uni-app引入字体图标库新方法
1.https://weex.apache.org/zh/docs/modules/dom.html#getlayoutdirection
进入weex官网,文档-内置模块-dom-addRule 然后复制如下代码
const domModule = weex.requireModule('dom')
domModule.addRule('fontFace', {
'fontFamily': "iconfont2",
'src': "url('http://at.alicdn.com/t/font_1469606063_76593.ttf')"
});
2.修改代码中的相关信息
'fontFamily'的值可以自定义修改
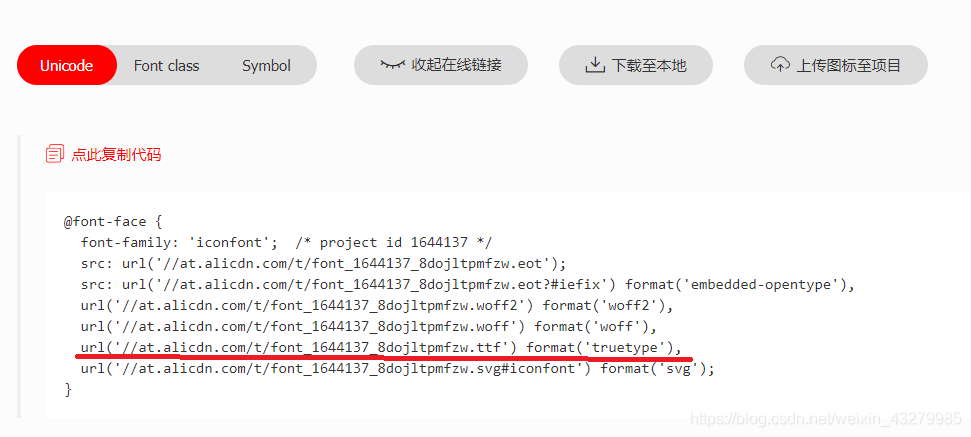
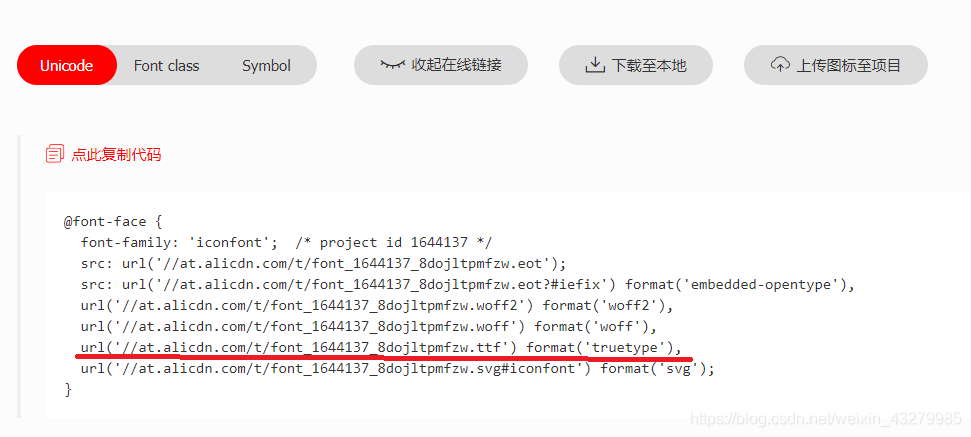
'src'中的信息来源于阿里巴巴矢量图标库自定义添加的图标选择ttf后缀进行复制

3.复制完成后代码
const domModule = weex.requireModule('dom');
domModule.addRule('fontFace', {
fontFamily: 'iconfont',
src: "url('http://at.alicdn.com/t/font_1644137_8dojltpmfzw.ttf')"
});
4.放置位置
onLoad() {
const domModule = weex.requireModule('dom');
domModule.addRule('fontFace', {
fontFamily: 'iconfont',
src: "url('http://at.alicdn.com/t/font_1644137_8dojltpmfzw.ttf')"
});
},
5.使用注意事项
<text class="iconfont"></text>
*1.使用text组件引用字体图标
*2.组件一定不能换行
6.引入图标库优化
以上的在每个页面onLoad()引入太过麻烦,所以考虑在App.vue生命周期里面加载
<script>
export default {
onLaunch: function() {
const domModule = weex.requireModule('dom');
domModule.addRule('fontFace', {
fontFamily: 'iconfont',
src: "url('http://at.alicdn.com/t/font_1644137_8dojltpmfzw.ttf')"
});
console.log('App Launch');
},
onShow: function() {
console.log('App Show');
},
onHide: function() {
console.log('App Hide');
}
};
</script>
<style>
@import './common/free.css';
@import './common/common.css';
</style>
7.图标如何兼容多端
目前只是兼容了app,在微信小程序中打开是看不到图标的
1.下载图标的css代码放到一个新建的css文件中
2.对css代码进行删减留下.ttf后缀的那一行,这里的src和App.vue中的相同
@font-face {font-family: "iconfont";
src:url('http://at.alicdn.com/t/font_1644137_8dojltpmfzw.ttf') format('truetype')
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
3.在App.vue
<style>
@import './common/free.css';
@import './common/common.css';
@import './common/free-icon.css';
</style>
总结:
引入图标分为两种情况:
1.直接下载css代码引入,删减css代码时保留base64和下方类那串代码。
2.下载css文件,下载css的代码时保留.ttf文件,并下载引.ttf文件。
























 961
961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










