垂直导航栏这一类导航栏在很多网站上都是很常见的,比如京东
因此可以说是一个前端人员必须要会的吧
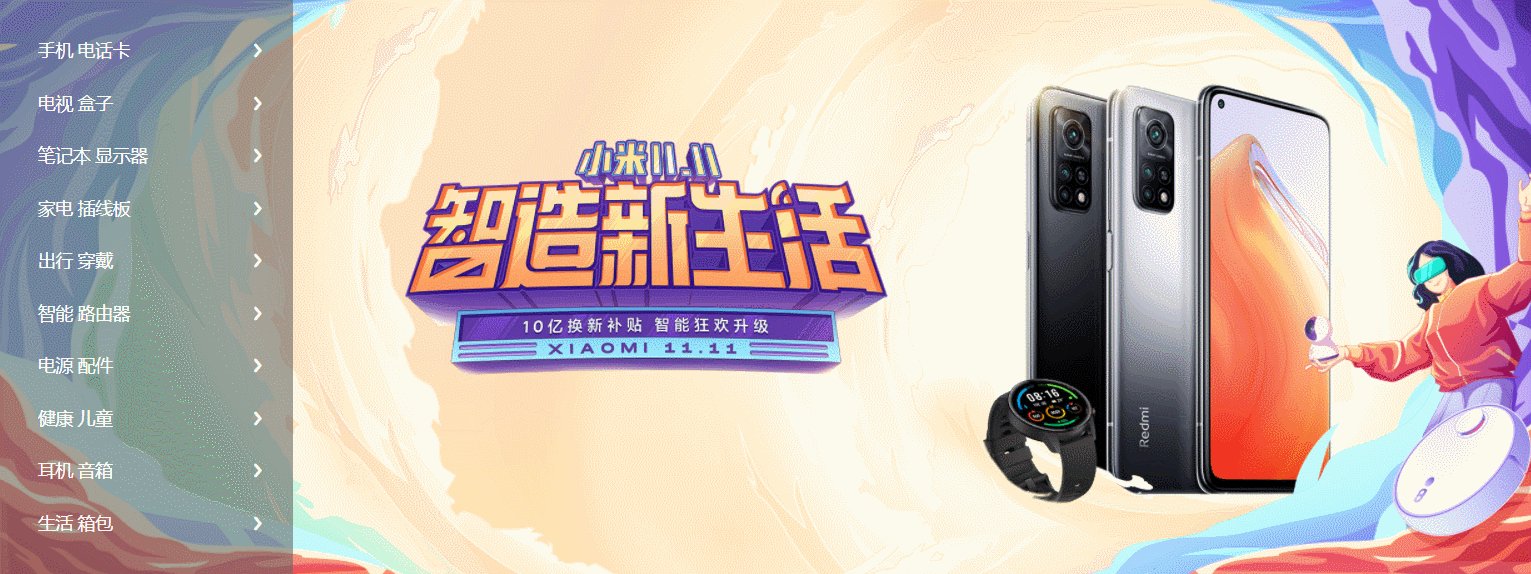
在这里目前给出了两种方式去实现:第一种就是利用html+css实现,这里模仿的是小米官网的垂直导航、第二种方式就是利用html+css+js实现
不管是第一种还是第二种主要都是利用定位来实现的
先来看第一种吧
先准备相关素材以及一些基础的css样式类,素材这里省略,基础的样式类如下:
* {
margin: 0;
padding: 0;
}
ul,li {
list-style: none;
}
a {
text-decoration: none;
color: #000;
}
/* 容器的居中操作 原子类 */
.wrap {
width: 1226px;
margin: 0 auto;
}下面就正式进入主题

通过分析不难发现整个banner区域都是相对于屏幕居中的,以及垂直导航的底部是轮播图区域(这里的重点不是轮播图,因此我就直接放了一张图片在底部)
要实现的就是将左侧的侧边栏放到图片的左上角,那么这里自然就需要通过定位来实现,我们将.banner下的.wrap容器作为父容器,侧边栏也就是.slide作为子容器,通过子绝父相调试其位置即可实现
代码如下:
.banner {
width: 100%;
height: 460px;
}
.banner .wrap {
/* 相对定位,为侧边栏的父类 */
position: relative;
}
.banner .banner-img {
width: 100%;
}
/* 侧边栏 */
.slide {
width: 230px;
height: 420px;
padding: 20px 0px;
background: rgba(105,101,101,.6);
/* 设置绝对定位,因为这里需要把侧边栏的
内容定位到banner图片的左上角区域 */
position: absolute;
top: 0;
left: 0;
} <!-- banner开始 -->
<div class="banner">
<div class="wrap">
<img class="banner-img" src="./images/537e0430d5c1b77f0d5123d6bcfc25db.jpg" alt="">
<!-- 垂直导航区域 -->
<!-- 侧边栏 -->
<div class="slide">
<ul>
<li><a href="">手机 电话卡</a></li>
<li><a href="">电视 盒子</a></li>
<li><a href="">笔记本 显示器</a></li>
<li><a href="">家电 插线板</a></li>
<li><a href="">出行 穿戴</a></li>
<li><a href="">智能 路由器</a></li>
<li><a href="">电源 配件</a></li>
<li><a href="">健康 儿童</a></li>
<li><a href="">耳机 音响</a></li>
<li><a href="">生活 箱包</a></li>
</ul>
</div>
</div>
</div>到这里也就将侧边栏定位到了相应的位置处
实际效果如下:


接着就是设置侧边栏的基本样式,这里就不去具体阐述了,直接上代码把
.slide>ul>li {
height: 42px;
line-height: 42px;
text-align: left;
padding-left: 30px;
font-size: 14px;
}
.slide>ul>li:hover {
background-color: #f40;
}
.slide>ul>li:hover a {
color: #fff;
}不难发现侧边栏最右侧还有一个向右的箭头,可以利用雪碧图或者是字体图标实现,我这里为了省事就直接利用键盘上的大于符号了
这个箭头的实现我们可以定义一个i标签,然后将它放置在a标签里
接着就是设置箭头的基本样式,这里我们可以让它右浮动然后再给它一个padding-right值,这样就可以了
<div class="slide">
<ul>
<li><a href="">手机 电话卡<i class="iconfont">></i></a></li>
<li><a href="">电视 盒子<i class="iconfont">></i></a></li>
<li><a href="">笔记本 显示器<i class="iconfont">></i></a></li>
<li><a href="">家电 插线板<i class="iconfont">></i></a></li>
<li><a href="">出行 穿戴<i class="iconfont">></i></a></li>
<li><a href="">智能 路由器<i class="iconfont">></i></a></li>
<li><a href="">电源 配件<i class="iconfont">></i></a></li>
<li><a href="">健康 儿童<i class="iconfont">></i></a></li>
<li><a href="">耳机 音响<i class="iconfont">></i></a></li>
<li><a href="">生活 箱包<i class="iconfont">></i></a></li>
</ul>
</div>.slide i {
float: right;
padding-right: 20px;
}最后效果如下

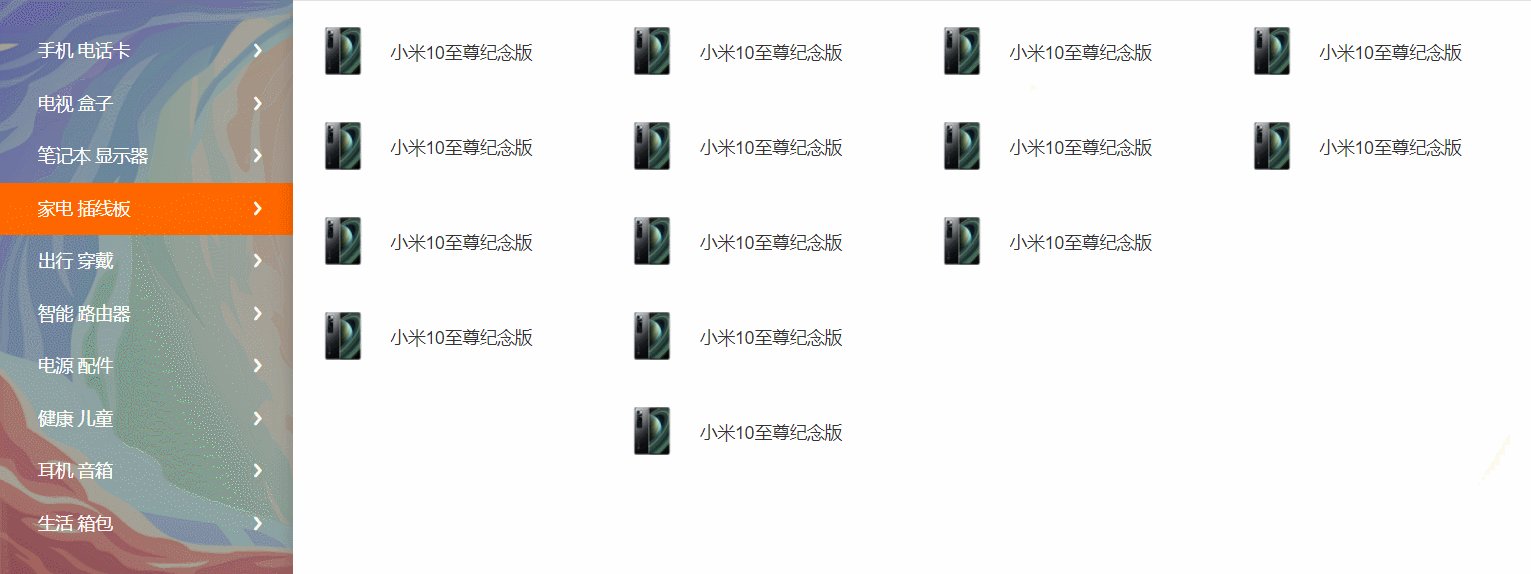
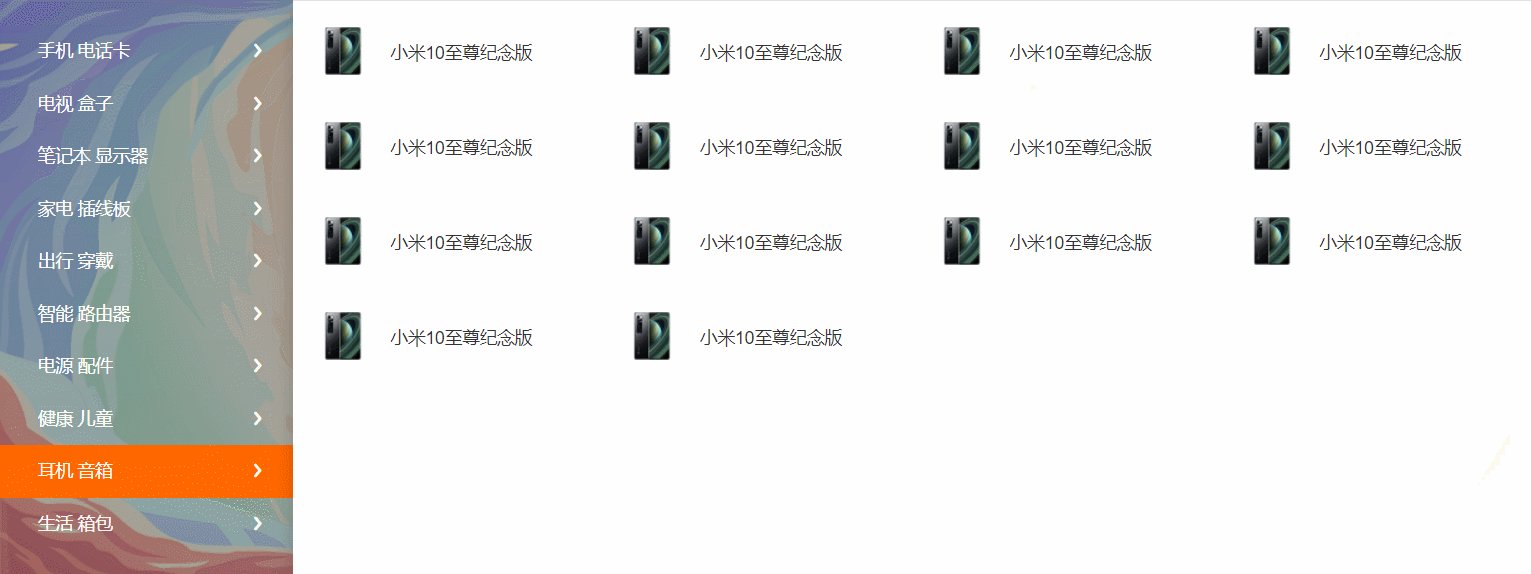
接下来就是重点了--实现二级菜单
这里的实现就是直接在a标签的下面给一个div用来存放二级菜单以及二级菜单里的内容
div里面很侧边栏一样,利用ul、li、a标签,在a标签里,在a标签里我们定义相关内容
然后再去调整样式,这里需要对整个二级导航设置绝对定位,定位的left距离就是侧边栏的宽度,top还是为0,这样就可以了
接着就是让二级菜单里面的li浮动
/* 二级菜单 */
/* 二级菜单容器 */
.slide-list {
width: 992px;
height: 460px;
background-color: #fff;
border: 1px solid #e0e0e0;
border-left: none;
/* 防止边框撑大自身 */
box-sizing: border-box;
box-shadow: 0 8px 16px rgba(0,0,0,.18);
padding-top: 2px;
/* 绝对定位 */
position: absolute;
top: 0;
left: 234px;
/* 默认隐藏 */
display: none;
}
.slide-list>ul {
width: 100%;
}
.slide-list>ul>li{
width: 247.75px;
height: 76px;
padding: 18px 0 18px 20px;
box-sizing: border-box;
line-height: 40px;
float: left;
}
.slide-list>ul>li>a>img{
width: 40px;
height: 40px;
}
.slide-list span {
color: #333;
font-size: 14px;
/* 设置单行文本超出后以 ... 形式显示 */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
/* 给自己设置相对定位,进行字体位置的微调 */
position: relative;
top: -14px;
}
/* 鼠标移动到li 上时二级菜单出现 */
.slide li:hover .slide-list {
display: block;
}
.slide-list li:hover span {
color: #ff0000;
} <!-- 二级菜单 -->
<div class="slide-list">
<ul>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
</ul>
</div>
到这里也就全部完成了
源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- banner开始 -->
<div class="banner">
<div class="wrap">
<img class="banner-img" src="./images/537e0430d5c1b77f0d5123d6bcfc25db.jpg" alt="">
<!-- 垂直导航区域 -->
<!-- 侧边栏 -->
<div class="slide">
<ul>
<li>
<a href="">手机 电话卡<i class="iconfont">></i></a>
<!-- 二级菜单 -->
<div class="slide-list">
<ul>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
</ul>
</div>
</li>
<li>
<a href="">电视 盒子<i class="iconfont">></i></a>
<!-- 二级菜单 -->
<div class="slide-list">
<ul>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li><a href="">
<img src="./images/5ca871528d3420622f21f25be7aba58c.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
</ul>
</div>
</li>
<li>
<a href="">笔记本 显示器<i class="iconfont">></i></a>
</li>
<li>
<a href="">家电 插线板<i class="iconfont">></i></a>
</li>
<li>
<a href="">出行 穿戴<i class="iconfont">></i></a>
</li>
<li>
<a href="">智能 路由器<i class="iconfont">></i></a>
</li>
<li>
<a href="">电源 配件<i class="iconfont">></i></a>
</li>
<li>
<a href="">健康 儿童<i class="iconfont">></i></a>
</li>
<li>
<a href="">耳机 音响<i class="iconfont">></i></a>
</li>
<li>
<a href="">生活 箱包<i class="iconfont">></i></a>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
}
ul,li {
list-style: none;
}
a {
text-decoration: none;
color: #000;
}
/* 容器的居中操作 原子类 */
.wrap {
width: 1226px;
margin: 0 auto;
}
.banner {
width: 100%;
height: 460px;
}
.banner>.wrap {
/* 相对定位,为侧边栏的父类 */
position: relative;
}
.banner .banner-img {
width: 100%;
}
/* 侧边栏 */
.banner .slide {
width: 234px;
height: 420px;
padding: 20px 0px;
background: rgba(105,101,101,.6);
/* 设置绝对定位,因为这里需要把侧边栏的
内容定位到banner图片的左上角区域 */
position: absolute;
top: 0;
left: 0;
}
.slide>ul>li {
height: 42px;
line-height: 42px;
text-align: left;
padding-left: 30px;
font-size: 14px;
}
.slide>ul>li:hover {
background-color: #f40;
}
.slide>ul>li:hover>a {
color: #fff;
}
.slide i {
float: right;
padding-right: 20px;
}
/* 二级菜单 */
/* 二级菜单容器 */
.slide-list {
width: 992px;
height: 460px;
background-color: #fff;
border: 1px solid #e0e0e0;
border-left: none;
/* 防止边框撑大自身 */
box-sizing: border-box;
box-shadow: 0 8px 16px rgba(0,0,0,.18);
padding-top: 2px;
/* 绝对定位 */
position: absolute;
top: 0;
left: 234px;
/* 默认隐藏 */
display: none;
}
.slide-list>ul {
width: 100%;
}
.slide-list>ul>li{
width: 247.75px;
height: 76px;
padding: 18px 0 18px 20px;
box-sizing: border-box;
line-height: 40px;
float: left;
}
.slide-list>ul>li>a>img{
width: 40px;
height: 40px;
}
.slide-list span {
color: #333;
font-size: 14px;
/* 设置单行文本超出后以 ... 形式显示 */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
/* 给自己设置相对定位,进行字体位置的微调 */
position: relative;
top: -14px;
}
/* 鼠标移动到li 上时二级菜单出现 */
.slide li:hover .slide-list {
display: block;
}
.slide-list li:hover span {
color: #ff0000;
}第二种方式:
首先定义一个容器,为其父类
- 其次书写内容部分,使得内容的总高度为100%,也就是与父元素的高度相等
- 再者利用百分比来平均分配,使每个小的子类的高度总和为100%,这样设计的目的也就是为了更好的、更灵活的平均分配父类的高度
- 最后关于里面的小图标就利用定位来实现;样式在这里就不去叙述了
- 接下来直接上代码,看结果
<div class="wrapper">
<nav class="side-nav" id="side-nav">
<!-- 左一级导航开始 -->
<ul id="side-nav-ul">
<!-- 第一部分 -->
<li class="hot" data-t="hot">
<dl>
<dt>热门出发地</dt>
<dd>
<em>北京</em>
<em>上海</em>
<em>广深</em>
<em>西南</em>
<em>国内其他</em>
</dd>
</dl>
</li>
<!-- 第二部分 -->
<li class="hk" data-t="hk">
<dl>
<dt>港澳台 国内</dt>
<dd>
<em>香港</em>
<em>澳门</em>
<em>台湾</em>
<em>国内其他</em>
</dd>
</dl>
</li>
<!-- 第三部分 -->
<li class="jp" data-t="jp">
<dl>
<dt>日本 韩国</dt>
<dd>
<em>东京</em>
<em>大阪</em>
<em>冲绳</em>
<em>北海道</em>
<em>福冈</em>
</dd>
</dl>
</li>
<!-- 第四部分 -->
<li class="as" data-t="as">
<dl>
<dt>东南亚南亚</dt>
<dd>
<em>泰国</em>
<em>新加坡</em>
<em>印尼</em>
<em>马来西亚</em>
<em>越南</em>
</dd>
</dl>
</li>
<!-- 第五部分 -->
<li class="eu" data-t="eu">
<dl>
<dt>欧洲 美洲</dt>
<dd>
<em>英国</em>
<em>法国</em>
<em>美国</em>
<em>加拿大</em>
</dd>
</dl>
</li>
<!-- 第六部分 -->
<li class="au" data-t="au">
<dl>
<dt>澳新 中东非</dt>
<dd>
<em>澳大利亚</em>
<em>新西兰</em>
<em>迪拜</em>
</dd>
</dl>
</li>
</ul>
</nav>
</div>.wrapper {
height: 467px;
background-color: skyblue;
}
.side-nav {
/* 这里设置高度为100%,也就是继承父元素的高度,父元素有多高它就有多高 */
height: 100%;
width: 652px;
position: relative;
}
.side-nav>ul {
/* 注意,这里的100%也非常重要,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.side-nav>ul>li {
height: 16.66%;
width: 296px;
background-color: rgba(0,0,0,.45);
position: relative;
border-bottom: 1px solid #9e9e9e;
/* box-sizing:border-box 怪异盒模型
属性的作用就是让height属性是盒子的总高度,
这种情况:在盒子的高度是百分比写的,但是盒子有边框的时候 */
/* 此时就要让盒子的边框涵盖在height里面,就要使用box-sizing属性 */
box-sizing: border-box;
}
.side-nav>ul>li:last-child {
border-bottom: none;
}
.side-nav>ul>li dl {
position: absolute;
height: 48px;
top: 50%;
margin-top: -24px;
left: 42px;
color: #fff;
}
.side-nav>ul>li dl dt {
font-size: 18px;
height: 26px;
line-height: 26px;
}
.side-nav>ul>li dl dd {
font-size: 16px;
height: 22px;
line-height: 22px;
}
/*引入精灵图开始*/
.side-nav>ul>li::before {
content: '';
position: absolute;
background-image: url(images/icons.png);
top: 50%;
left: 10px;
/* background-color: #f40; */
}
.side-nav>ul>li.hot::before {
width: 22px;
height: 18px;
background-position: -29px -399px;
margin-top: -9px;
}
.side-nav>ul>li.hk::before {
width: 18px;
height: 21px;
background-position: -28px -217px;
margin-top: -10.5px;
left: 13px;
}
.side-nav>ul>li.jp::before{
width: 24px;
height: 19px;
background-position: -25px -171px;
margin-top: -9.5px;
}
.side-nav>ul>li.as::before{
width: 18px;
height: 19px;
background-position: -28px -262px;
margin-top: -9.5px;
left: 12px;
}
.side-nav>ul>li.eu::before{
width: 20px;
height: 14px;
background-position: -29px -351px;
margin-top: -7px;
left: 11px;
}
.side-nav>ul>li.au::before{
width: 18px;
height: 17px;
background-position: -28px -305px;
margin-top: -8.5px;
left: 12px;
}
.side-nav>ul>li.current {
background-color: rgba(0, 0, 0, .63);
}
/*引入精灵图结束*/
- 接下来这一部分的书写和第一部分几乎一致,只不过在该部分我们对其父元素利用了定位,使其能够与第一部分对齐
- 其代码如下:
<nav>
<div>
<!-- 左二级导航开始 -->
<div class="menus-box">
<!-- 第一部分 -->
<div class="menu" data-t="hot">
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">香港海洋公园</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助 台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
<dl>
<dt>国内热门城市</dt>
<dd>
<a href="">三亚</a>
<a href="">东北雪乡</a>
<a href="">大理</a>
<a href="">丽江</a>
<a href="">昆明</a>
<a href="">西双版纳</a>
<a href="">拉萨</a>
<a href="">成都</a>
<a href="">重庆</a>
<a href="">长白山</a>
<a href="">厦门</a>
<a href="">长沙</a>
<a href="">桂林北京</a>
<a href="">西安</a>
<a href="">敦煌</a>
<a href="">杭州</a>
<a href="">上海</a>
<a href="">无锡</a>
<a href="">南京</a>
<a href="">广州</a>
<a href="">黄山</a>
<a href="">莫干山</a>
<a href="">新疆</a>
<a href="">北海</a>
<a href="">九华山</a>
<a href="">太原</a>
<a href="">张家口</a>
</dd>
</dl>
<dl>
<dt>热门景点</dt>
<dd>
<a href="">北京故宫</a>
<a href="">东北滑雪</a>
<a href="">恭王府</a>
<a href="">长城</a>
<a href="">青城山大熊猫基地</a>
<a href="">峨眉山</a>
<a href="">都江堰</a>
<a href="">长恨歌表演</a>
<a href="">兵马俑</a>
<a href="">大唐芙蓉园</a>
<a href="">三亚日游</a>
<a href="">厦门鼓浪屿</a>
<a href="">千岛湖</a>
<a href="">呼伦贝尔草原</a>
<a href="">希拉穆仁草原</a>
<a href="">大理日游</a>
<a href="">杭州</a>
<a href="">重庆两江夜游船票</a>
</dd>
</dl>
</div>
<!-- 第二部分 -->
<div class="menu" data-t="hk">
<dl>
<dt>港澳台</dt>
<dd>
<a href="#">香港</a>
<a href="#">澳门</a>
<a href="#">台北</a>
<a href="#">高雄</a>
<a href="#">香港迪士尼</a>
<a href="#">香港海洋公园</a>
<a href="#">交通接驳</a>
<a href="#">澳门塔</a>
<a href="#">新濠天地水舞间</a>
<a href="#">澳门豪华自助</a>
<a href="#">台北101</a>
<a href="#">台湾美食</a>
</dd>
</dl>
</div>
<!-- 第三部分 -->
<div class="menu" data-t="jp">
<dl>
<dt>日本</dt>
<dd>
<a href="#">东京</a>
<a href="#">大阪</a>
<a href="#">冲绳</a>
<a href="#">北海道</a>
<a href="#">札幌</a>
<a href="#">京都</a>
<a href="#">名古屋</a>
<a href="#">福冈</a>
<a href="#">长崎</a>
<a href="#">鹿儿岛</a>
<a href="#">JR</a>
<a href="#">Pass</a>
<a href="#">米其林餐厅</a>
<a href="#">东京迪士尼</a>
<a href="#">大阪环球影城</a>
<a href="#">冲绳一日游</a>
<a href="#">City</a>
<a href="#">Walk</a>
<a href="#">西瓜卡</a>
<a href="#">京都日游</a>
<a href="#">和服体验</a>
<a href="#">包车服务</a>
<a href="#">富士山日游</a>
</dd>
</dl>
</div>
<!-- 第四部分 -->
<div class="menu" data-t="as">
<dl>
<dt>泰新马</dt>
<dd>
<a href="#">普吉岛</a>
<a href="#">清迈</a>
<a href="#">曼谷</a>
<a href="#">苏梅岛</a>
<a href="#">甲米</a>
<a href="#">芭堤雅</a>
<a href="#">拜县</a>
<a href="#">新加坡</a>
<a href="#">马来西亚</a>
<a href="#">沙巴</a>
<a href="#">吉隆坡</a>
<a href="#">皇帝岛</a>
<a href="#">泰国人妖</a>
<a href="#">泰国丛林飞跃</a>
<a href="#">泰国spa按摩</a>
<a href="#">清迈夜间动物园</a>
<a href="#">泰拳表演清莱一日游</a>
<a href="#">新加坡环球影城</a>
<a href="#">新加坡日游</a>
<a href="#">新加坡滨海湾花园</a>
<a href="#">沙巴美人鱼岛</a>
<a href="#">沙巴红树林萤火虫</a>
</dd>
</dl>
<dl>
<dt>东南亚</dt>
<dd>
<a href="#">巴厘岛</a>
<a href="#">长滩岛</a>
<a href="#">马尼拉</a>
<a href="#">薄荷岛</a>
<a href="#">美娜多芽庄</a>
<a href="#">岘港</a>
<a href="#">富国岛</a>
<a href="#">柬埔寨</a>
<a href="#">缅甸</a>
<a href="#">老挝</a>
<a href="#">文莱</a>
<a href="#">蓝梦岛</a>
<a href="#">巴厘岛SPA</a>
<a href="#">网红漂浮下午茶</a>
<a href="#">珍珠岛游乐园</a>
<a href="#">富国岛浮潜海钓</a>
<a href="#">吴哥窟</a>
<a href="#">西哈努克</a>
</dd>
</dl>
<dl>
<dt>西亚</dt>
<dd>
<a href="#">马尔代夫</a>
<a href="#">斯里兰卡</a>
<a href="#">印度</a>
<a href="#">尼泊尔</a>
<a href="#">格鲁吉亚阿塞拜疆</a>
<a href="#">亚美尼亚</a>
</dd>
</dl>
</div>
<!-- 第五部分 -->
<div class="menu" data-t="eu">
<dl>
<dt>欧洲</dt>
<dd>
<a href="#">法国</a>
<a href="#">意大利</a>
<a href="#">土耳其</a>
<a href="#">俄罗斯</a>
<a href="#">西班牙</a>
<a href="#">瑞士</a>
<a href="#">英国</a>
<a href="#">希腊</a>
<a href="#">荷兰</a>
<a href="#">德国</a>
<a href="#">捷克</a>
<a href="#">葡萄牙</a>
<a href="#">奥地利</a>
<a href="#">瑞典</a>
<a href="#">丹麦</a>
<a href="#">挪威</a>
<a href="#">冰岛</a>
<a href="#">芬兰</a>
<a href="#">罗瓦涅米</a>
<a href="#">奥斯陆</a>
<a href="#">雷克雅未克</a>
<a href="#">因特拉肯</a>
<a href="#">巴塞罗那</a>
<a href="#">伦敦</a>
<a href="#">巴黎</a>
<a href="#">塞纳河</a>
<a href="#">慕尼黑</a>
<a href="#">普罗旺斯</a>
<a href="#">温莎日游</a>
<a href="#">巴黎迪斯尼</a>
<a href="#">伊斯坦布</a>
<a href="#">尔阿尔罕布拉宫</a>
<a href="#">唐顿庄园</a>
<a href="#">埃菲尔铁塔</a>
<a href="#">凡尔赛宫</a>
<a href="#">北欧破冰船</a>
<a href="#">极光之旅</a>
<a href="#">英国天空岛</a>
</dd>
</dl>
<dl>
<dt>美洲</dt>
<dd>
<a href="#">美国</a>
<a href="#">加拿大</a>
<a href="#">墨西哥</a>
<a href="#">巴西</a>
<a href="#">阿根廷</a>
<a href="#">智利</a>
<a href="#">秘鲁</a>
<a href="#">玻利维亚</a>
<a href="#">洛杉矶</a>
<a href="#">纽约</a>
<a href="#">拉斯维加斯</a>
<a href="#">旧金山</a>
<a href="#">圣地亚哥芝加哥</a>
<a href="#">西雅图</a>
<a href="#">华盛顿</a>
<a href="#">奥兰多</a>
<a href="#">夏威夷</a>
<a href="#">塞班岛</a>
<a href="#">关岛</a>
<a href="#">环球影城</a>
<a href="#">迪士尼</a>
<a href="#">演出票</a>
<a href="#">尼亚加拉大瀑布</a>
<a href="#">帝国大厦</a>
<a href="#">奥特莱斯</a>
<a href="#">黄石国家公园</a>
<a href="#">纽约大都会博物馆</a>
<a href="#">美国大峡谷西峡</a>
<a href="#">拉斯维加斯摩天轮</a>
<a href="#">羚羊峡谷</a>
<a href="#">马蹄湾</a>
</dd>
</dl>
</div>
<!-- 第六部分 -->
<div class="menu" data-t="au">
<dl>
<dt>澳新 南太平洋</dt>
<dd>
<a href="#">墨尔本</a>
<a href="#">悉尼</a>
<a href="#">黄金海岸</a>
<a href="#">凯恩斯</a>
<a href="#">布里斯班奥克兰</a>
<a href="#">斐济</a>
<a href="#">珀斯</a>
<a href="#">圣灵群岛</a>
<a href="#">大堡礁</a>
<a href="#">墨尔本之星</a>
<a href="#">悉尼热气球</a>
<a href="#">水上飞机</a>
<a href="#">海港大桥</a>
<a href="#">皇后镇霍比特人村</a>
<a href="#">怀托莫萤火虫洞</a>
<a href="#">米尔福德峡湾</a>
<a href="#">新西兰滑雪</a>
<a href="#">瓦纳卡</a>
<a href="#"></a>
</dd>
</dl>
<dl>
<dt>中东非</dt>
<dd>
<a href="#">迪拜</a>
<a href="#">摩洛哥</a>
<a href="#">毛里求斯</a>
<a href="#">埃及</a>
<a href="#">塞舌尔</a>
<a href="#">马达加斯加</a>
<a href="#">以色列</a>
<a href="#">肯尼亚</a>
<a href="#">南非</a>
<a href="#">伊朗</a>
<a href="#">约旦</a>
<a href="#">突尼斯</a>
<a href="#">迪拜</a>
<a href="#">塔法拉利主题公园</a>
<a href="#">迪拜七星帆船酒店用餐</a>
<a href="#">夜游迪拜河</a>
<a href="#">亚特兰蒂斯水上乐园</a>
<a href="#">动物大迁徙</a>
<a href="#">撒哈拉沙漠</a>
<a href="#">金字塔</a>
<a href="#">纳米比亚</a>
<a href="#"></a>
</dd>
</dl>
</div>
<!-- 左二级导航结束 -->
</div>
</nav>
</div> .side-nav .menus-box .menu {
display: none;
position: absolute;
left: 296px;
top: 0;
height: 100%;
background-color: rgba(0, 0, 0, .63);
color: #fff;
padding: 16px;
box-sizing: border-box;
z-index: 999;
}
.side-nav .menus-box .menu a {
color: #fff;
}
.side-nav .menus-box .menu a:hover {
color: #20BD9A;
}
.side-nav .menus-box .menu a:active {
color: #f40;
}
.side-nav .menus-box .menu dl {
margin-bottom: 16px;
}
.side-nav .menus-box .menu dl dt {
line-height: 30px;
font-size: 18px;
}
.side-nav .menus-box .menu dl dd {
line-height: 22px;
font-size: 15px;
}
.side-nav .menus-box .menu.current {
display: block;
}
这一部分主要实现当鼠标移动到 “热门出发地”或者“东南亚南亚”等区域时,其对应的子菜单自动展开
- 当鼠标移出整个菜单区域时,则恢复到默认状态,也就是只显示第一部分的内容,第二部分区域的子菜单默认处于隐藏状态
//利用IIFE(也就是立即执行函数来做)
(function(){
//获得元素
var sideNavUl = document.getElementById('side-nav-ul');
var sideNav = document.getElementById('side-nav');
var sideNavLis = document.querySelectorAll('#side-nav-ul li');
// 寻找所有menu
var menus = document.querySelectorAll('.menus-box .menu');
//事件委托
//onmouseover与onmouseenter的区别就是,前者会冒泡,后者不会冒泡
//因此在这里需要使用onmouseover
sideNavUl.onmouseover = function (e) {
//判断触发事件的这个元素的标签名小写过后是不是li标签
//因为有的浏览器的标签名是小写有的是大写,因此在这里进行统一
if(e.target.tagName.toLowerCase() == 'li'){
// getAttribute--得到鼠标所触碰到的当前元素的属性值
// 在这里也就是得到触碰到的li元素身上的data-t属性
var t = e.target.getAttribute('data-t');
// 排他操作--让所有的li都去掉current类名
for(var j = 0; j < sideNavLis.length; j++){
sideNavLis[j].className = sideNavLis[j].getAttribute('data-t');
}
//当前碰到的这个li,要加current类
e.target.className += ' current';
//寻找匹配的menu
var themenu = document.querySelector('.menus-box .menu[data-t = ' + t + ']');
//进行排他操作--让所有的menu都去掉 .current 类名
for(var i = 0; i < menus.length; i++){
menus[i].className = 'menu';
}
//而让鼠标移上去的对应的menu加上 .current 类名
//当鼠标移到到相应的li标签上时,其对应的menu便会自动加上 .current 最后对应的display的属性值便为block
themenu.className = 'menu current';
}
};
// 当鼠标离开大盒子时,菜单要关闭
sideNav.onmouseleave = function () {
for(var i = 0; i < sideNavLis.length; i++){
sideNavLis[i].className = sideNavLis[i].getAttribute('data-t');
menus[i].className = 'menu';
}
};
})();

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>垂直菜单开发</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="wrapper">
<nav class="side-nav" id="side-nav">
<!-- 左一级导航开始 -->
<ul id="side-nav-ul">
<!-- 第一部分 -->
<li class="hot" data-t="hot">
<dl>
<dt>热门出发地</dt>
<dd>
<em>北京</em>
<em>上海</em>
<em>广深</em>
<em>西南</em>
<em>国内其他</em>
</dd>
</dl>
</li>
<!-- 第二部分 -->
<li class="hk" data-t="hk">
<dl>
<dt>港澳台 国内</dt>
<dd>
<em>香港</em>
<em>澳门</em>
<em>台湾</em>
<em>国内其他</em>
</dd>
</dl>
</li>
<!-- 第三部分 -->
<li class="jp" data-t="jp">
<dl>
<dt>日本 韩国</dt>
<dd>
<em>东京</em>
<em>大阪</em>
<em>冲绳</em>
<em>北海道</em>
<em>福冈</em>
</dd>
</dl>
</li>
<!-- 第四部分 -->
<li class="as" data-t="as">
<dl>
<dt>东南亚南亚</dt>
<dd>
<em>泰国</em>
<em>新加坡</em>
<em>印尼</em>
<em>马来西亚</em>
<em>越南</em>
</dd>
</dl>
</li>
<!-- 第五部分 -->
<li class="eu" data-t="eu">
<dl>
<dt>欧洲 美洲</dt>
<dd>
<em>英国</em>
<em>法国</em>
<em>美国</em>
<em>加拿大</em>
</dd>
</dl>
</li>
<!-- 第六部分 -->
<li class="au" data-t="au">
<dl>
<dt>澳新 中东非</dt>
<dd>
<em>澳大利亚</em>
<em>新西兰</em>
<em>迪拜</em>
</dd>
</dl>
</li>
</ul>
<!-- 左一级导航结束 -->
<!-- 左二级导航开始 -->
<div class="menus-box">
<!-- 第一部分 -->
<div class="menu" data-t="hot">
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">香港海洋公园</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助 台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
<dl>
<dt>国内热门城市</dt>
<dd>
<a href="">三亚</a>
<a href="">东北雪乡</a>
<a href="">大理</a>
<a href="">丽江</a>
<a href="">昆明</a>
<a href="">西双版纳</a>
<a href="">拉萨</a>
<a href="">成都</a>
<a href="">重庆</a>
<a href="">长白山</a>
<a href="">厦门</a>
<a href="">长沙</a>
<a href="">桂林北京</a>
<a href="">西安</a>
<a href="">敦煌</a>
<a href="">杭州</a>
<a href="">上海</a>
<a href="">无锡</a>
<a href="">南京</a>
<a href="">广州</a>
<a href="">黄山</a>
<a href="">莫干山</a>
<a href="">新疆</a>
<a href="">北海</a>
<a href="">九华山</a>
<a href="">太原</a>
<a href="">张家口</a>
</dd>
</dl>
<dl>
<dt>热门景点</dt>
<dd>
<a href="">北京故宫</a>
<a href="">东北滑雪</a>
<a href="">恭王府</a>
<a href="">长城</a>
<a href="">青城山大熊猫基地</a>
<a href="">峨眉山</a>
<a href="">都江堰</a>
<a href="">长恨歌表演</a>
<a href="">兵马俑</a>
<a href="">大唐芙蓉园</a>
<a href="">三亚日游</a>
<a href="">厦门鼓浪屿</a>
<a href="">千岛湖</a>
<a href="">呼伦贝尔草原</a>
<a href="">希拉穆仁草原</a>
<a href="">大理日游</a>
<a href="">杭州</a>
<a href="">重庆两江夜游船票</a>
</dd>
</dl>
</div>
<!-- 第二部分 -->
<div class="menu" data-t="hk">
<dl>
<dt>港澳台</dt>
<dd>
<a href="#">香港</a>
<a href="#">澳门</a>
<a href="#">台北</a>
<a href="#">高雄</a>
<a href="#">香港迪士尼</a>
<a href="#">香港海洋公园</a>
<a href="#">交通接驳</a>
<a href="#">澳门塔</a>
<a href="#">新濠天地水舞间</a>
<a href="#">澳门豪华自助</a>
<a href="#">台北101</a>
<a href="#">台湾美食</a>
</dd>
</dl>
</div>
<!-- 第三部分 -->
<div class="menu" data-t="jp">
<dl>
<dt>日本</dt>
<dd>
<a href="#">东京</a>
<a href="#">大阪</a>
<a href="#">冲绳</a>
<a href="#">北海道</a>
<a href="#">札幌</a>
<a href="#">京都</a>
<a href="#">名古屋</a>
<a href="#">福冈</a>
<a href="#">长崎</a>
<a href="#">鹿儿岛</a>
<a href="#">JR</a>
<a href="#">Pass</a>
<a href="#">米其林餐厅</a>
<a href="#">东京迪士尼</a>
<a href="#">大阪环球影城</a>
<a href="#">冲绳一日游</a>
<a href="#">City</a>
<a href="#">Walk</a>
<a href="#">西瓜卡</a>
<a href="#">京都日游</a>
<a href="#">和服体验</a>
<a href="#">包车服务</a>
<a href="#">富士山日游</a>
</dd>
</dl>
</div>
<!-- 第四部分 -->
<div class="menu" data-t="as">
<dl>
<dt>泰新马</dt>
<dd>
<a href="#">普吉岛</a>
<a href="#">清迈</a>
<a href="#">曼谷</a>
<a href="#">苏梅岛</a>
<a href="#">甲米</a>
<a href="#">芭堤雅</a>
<a href="#">拜县</a>
<a href="#">新加坡</a>
<a href="#">马来西亚</a>
<a href="#">沙巴</a>
<a href="#">吉隆坡</a>
<a href="#">皇帝岛</a>
<a href="#">泰国人妖</a>
<a href="#">泰国丛林飞跃</a>
<a href="#">泰国spa按摩</a>
<a href="#">清迈夜间动物园</a>
<a href="#">泰拳表演清莱一日游</a>
<a href="#">新加坡环球影城</a>
<a href="#">新加坡日游</a>
<a href="#">新加坡滨海湾花园</a>
<a href="#">沙巴美人鱼岛</a>
<a href="#">沙巴红树林萤火虫</a>
</dd>
</dl>
<dl>
<dt>东南亚</dt>
<dd>
<a href="#">巴厘岛</a>
<a href="#">长滩岛</a>
<a href="#">马尼拉</a>
<a href="#">薄荷岛</a>
<a href="#">美娜多芽庄</a>
<a href="#">岘港</a>
<a href="#">富国岛</a>
<a href="#">柬埔寨</a>
<a href="#">缅甸</a>
<a href="#">老挝</a>
<a href="#">文莱</a>
<a href="#">蓝梦岛</a>
<a href="#">巴厘岛SPA</a>
<a href="#">网红漂浮下午茶</a>
<a href="#">珍珠岛游乐园</a>
<a href="#">富国岛浮潜海钓</a>
<a href="#">吴哥窟</a>
<a href="#">西哈努克</a>
</dd>
</dl>
<dl>
<dt>西亚</dt>
<dd>
<a href="#">马尔代夫</a>
<a href="#">斯里兰卡</a>
<a href="#">印度</a>
<a href="#">尼泊尔</a>
<a href="#">格鲁吉亚阿塞拜疆</a>
<a href="#">亚美尼亚</a>
</dd>
</dl>
</div>
<!-- 第五部分 -->
<div class="menu" data-t="eu">
<dl>
<dt>欧洲</dt>
<dd>
<a href="#">法国</a>
<a href="#">意大利</a>
<a href="#">土耳其</a>
<a href="#">俄罗斯</a>
<a href="#">西班牙</a>
<a href="#">瑞士</a>
<a href="#">英国</a>
<a href="#">希腊</a>
<a href="#">荷兰</a>
<a href="#">德国</a>
<a href="#">捷克</a>
<a href="#">葡萄牙</a>
<a href="#">奥地利</a>
<a href="#">瑞典</a>
<a href="#">丹麦</a>
<a href="#">挪威</a>
<a href="#">冰岛</a>
<a href="#">芬兰</a>
<a href="#">罗瓦涅米</a>
<a href="#">奥斯陆</a>
<a href="#">雷克雅未克</a>
<a href="#">因特拉肯</a>
<a href="#">巴塞罗那</a>
<a href="#">伦敦</a>
<a href="#">巴黎</a>
<a href="#">塞纳河</a>
<a href="#">慕尼黑</a>
<a href="#">普罗旺斯</a>
<a href="#">温莎日游</a>
<a href="#">巴黎迪斯尼</a>
<a href="#">伊斯坦布</a>
<a href="#">尔阿尔罕布拉宫</a>
<a href="#">唐顿庄园</a>
<a href="#">埃菲尔铁塔</a>
<a href="#">凡尔赛宫</a>
<a href="#">北欧破冰船</a>
<a href="#">极光之旅</a>
<a href="#">英国天空岛</a>
</dd>
</dl>
<dl>
<dt>美洲</dt>
<dd>
<a href="#">美国</a>
<a href="#">加拿大</a>
<a href="#">墨西哥</a>
<a href="#">巴西</a>
<a href="#">阿根廷</a>
<a href="#">智利</a>
<a href="#">秘鲁</a>
<a href="#">玻利维亚</a>
<a href="#">洛杉矶</a>
<a href="#">纽约</a>
<a href="#">拉斯维加斯</a>
<a href="#">旧金山</a>
<a href="#">圣地亚哥芝加哥</a>
<a href="#">西雅图</a>
<a href="#">华盛顿</a>
<a href="#">奥兰多</a>
<a href="#">夏威夷</a>
<a href="#">塞班岛</a>
<a href="#">关岛</a>
<a href="#">环球影城</a>
<a href="#">迪士尼</a>
<a href="#">演出票</a>
<a href="#">尼亚加拉大瀑布</a>
<a href="#">帝国大厦</a>
<a href="#">奥特莱斯</a>
<a href="#">黄石国家公园</a>
<a href="#">纽约大都会博物馆</a>
<a href="#">美国大峡谷西峡</a>
<a href="#">拉斯维加斯摩天轮</a>
<a href="#">羚羊峡谷</a>
<a href="#">马蹄湾</a>
</dd>
</dl>
</div>
<!-- 第六部分 -->
<div class="menu" data-t="au">
<dl>
<dt>澳新 南太平洋</dt>
<dd>
<a href="#">墨尔本</a>
<a href="#">悉尼</a>
<a href="#">黄金海岸</a>
<a href="#">凯恩斯</a>
<a href="#">布里斯班奥克兰</a>
<a href="#">斐济</a>
<a href="#">珀斯</a>
<a href="#">圣灵群岛</a>
<a href="#">大堡礁</a>
<a href="#">墨尔本之星</a>
<a href="#">悉尼热气球</a>
<a href="#">水上飞机</a>
<a href="#">海港大桥</a>
<a href="#">皇后镇霍比特人村</a>
<a href="#">怀托莫萤火虫洞</a>
<a href="#">米尔福德峡湾</a>
<a href="#">新西兰滑雪</a>
<a href="#">瓦纳卡</a>
<a href="#"></a>
</dd>
</dl>
<dl>
<dt>中东非</dt>
<dd>
<a href="#">迪拜</a>
<a href="#">摩洛哥</a>
<a href="#">毛里求斯</a>
<a href="#">埃及</a>
<a href="#">塞舌尔</a>
<a href="#">马达加斯加</a>
<a href="#">以色列</a>
<a href="#">肯尼亚</a>
<a href="#">南非</a>
<a href="#">伊朗</a>
<a href="#">约旦</a>
<a href="#">突尼斯</a>
<a href="#">迪拜</a>
<a href="#">塔法拉利主题公园</a>
<a href="#">迪拜七星帆船酒店用餐</a>
<a href="#">夜游迪拜河</a>
<a href="#">亚特兰蒂斯水上乐园</a>
<a href="#">动物大迁徙</a>
<a href="#">撒哈拉沙漠</a>
<a href="#">金字塔</a>
<a href="#">纳米比亚</a>
<a href="#"></a>
</dd>
</dl>
</div>
<!-- 左二级导航结束 -->
</div>
</nav>
</div>
<script src=menu.js></script>
</body>
</html>
.wrapper {
height: 467px;
background-color: skyblue;
}
.side-nav {
/* 这里设置高度为100%,也就是继承父元素的高度,父元素有多高它就有多高 */
height: 100%;
width: 652px;
position: relative;
}
.side-nav>ul {
/* 注意,这里的100%也非常重要,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.side-nav>ul>li {
height: 16.66%;
width: 296px;
background-color: rgba(0,0,0,.45);
position: relative;
border-bottom: 1px solid #9e9e9e;
/* box-sizing:border-box 怪异盒模型
属性的作用就是让height属性是盒子的总高度,
这种情况:在盒子的高度是百分比写的,但是盒子有边框的时候 */
/* 此时就要让盒子的边框涵盖在height里面,就要使用box-sizing属性 */
box-sizing: border-box;
}
.side-nav>ul>li:last-child {
border-bottom: none;
}
.side-nav>ul>li dl {
position: absolute;
height: 48px;
top: 50%;
margin-top: -24px;
left: 42px;
color: #fff;
}
.side-nav>ul>li dl dt {
font-size: 18px;
height: 26px;
line-height: 26px;
}
.side-nav>ul>li dl dd {
font-size: 16px;
height: 22px;
line-height: 22px;
}
/*引入精灵图开始*/
.side-nav>ul>li::before {
content: '';
position: absolute;
background-image: url(images/icons.png);
top: 50%;
left: 10px;
/* background-color: #f40; */
}
.side-nav>ul>li.hot::before {
width: 22px;
height: 18px;
background-position: -29px -399px;
margin-top: -9px;
}
.side-nav>ul>li.hk::before {
width: 18px;
height: 21px;
background-position: -28px -217px;
margin-top: -10.5px;
left: 13px;
}
.side-nav>ul>li.jp::before{
width: 24px;
height: 19px;
background-position: -25px -171px;
margin-top: -9.5px;
}
.side-nav>ul>li.as::before{
width: 18px;
height: 19px;
background-position: -28px -262px;
margin-top: -9.5px;
left: 12px;
}
.side-nav>ul>li.eu::before{
width: 20px;
height: 14px;
background-position: -29px -351px;
margin-top: -7px;
left: 11px;
}
.side-nav>ul>li.au::before{
width: 18px;
height: 17px;
background-position: -28px -305px;
margin-top: -8.5px;
left: 12px;
}
.side-nav>ul>li.current {
background-color: rgba(0, 0, 0, .63);
}
/*引入精灵图结束*/
/* 二级侧边栏开始 */
.side-nav .menus-box .menu {
display: none;
position: absolute;
left: 296px;
top: 0;
height: 100%;
background-color: rgba(0, 0, 0, .63);
color: #fff;
padding: 16px;
box-sizing: border-box;
z-index: 999;
}
.side-nav .menus-box .menu a {
color: #fff;
}
.side-nav .menus-box .menu a:hover {
color: #20BD9A;
}
.side-nav .menus-box .menu a:active {
color: #f40;
}
.side-nav .menus-box .menu dl {
margin-bottom: 16px;
}
.side-nav .menus-box .menu dl dt {
line-height: 30px;
font-size: 18px;
}
.side-nav .menus-box .menu dl dd {
line-height: 22px;
font-size: 15px;
}
.side-nav .menus-box .menu.current {
display: block;
}
reset.css略(这个其实就一个清除默认效果的css文件,网上一大堆)
//利用IIFE(也就是立即执行函数来做)
(function(){
//获得元素
var sideNavUl = document.getElementById('side-nav-ul');
var sideNav = document.getElementById('side-nav');
var sideNavLis = document.querySelectorAll('#side-nav-ul li');
// 寻找所有menu
var menus = document.querySelectorAll('.menus-box .menu');
//事件委托
//onmouseover与onmouseenter的区别就是,前者会冒泡,后者不会冒泡
//因此在这里需要使用onmouseover
sideNavUl.onmouseover = function (e) {
//判断触发事件的这个元素的标签名小写过后是不是li标签
//因为有的浏览器的标签名是小写有的是大写,因此在这里进行统一
if(e.target.tagName.toLowerCase() == 'li'){
// getAttribute--得到鼠标所触碰到的当前元素的属性值
// 在这里也就是得到触碰到的li元素身上的data-t属性
var t = e.target.getAttribute('data-t');
// 排他操作--让所有的li都去掉current类名
for(var j = 0; j < sideNavLis.length; j++){
sideNavLis[j].className = sideNavLis[j].getAttribute('data-t');
}
//当前碰到的这个li,要加current类
e.target.className += ' current';
//寻找匹配的menu
var themenu = document.querySelector('.menus-box .menu[data-t = ' + t + ']');
//进行排他操作--让所有的menu都去掉 .current 类名
for(var i = 0; i < menus.length; i++){
menus[i].className = 'menu';
}
//而让鼠标移上去的对应的menu加上 .current 类名
//当鼠标移到到相应的li标签上时,其对应的menu便会自动加上 .current 最后对应的display的属性值便为block
themenu.className = 'menu current';
}
};
// 当鼠标离开大盒子时,菜单要关闭
sideNav.onmouseleave = function () {
for(var i = 0; i < sideNavLis.length; i++){
sideNavLis[i].className = sideNavLis[i].getAttribute('data-t');
menus[i].className = 'menu';
}
};
})();








 本文详细介绍了如何利用HTML、CSS和JavaScript两种方式实现网站的垂直导航栏,包括侧边栏定位、二级菜单的动态显示与隐藏。通过实例展示了如何用绝对定位和相对定位技巧,以及CSS和JS的配合来创建一个响应式的导航结构。
本文详细介绍了如何利用HTML、CSS和JavaScript两种方式实现网站的垂直导航栏,包括侧边栏定位、二级菜单的动态显示与隐藏。通过实例展示了如何用绝对定位和相对定位技巧,以及CSS和JS的配合来创建一个响应式的导航结构。

















 2527
2527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










