今天被一个问题搞的很惨,用了很多时间,查了很多资料,都没啥特别好的放法,无语下,按自己的逻辑写了一下。
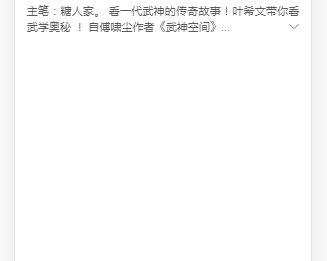
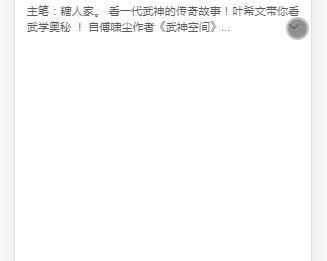
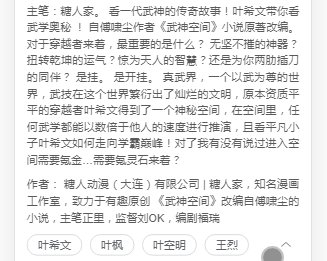
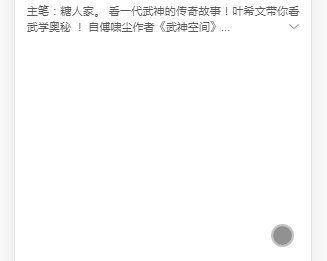
所要实现的功能如下图:一是文本切换折叠;二是折叠状态下,尾行文本不显示全行。

HTML结构:
<!-- 作品介绍 vue -->
<div :class="bool?'readingBriefIntro':'introCut'">
<p>{{bool?introDetail.intro:introDetail.intro.substr(0,44)+'...'}}</p>
<p>{{introDetail.author}}</p>
<!-- 标签,elementui Popover 弹出框 -->
<el-popover v-for="(item,index) in introDetail.talk" :key="index" placement="top" title="" width="200" trigger="click"
:content="item.value">
<el-button slot="reference">{{item.name}}</el-button>
</el-popover>
<!--上下折叠按钮 -->
<button :class="bool?'detailOpen':'detailClose'" @click="openclose()"></button>
</div>
逻辑处理:
通过一个变量进行控制

每次点击右下角折叠按钮,触发点击事件,切换bool的值

每次bool的值变化,折叠按钮的样式(反转方向)就会进行更改;同样,容器的样式(高度高低)也会修改


同时,容器里的第一个元素,因为是要展示出来的,随着容器高度的变化,我们也是通过判断bool的值来动态更改显示的内容。如下,在收缩时,从后台获取到的字符串就被截取一定的字数,然后加上“…”。

题外话:
1、我使用了计算属性里的一个方法,我给它命名为introDetail,来获取vuex中的数据(数据请求通过vuex的actions来处理,然后通过mutations来赋值给state里的变量comicMainData)

2、相关的css样式:
/* 作品介绍 */
.readingBriefIntro {
box-sizing: border-box;
margin-top: .6rem;
padding: 0 .15rem;
width: 100%;
height: 3.34rem;
/* background: gold; */
color: #5a5a5a;
font-size: .14rem;
line-height: 1.5;
text-align: justify;
position: relative;
}
.introCut{
box-sizing: border-box;
margin-top: .6rem;
padding: 0 .15rem;
width: 100%;
height: .4rem;
color: #5a5a5a;
font-size: .14rem;
line-height: 1.5;
text-align: justify;
position: relative;
overflow: hidden;
/* 本来想用多行省略号的,但发现需求的尾行效果是不全显示,就不能这样写了
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
word-break: break-all; */
}
.readingBriefIntro p:nth-child(2) {
margin: .1rem 0;
}
.readingBriefIntro button {
/* display: inline-block; */
height: .27rem;
line-height: .27rem;
padding: 0 .129rem;
border: .01rem solid #d3d3d3;
border-radius: .3rem;
text-align: center;
white-space: nowrap;
margin-right: .1rem;
}
.readingBriefIntro .detailOpen {
background: url(http://m.migudm.cn/images/detail/arrow.png) no-repeat left center;
width: .14rem;
height: .14rem;
background-size: contain;
padding: 0;
border: 0;
position: absolute;
bottom: .2rem;
right: 0.15rem;
transform: rotateZ(180deg);
}
.detailClose {
background: url(http://m.migudm.cn/images/detail/arrow.png) no-repeat left center;
width: .14rem;
height: .14rem;
background-size: contain;
padding: 0;
border: 0;
position: absolute;
right: 0.15rem;
top: .22rem;
}


























 872
872

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








