前言
按钮用于开始一个即时操作,往往点击按钮都会触发一些事件,可能进行前后端交互事件。
一、安装
$ npm install antd --save
$ yarn add antd
二、通用组件
Button 按钮
使用场景:响应用户点击行为,触发响应的业务逻辑。
5+4 组合
五种按钮四种状态
五种按钮和四种状态是一对多的关系,每种按钮可对应各种状态。
import React from 'react';
import { Button } from 'antd';
五种按钮
- 主按钮:用于主行动点,一个操作区域只能有一个主按钮。
<Button type="primary">Primary Button</Button>
- 默认按钮:用于没有主次之分的一组行动点。
<Button>Primary Button</Button>
- 虚线按钮:常用于添加操作。
<Button type="dashed">Primary Button</Button>
- 文本按钮:用于最次级的行动点。
<Button type="text">Primary Button</Button>
- 链接按钮:一般用于链接,即导航至某位置。
<Button type="link">Primary Button</Button>
四种状态
- 危险:删除/移动/修改权限等危险操作,一般需要二次确认。
<Button danger>Default</Button>
- 幽灵:用于背景色比较复杂的地方,常用在首页/产品页等展示场景。
<Button ghost>Default</Button>
- 禁用:行动点不可用的时候,一般需要文案解释。
<Button disabled>Default(disabled)</Button>
- 加载中:用于异步操作等待反馈的时候,也可以避免多次提交。
<Button loading>Loading</Button>
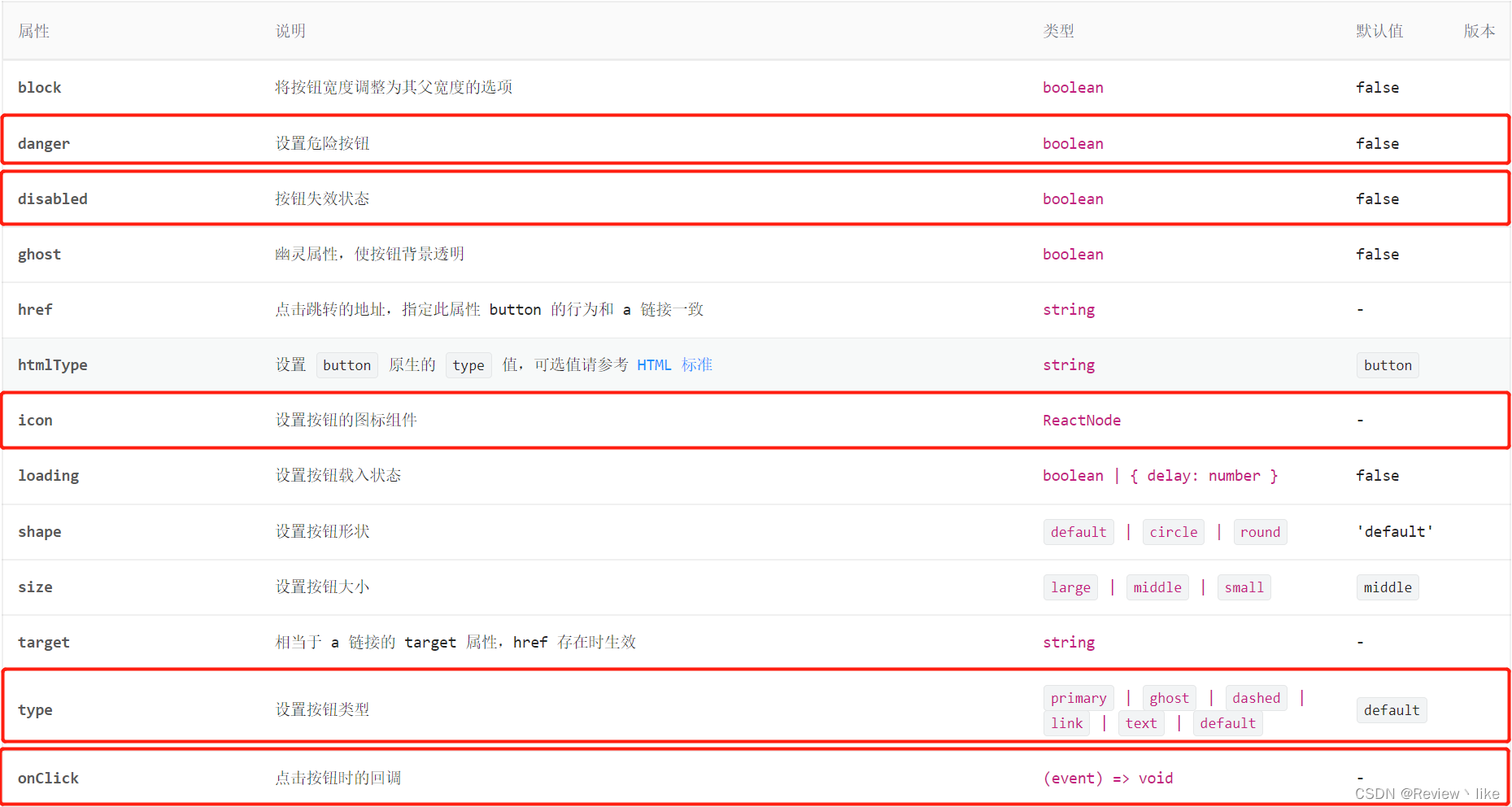
API
通过设置 Button 的属性来产生不同的按钮样式,推荐顺序为:type -> shape -> size -> loading -> disabled
我在项目中使用最多的还是如下标红的一些Api,其余的并非不用,只是使用的场景很少。

按钮如何结合Icon
<Button type="primary" shape="circle" icon={<SearchOutlined />} />
<Button type="primary" shape="round" icon={<DownloadOutlined />} size={size}>
Download
</Button>
Icon 图标
安装
$ npm install --save @ant-design/icons
实际项目中,这种 提示+按钮+图标 场景很多。
提示+按钮+图标
<Tooltip title="search">
<Button type="primary" shape="circle" icon={<SearchOutlined />} />
</Tooltip>























 1414
1414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










