1、picker
从底部弹起的滚动选择器
<picker
header-text 选择器的标题,仅安卓可用
mode 选择器类型
selector 普通选择器
multiSelector 多列选择器
time 时间选择器
date 日期选择器
region 省市区选择器
disabled 是否禁用
bindcancel 取消选择时触发
>
...自定义唤起内容
</picker>
(1)selector普通单列选择器
range 字符串数组或对象数组
range-key 当range 是一个对象数组时,通过range-key来指定哪个key键的值作为选择器显示内容
value 0表示选择了range中的第几个(下标从0开始)
bindchange value改变时触发change事件,event.detail = {value}
(2)multiSelector多列选择器
range [[],[],[]]字符串数组或对象数组
range-key 当range 是一个对象数组时,通过range-key来指定哪个key键的值作为选择器显示内容
value [n,...]表示选择了range中的第几个(下标从0开始)
bindchange value改变时触发change事件,event.detail = {value}
bindcolumnchange 每列滑动改变时触发
(3)time时间选择器
value 表示选中的时间,格式为"hh:mm" 如:"09:01"
start 表示有效时间范围的开始,字符串格式为"hh:mm"
end 表示有效时间范围的结束,字符串格式为"hh:mm"
bindchange value改变时触发change事件,event.detail = {value}
(4)date日期选择器
value 表示选中的日期,格式为"YYYY-MM-DD" 如:"2015-09-01"
start 表示有效日期范围的开始,字符串格式为"YYYY-MM-DD"
end 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD"
fields 有效值year,month,day,表示选择器的粒度,及最多能选择到的日期范围,year只会显示year这一列
bindchange eventhandle value 改变时触发 change 事件,event.detail = {value}
(5)region省市区选择器
value [省,市,区]表示选中的省市区,默认选中每一列的第一个值,只需要写名称,其他具体信息微信提供,如['广东省', '广州市', '海珠区']
custom-item 可为每一列的顶部添加一个自定义的表头内容
bindchange value改变时触发change事件,event.detail = {value, code, postcode},其中字段code是统计用区划代码,postcode是邮政编码
2、picker-view
嵌入页面的滚动选择器
其中只可放置picker-view-column组件,其它节点不会显示。
必须设置picker-view的宽高
<picker-view
value="{{[n,n,n]}}" 依次表示picker-view内的各个picker-view-column选择的第几项(下标从0开始),数字大于 picker-view-column可选项长度时,选择最后一项。
indicator-style 设置选择器中间选中框的样式
indicator-class 设置选择器中间选中框的类名
mask-style 设置蒙层的样式,蒙层范围为如下图边框和颜色范围
mask-class 设置蒙层的类名
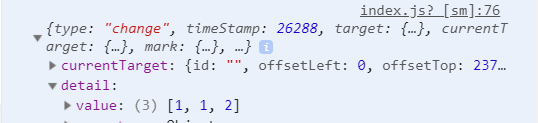
bindchange 滚动选择时触发change事件,event.detail.value,表示picker-view内的各个picker-view-column当前选择的是第几项(下标从0开始)
bindpickstart 当滚动选择开始时候触发事件,无event.detail.value
bindpickend 当滚动选择结束时候触发事件,无event.detail.value
>
<picker-view-column
style="line-height: 50px; text-align: center;" 设置当前列的样式,如用于选中框内的文字居中对齐等
>
可放置任意组件
</picker-view-column>
<picker-view-column
style="line-height: 50px; text-align: center;"
>
...
</picker-view-column>
</picker-view>
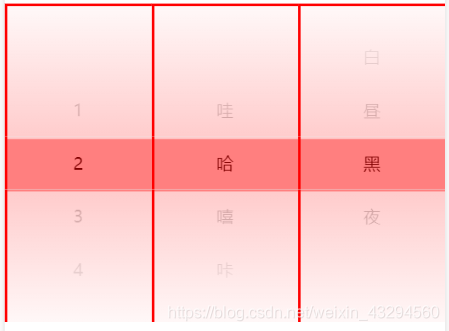
代码示例:


<picker-view
value="{{[1,1,2,3]}}"
indicator-style="height: 50px;"
style="width: 100%; height: 300px;"
mask-style="border:solid 2px red;background-color:rgba(255,0,0,0.5)"
bindchange="enTop"
>
<picker-view-column
style="line-height: 50px; text-align: center;"
>
<view>1</view>
<view>2</view>
<view>3</view>
<view>4</view>
</picker-view-column>
<picker-view-column
style="line-height: 50px; text-align: center;"
>
<view>哇</view>
<view>哈</view>
<view>嘻</view>
<view>咔</view>
</picker-view-column>
<picker-view-column
style="line-height: 50px; text-align: center;"
>
<view>白</view>
<view>昼</view>
<view>黑</view>
<view>夜</view>
</picker-view-column>
</picker-view>






















 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








