1、前提
-
关于使用Jenkins创建job完成自动化测试,核心在于项目的拉取和执行,至于job的创建大同小异,需要了解的可以自行百度Google或参考文章:
01-Jenkins之job创建、参数化与定时构建以及时区偏差填坑 -
另外还需要的就是执行机的环境(以GitHub拉取项目为例),需要
- 需要配置
Java运行环境(我用的是jdk1.8) - 需要有
maven环境 - 需要有
git环境 - 需要将
git的公钥加入GitHub的SSH key
具体细节操作可自行百度Google或参考文章:
02-Jenkins如何管理、配置、运行node节点,用slave进行分布式运行 - 需要配置
-
已经存在一个接口自动化测试的项目
下面就仅重点介绍需要注意的点
2、job创建
2.1 源码管理
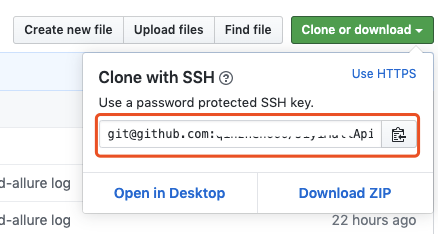
1)新建job后,在【源码管理】中选中Git,Repository URL中填入GitHub中的项目地址:


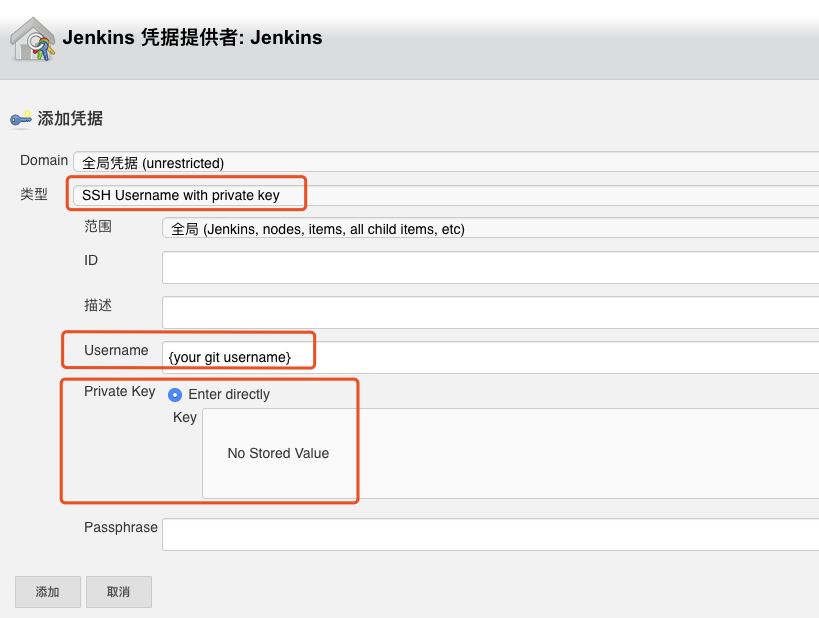
2)在【Credentials】中我们需要Git的认证才可以使用git去拉取代码,点击【添加】,这里选择的是SSH的方式

【Username】中填写你Git的用户名,可以使用git config user.name命令查看
$ git config user.name
mygitUsername
【Private Key】中填入你Git的私钥,可以使用cd ~/.ssh进行查找,将id_rsa中的内容填入即可
$ cd ~/.ssh
$ ls
id_rsa id_rsa.pub known_hosts
2.2 构建
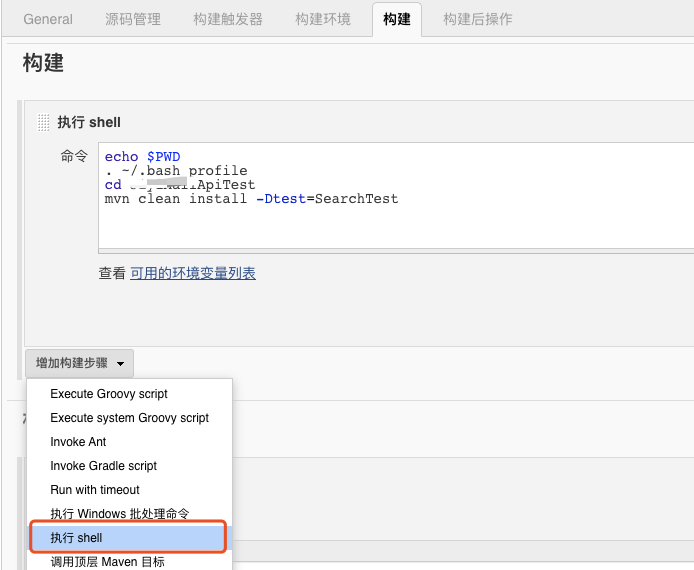
在构建中我们选择以shell的方式执行:
. ~/.bash_profile是为了引入我的环境变量配置cd ...ApiTest是为了进入我设置的项目目录下mvn clean install -Dtest=SearchTest目的是为了使用maven制定执行SearchTest

- 踩坑时刻:
这里有一个坑需要注意,如果是用docker启用的Jenkins服务,在你创建完job直接在master上构建后,会报找不到你写的这些shell命令的错误,因为你这个服务时跑在容器里的,而这些shell命令是需要在容器外执行的,解决方法有两种:- 1、重新构建一个带有环境的Jenkins变量
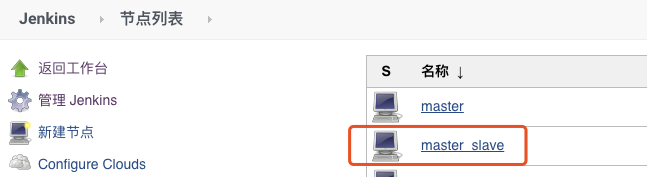
- 2、将master创建成一个slave,在slave节点上运行即可
我使用的是第二种方法:

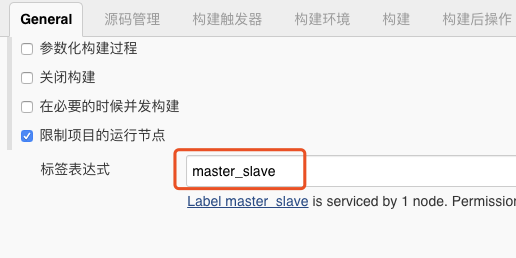
创建好slave后在job中设置运行在master_slave节点上:

2.3 构建结果
执行构建,在控制台输出中查看log,BUILD SUCCESS!构建成功,用例执行了11个,失败了3个

3、Jenkins+Allure
3.1 安装配置
关于allure2报告不是本文的重点,所以在这里就不在赘述了,需要的小伙伴可以自行查阅资料或参考以前的帖子
1) 插件安装,先在Jenkins的【插件管理】中搜索安装Allure插件,如下:

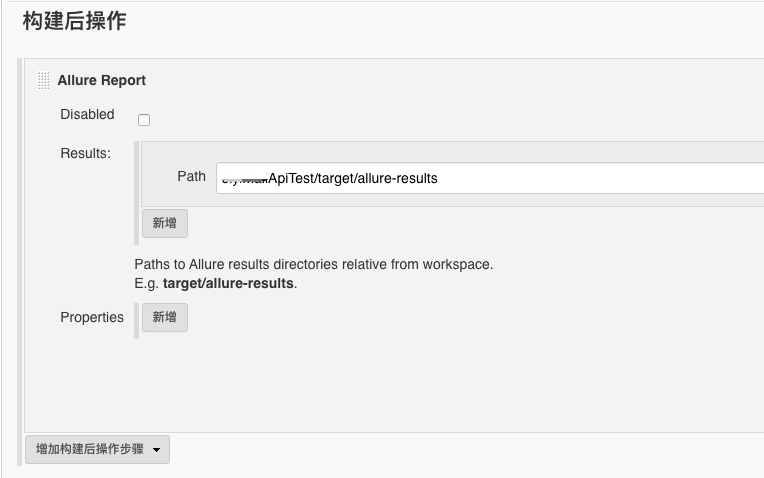
2)回到job中,在【构建后的操作】中选择Allure Report,填入allure-result的路径

- 踩坑时刻: 这里Results的路径要注意填写你实际的存放路径,
Jenkins例子和网上很多文章都直接写了填写target/allure-results,如果你的路径不对,肯定就找不到数据;比如我这里在前面已经设置了一个项目子目录,所以要填入子目录的路径。
3.2 构建结果
再次执行构建,查看结果
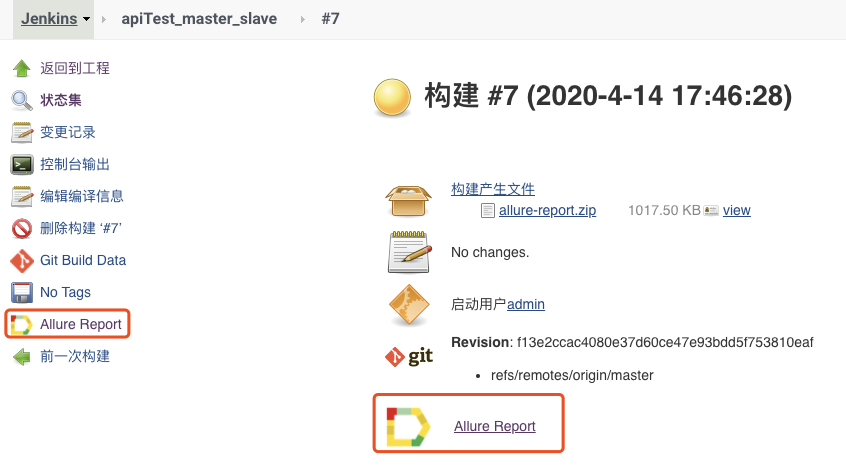
- 构建完成后我们可以看到已经有了allure报告的标识

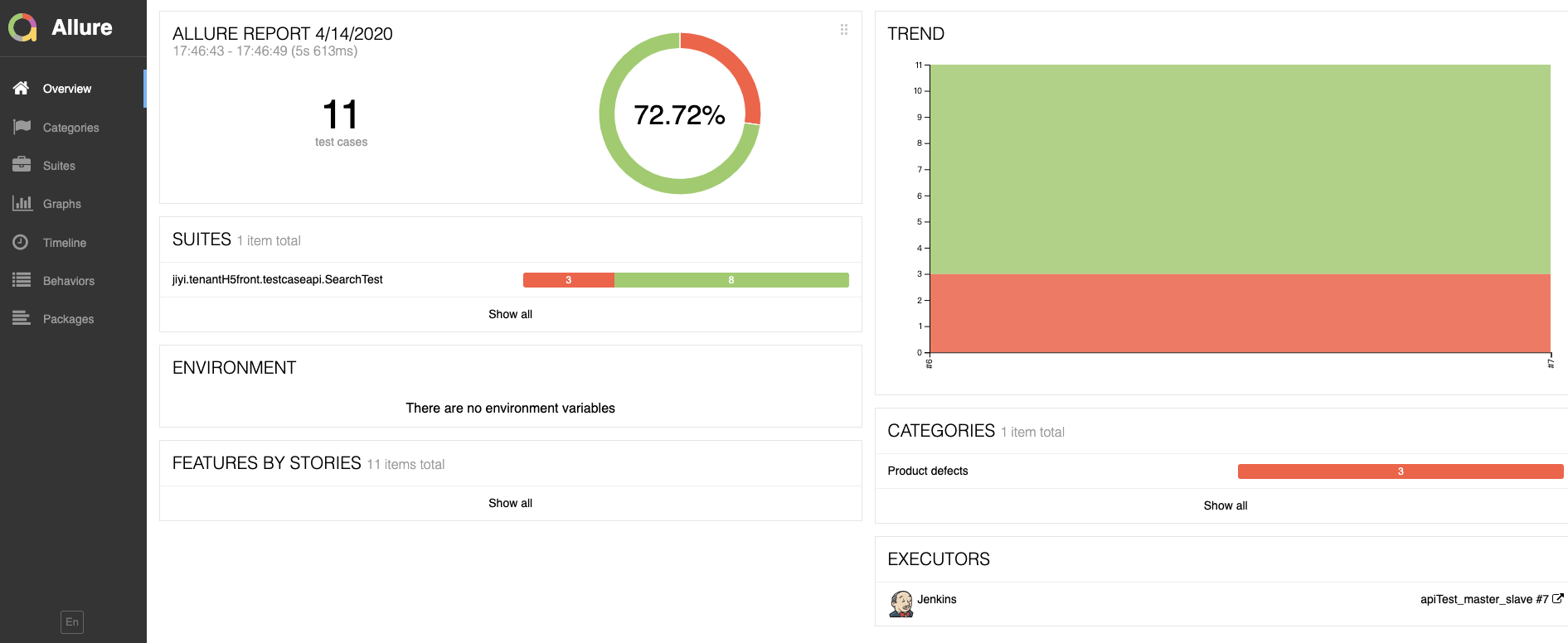
- 点击查看,报告完美展示
























 8039
8039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








