1、前期准备
1.1 场景预设
之前的测试中单独抽离出了一个注册登录的场景,而实际的电商场景中,绝大多数都是已经登录并保持登录状态的,用户的登录信息可能被保存在浏览器的
cookie中或在App的localstorage中,更多的是拿到现有的cookie去做验证;
因此这里在默认用户登录状态下抽离出一个典型的电商场景,浏览首页-添加商品-下单结算,涉及到的接口如下:
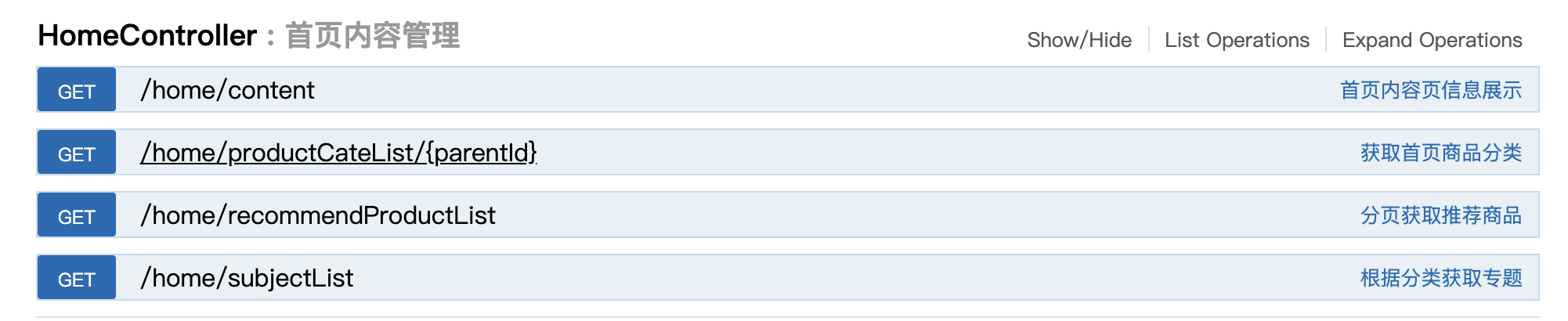
- 1)浏览首页

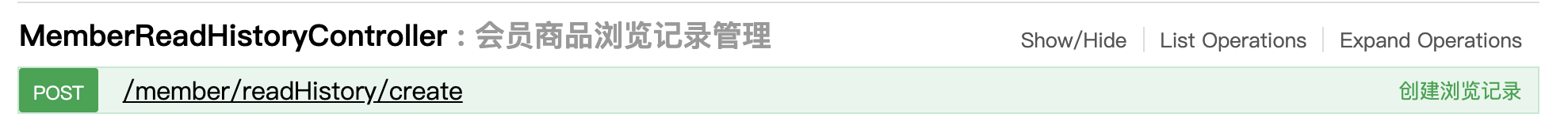
- 2)增加浏览记录(自动触发)

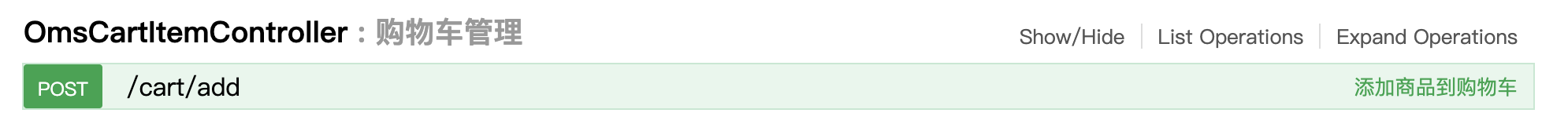
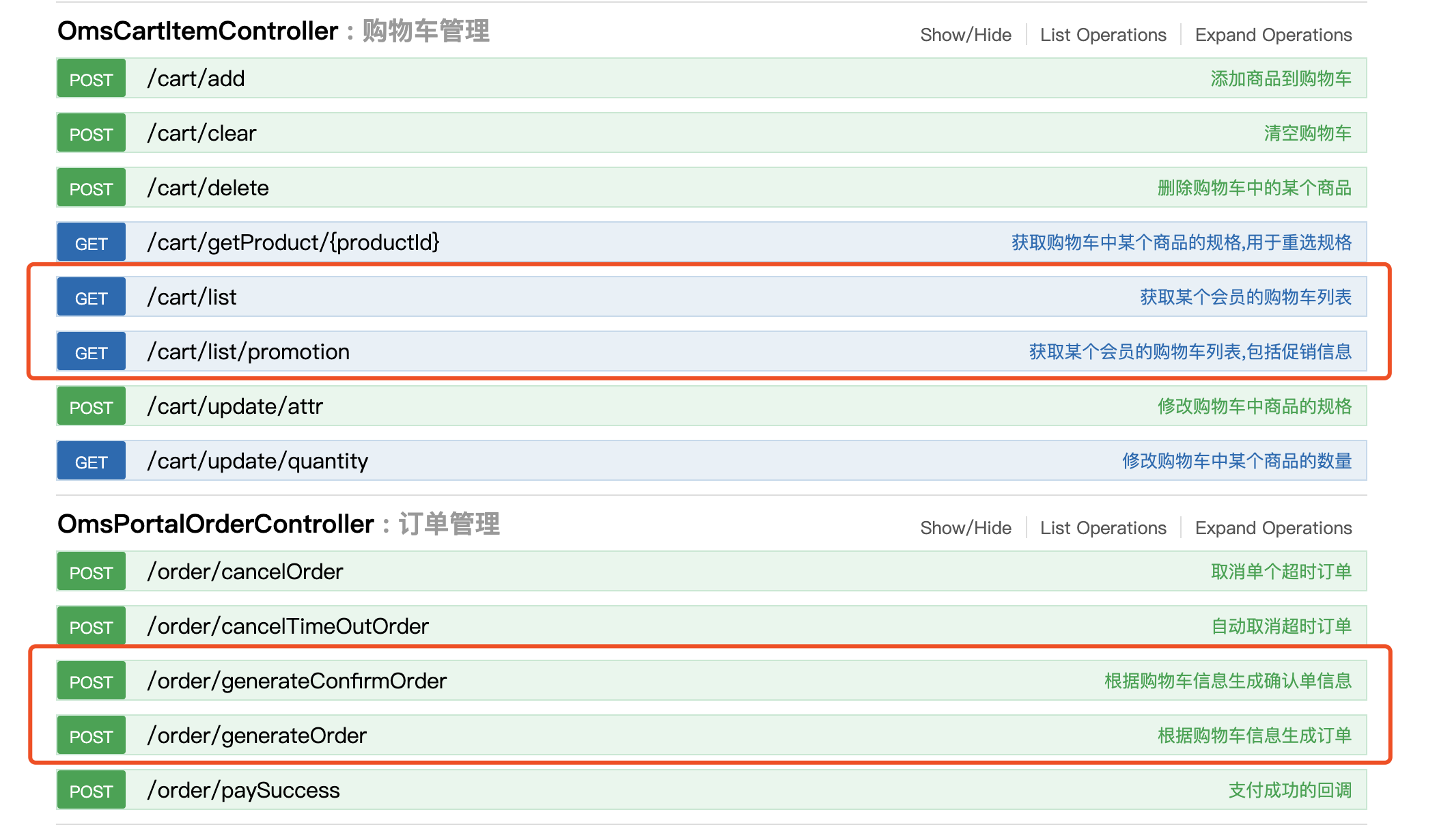
- 3)添加商品/购物车

- 4)下订单/结算

1.2 token数据准备
在此次演示场景中,是获取token值带入header中的Authorization以完成用户身份的验证,借用之前创建的注册登录脚本,获取到了很多用户token值保存在了本地以供测试使用:

这里不了解的可以参考文章:
基于电商模式的性能测试(二)—使用Jmeter参数化功能+JSR223 PreProcessor+JSON Extractor完成注册登录的数据驱动
2、脚本编写
2.1 浏览首页
-
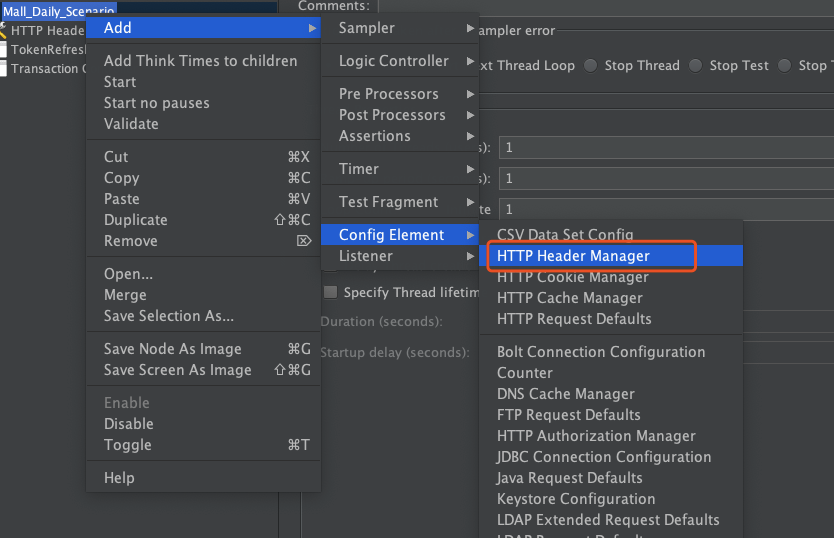
1)设置请求头的全局变量——HTTP Header Manager
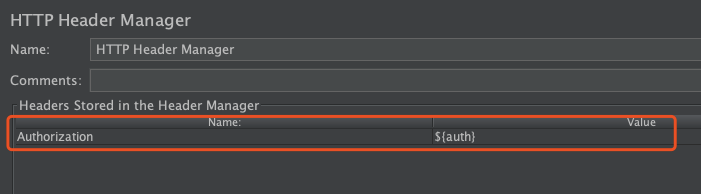
由于每个请求都需要在header中带入token,所以我们借用HTTP Header Manager来完成一个全局变量的设定


-
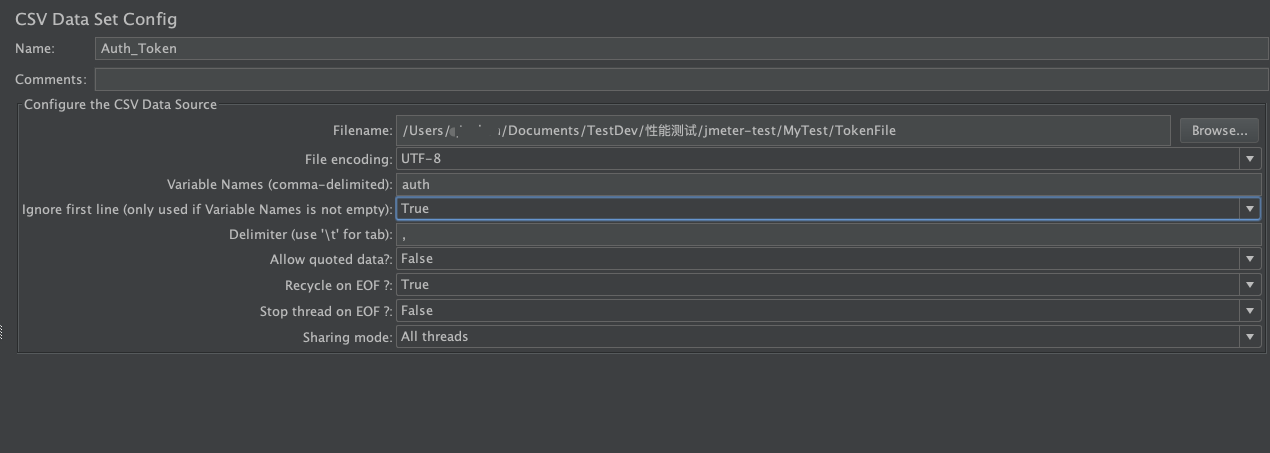
2)token数据的参数化获取——CSV Data set Config
利用CSV Data set Config,获取提前在TokenFile准备好的token值,传给变量${auth}

-
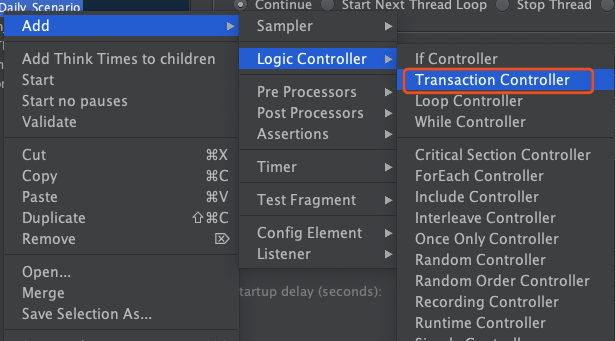
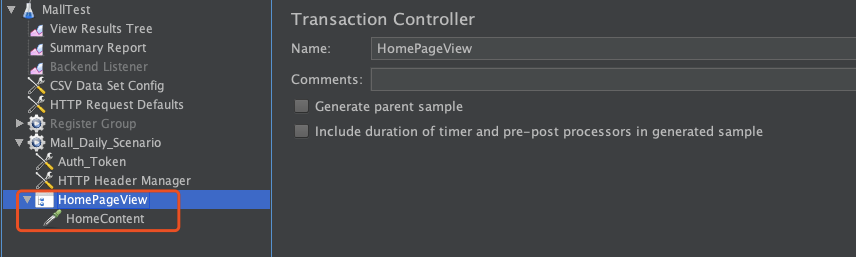
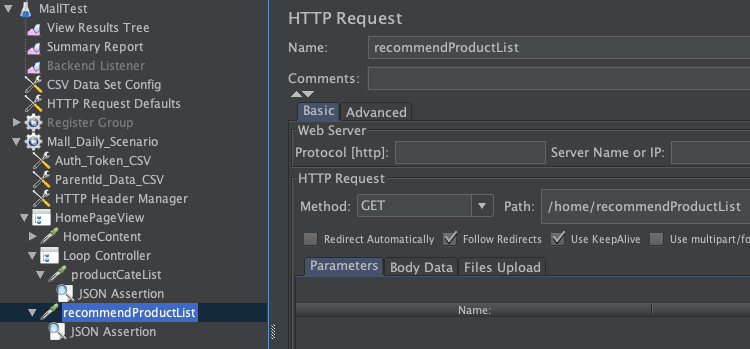
3)事务抽离——Transaction Controller
根据场景,我们可将不同的事务进行抽离合并,以方便我们后续的数据查看,这里可以事务控制器Transaction Controller将首页的事务单独抽离在一起


-
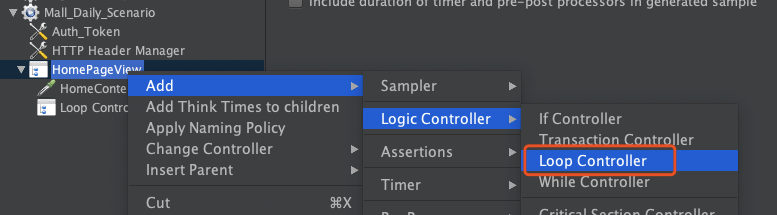
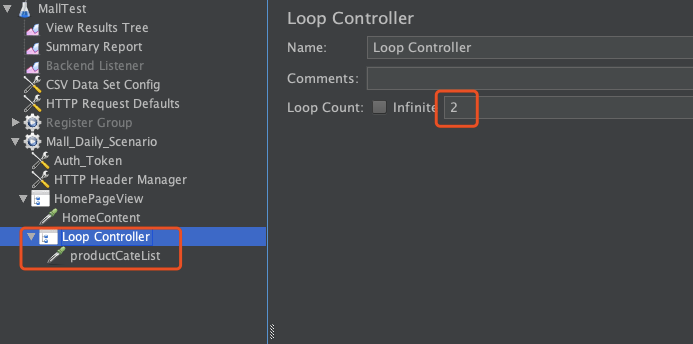
3)控制首页接口比例——Loop Controller
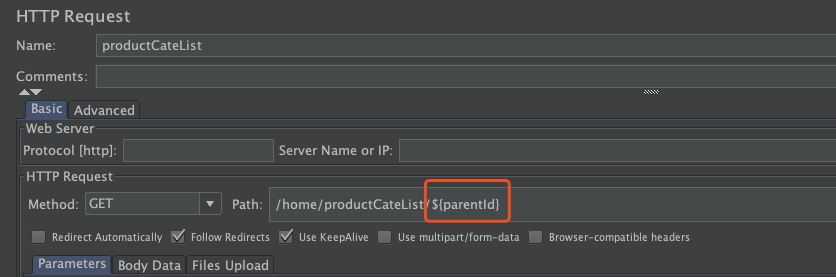
首页中有很多商品分类,这里假设访问一次首页后会访问两次商品分类列表,那么利用Loop Controller来控制在它里面的商品分类列表请求/home/productCateList/{parentId}会被请求两次:


-
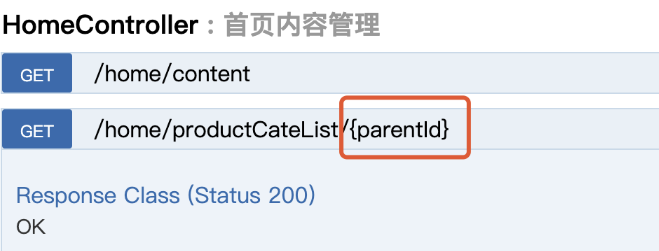
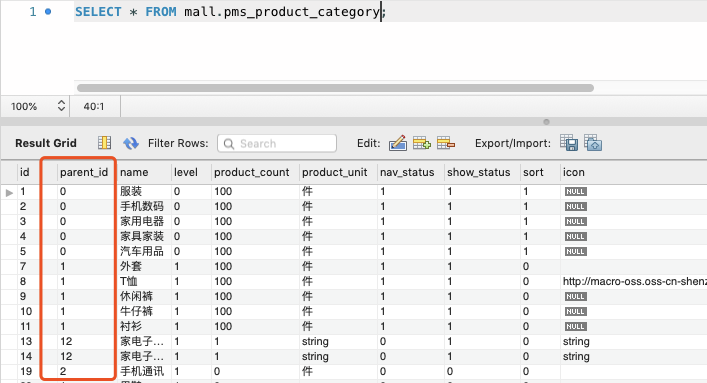
4)这里可以看到商品分类接口需要传入参数
parentId:

通常不太建议在压测脚本中使用
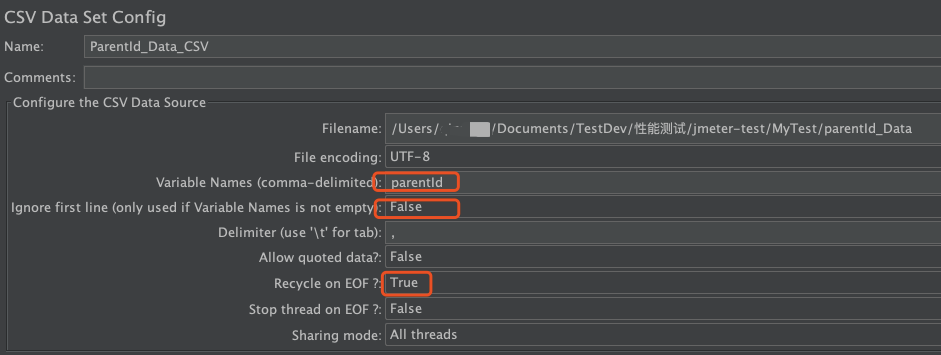
同一个id去访问,一来是容易命中缓存,即使没有Redis缓存,MySQL对于同样的请求也会有加载上的优化,这样就会对测试数据与真实场景造成误差。因此这里我们还是选择提前将分类id获取,通过CSV Data set Config传入查看数据库,不同的分级有多种分类信息

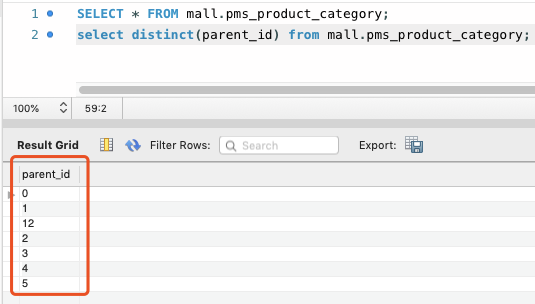
去重后获取所有的parent_id:

将parentId保存文件中并设置CSV:$ cat parentId_Data 0 1 12 2 3 4 5

-
5)获取推荐商品设定和首页的访问量一致:

-
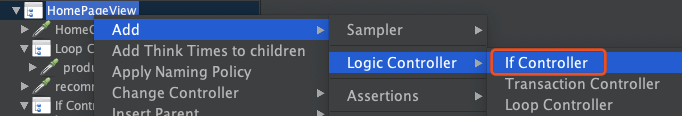
6)控制首页分类专题接口比例——if Controller
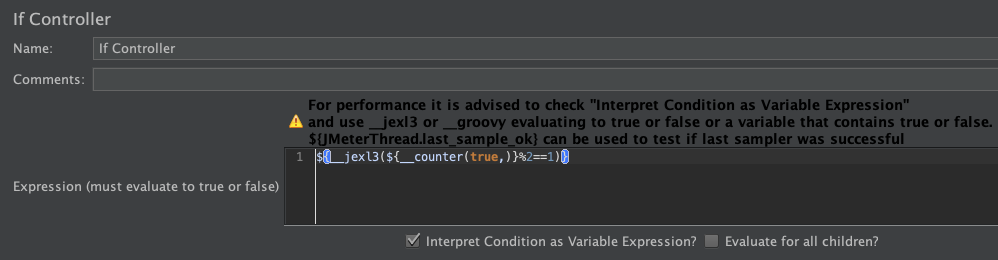
这里我们设定的场景为访问专题的用户量为主页的一半,那么利用if Controller写方法定义,使请求数量不能被2整数的时候再执行请求,这样就可以保证请求数减半,具体如下:


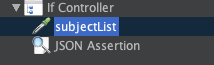
关于/home/subjectList利用CSV Data set Config做参数化的方式和上述分类信息接口一致,这里就不再赘述:

- 关于
if Controller中函数的说明:
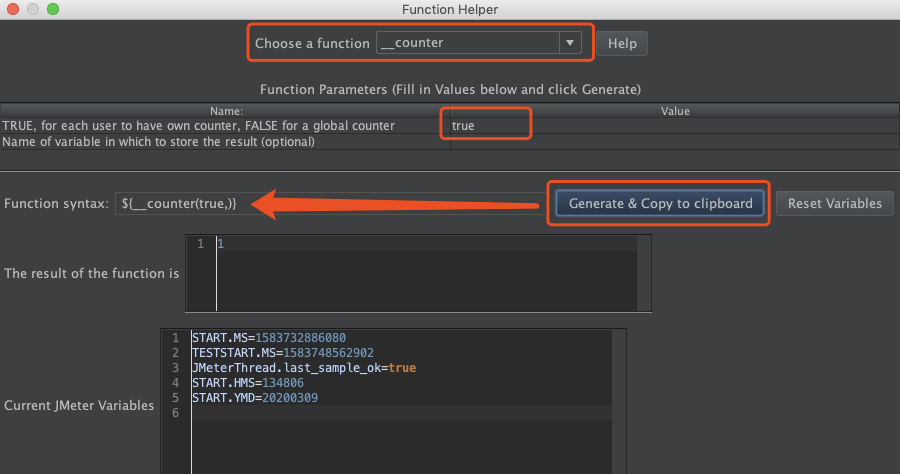
上述的函数生成可以利用JMeter自带的函数助手(
Tools->Function Helper Dialog)中的__jexl3函数或__groovy函数,对判断条件的表达式进行求值计算,生成对应的求值运算函数,然后将此运算函数复制到If Controller的Expression输入框中即可:例如本例中我们需要先获取用户请求的数量,可以先在
Function Helper中选中__counter,设置为true,点击Generate & Copy to clipbord生成函数式

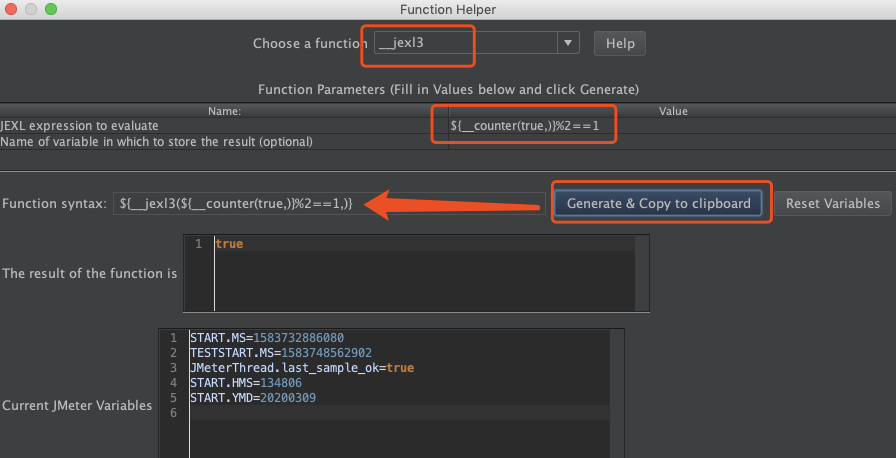
复制函数式,再次选中__jexl3,然后设置生成counter不能整数2时的函数式:

- 关于
3、实操演示
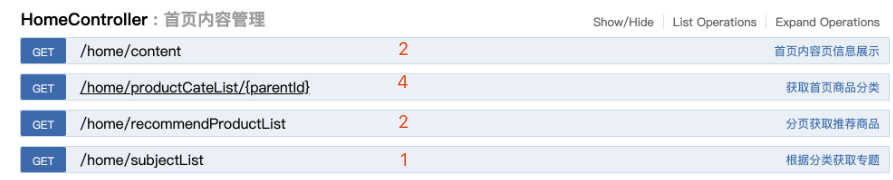
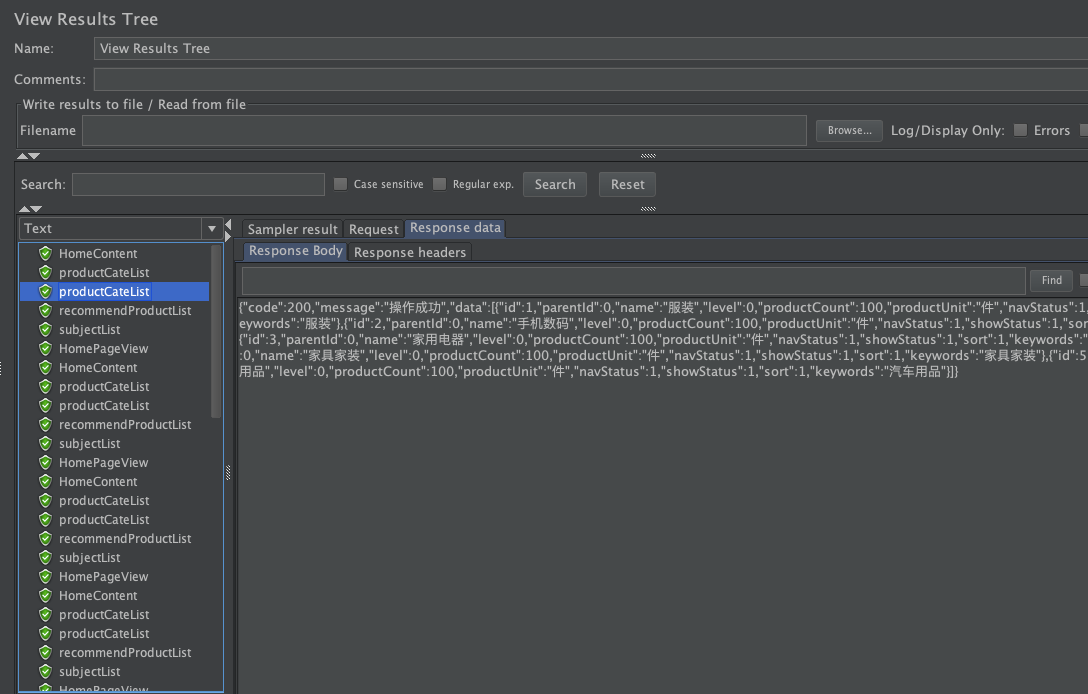
脚本的首页部分已经完成,各个接口的比例按照2:4:2:1的比例安排,然后实际运行检验一下效果

- 先起10个线程运行一次验证脚本的正确性:
从结果可以看到接口都请求成功并且按照了2:4:2:1的比例

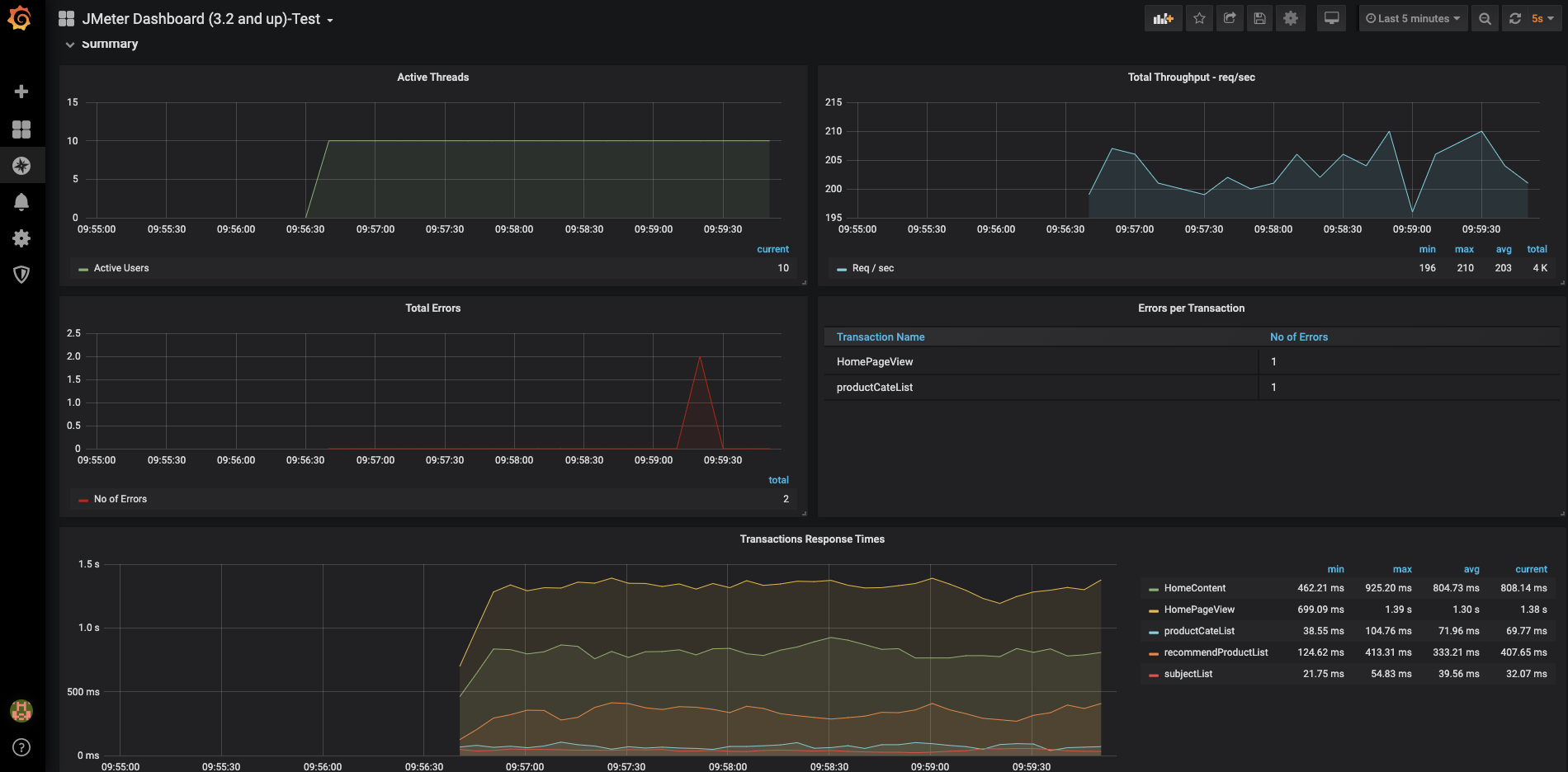
- 如果持续压测,也可以在Grafana中看到测试数据的显示:

4、下期预告
后面将继续完成下单支付场景的测试,具体可参考文章:
基于电商模式的性能测试(五)基于Jmeter完成一次日常典型电商场景的压测(下单-支付)























 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








