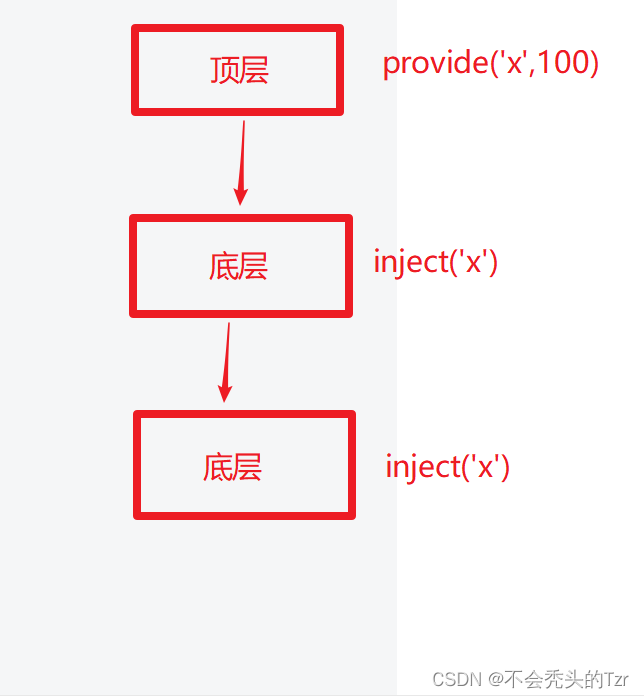
基本原理如下图:

- 在顶层定义数据,用provide(‘变量名’,值)传值 例如:provide(‘moeny’,100)
- 在底层组件,用inject(‘变量名’)接收 例如:inject(‘moeny’)


如果想要在底层修改顶层的数据,怎么做?
- 需要在顶层定义方法,用provide(‘方法名’,值) 例如:provide(‘addMoeny’,addMoeny)
- 在底层调用即可inject(‘addMoeny’)

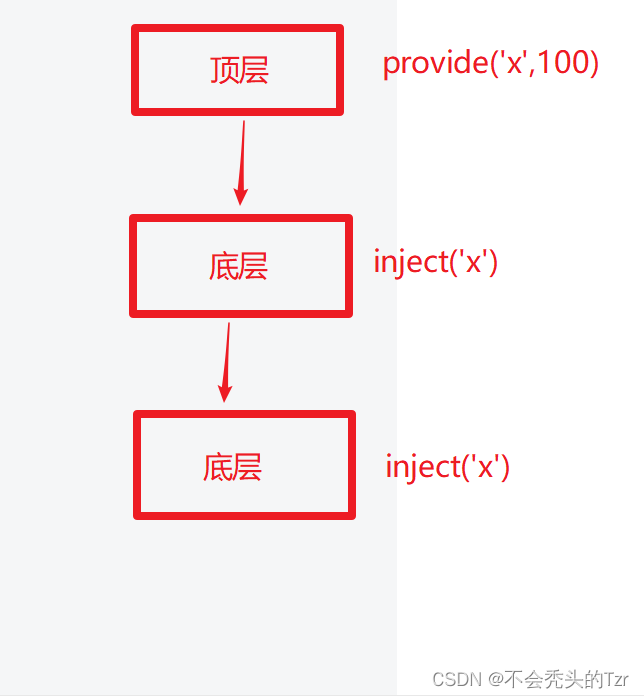
基本原理如下图:




 588
588
 6822
6822
 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


