原理
- 模拟单击鼠标右键,在这之前需要先禁用系统右键菜单事件
- 当单击鼠标右键后,便会出现对应的选项
- 点击不同的选项将会执行不同的“任务”
代码如下:
<ul>
<li>我想去逛淘宝了!</li>
<li>你真的忍心离开本页面吗?</li>
<li>去百度搜索页面中选中的内容</li>
<li>输入内容然后去百度搜索</li>
</ul>
<textarea cols="80" rows="20"></textarea>
<style>
* {
margin: 0;
padding: 0
}
ul {
list-style: none;
background-color: darkgray;
min-width: 220px;
display: inline-block;
position: absolute;
display: none;
}
ul li {
height: 30px;
line-height: 30px;
padding: 5px 20px;
cursor: pointer;
transition: 0.3s;
}
ul li:hover {
background-color: skyblue;
color: #fff;
}
</style>
<script>
//获取元素
var ul = document.querySelector('ul');
//系统右键菜单禁用事件【contextmenu】
document.oncontextmenu = function (eve){
//eve.button能够判断鼠标用的是哪个按钮
//0 左键 1 滑轮 2 右键
if(eve.button == 2){{
ul.style.display = 'inline-block';
//设置鼠标点击位置
ul.style.left = eve.clientX + 'px';
ul.style.top= eve.clientY + 'px';
}else {
//关闭菜单
ul.style.display = 'none';
}
//点击某一个菜单选项时触发的事件(事件委托)
ul.onmousedown = function(eve){
if(eve.traget.innerHTML == '我想去逛淘宝了!'){
alert('那就去吧');
}else if(eve.traget.innerHTML == '你真的忍心离开本页面吗?'){
if(confirm('你真的忍心离开本页面吗?')){
window.close();
}
}else if(eve.target.innerHTML == '去百度搜索页面中选中的内容'){
var resukt = document.getSelection.toString();
window.open('http://www.baidu.com/s?wd=' + resukt);
} else {
var result = prompt('输入内容然后去百度搜索');
window.open('http://www.baidu.com/s?wd=' + result);
}
}
</script>
最后结果如下:
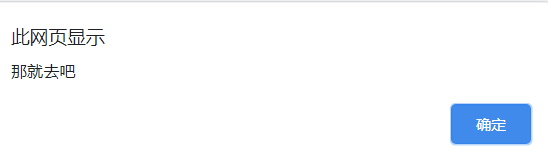
当单击鼠标右键并选中“我想去逛淘宝了!”时:

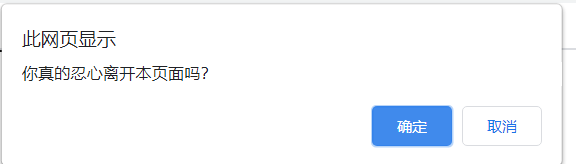
当单击鼠标右键并选中“你真的忍心离开本页面吗?”时:

当单击鼠标右键并选中“去百度搜索页面中选中的内容”时:



当单击鼠标右键并选中“输入内容然后去百度搜索”按钮时:



这是一个很有趣的趣味实验,感兴趣的小伙伴们快行动起来吧!!!























 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










