的菜单栏不显示,
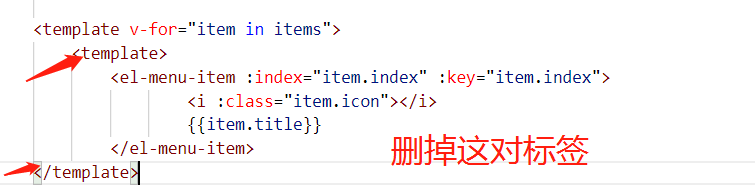
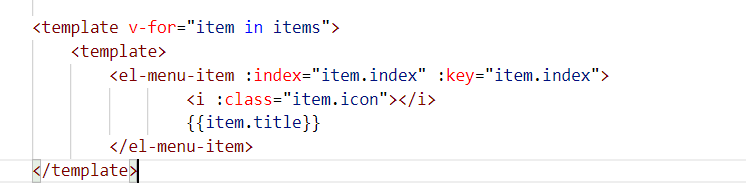
删掉
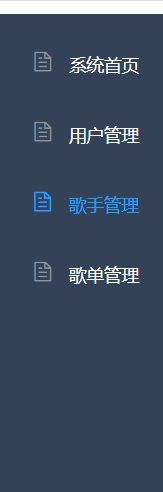
菜单显示出来, ,
,
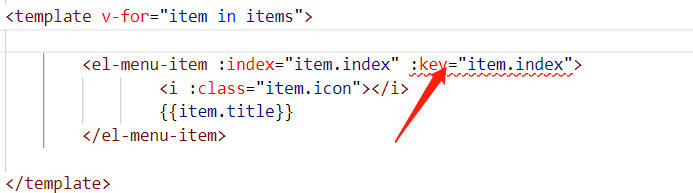
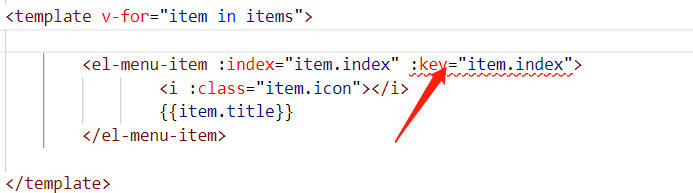
but这边又报错了,一直提示我<template v-for>` key should be placed on the `<template>` tag,道理我也懂,加template标签bug更大
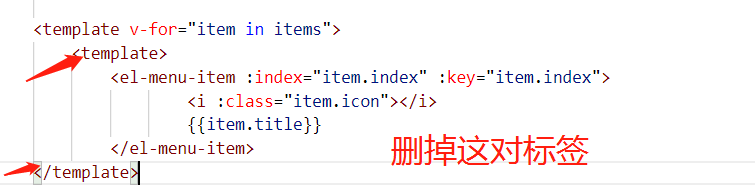
改成 就O了。
就O了。
小白一枚,就是记录一下踩过的坑,如果你也遇到同样的bug,希望能给你一些参考,当然希望你也不要遇到(哈哈哈)

这样写首页的菜单栏不显示,
删掉
菜单显示出来, ,
,
but这边又报错了,一直提示我<template v-for>` key should be placed on the `<template>` tag,道理我也懂,加template标签bug更大
改成 就O了。
就O了。
小白一枚,就是记录一下踩过的坑,如果你也遇到同样的bug,希望能给你一些参考,当然希望你也不要遇到(哈哈哈)











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


