-
目录
前言
这一周公司项目没有分配难的任务,都是些CRUD不难,就不写了。那就是开始探索UniApp吧!
下面开始我们的探索
提示:以下是本篇文章正文内容,下面案例可供参考
一、什么是UniApp?
官方:uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
我:一次开发,多端发布。就是为了小程序而生的,现在各大APP都有小程序应用,而各大APP的开发小程序都有各家的开发工具,代码规范也不一样。所以UniApp诞生了。你只需要安装UniApp的代码编写规范,就可以发布包括微信、抖音等小程序应用,以及IOS、Android原生客户端应用。
二、使用步骤
快速上手
-
安装开发工具
-
HBuilderX:官方IDE下载地址;下载后解压即用
-

-
这个就是启动器,打开进入以下界面
-

-
这个是我已经初始化后创建好了一个工程的界面,看官网快速上手快速上手即可
-
-
看《uni-app官方教程》,出品人:DCloud,课时:共3节。
-
这个课程有录制的时候就有点早,和最近的IDE有点区别,但是都差不多
-
有几个点注意:
-
视频中的uListMedia在IDE中没有需要自定义设置:
-
找到工具=》代码块设置=》vue代码块
-
插入以下代码:
-
"uListMedia": { "body": [ "<view class=\"uni-list\">", "\t<view class=\"uni-list-cell\" hover-class=\"uni-list-cell-hover\" v-for=\"(item,index) in list\" :key=\"index\">", "\t\t<view class=\"uni-media-list\">", "\t\t\t<image class=\"uni-media-list-logo\" :src=\"item.img\"></image>", "\t\t\t<view class=\"uni-media-list-body\">", "\t\t\t\t<view class=\"uni-media-list-text-top\">{{item.title}}</view>", "\t\t\t\t<view class=\"uni-media-list-text-bottom uni-ellipsis\">{{item.content}}</view>", "\t\t\t</view>", "\t\t</view>", "\t</view>", "</view>" ], "prefix": "ulistmedia", "project": "uni-app", "scope": "source.vue.html" }
-
-
详情页记得设置页面路由
-
在项目根目录下的pages.json中添加
-

-
-
-
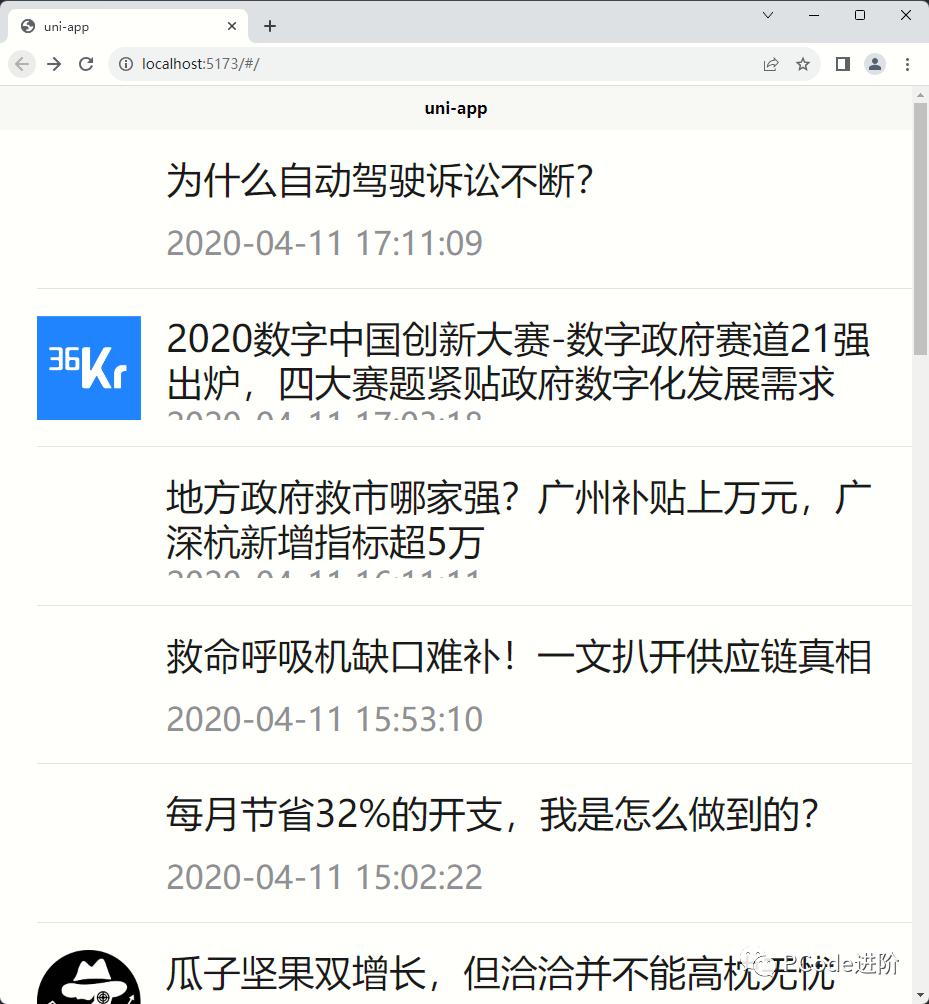
这个是UniApp官方入门项目,主要跟着官方文档操作就OK了,代码就不放了。放个浏览器Web端运行效果以及微信小程序端运行效果吧。
浏览器Web端效果:

微信小程序端效果:

还有记得要下载要发布小程序的IDE工具,如果发布到微信小程序,去微信开发者官网下载IDE工具后就可以发布到微信小程序了。
总结
如果是做各种小程序的开发者,UniApp可以大大减少开发时间,不必再写重复代码。如果只做一个端(小程序)的话还是用官方IDE最好。UniApp只需要掌握Vue的语法就行,对Web端开发者很友好,就可以发布IOS以及Android原生应用。
今天的学习就到这啦。






















 1756
1756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










