概念:react forwardRef(render) 接收的是一个render函数, 函数参数为render(props,ref) 第二个参数将接收的ref属性转发到render返回的组件当中
应用场景:
- 转发ref到组件内部的的DOM节点上
- 在高阶组件中转发ref
1,场景一
场景一
/*
1.创建了ref
2.将它挂载组件上,这个组件必须要forWardRef创建出来
3.组件Son 接收了ref,将它转发到input dom 节点上
4.父级拿到了input节点的引用
3. 点击按钮可以获取到input实例
*/
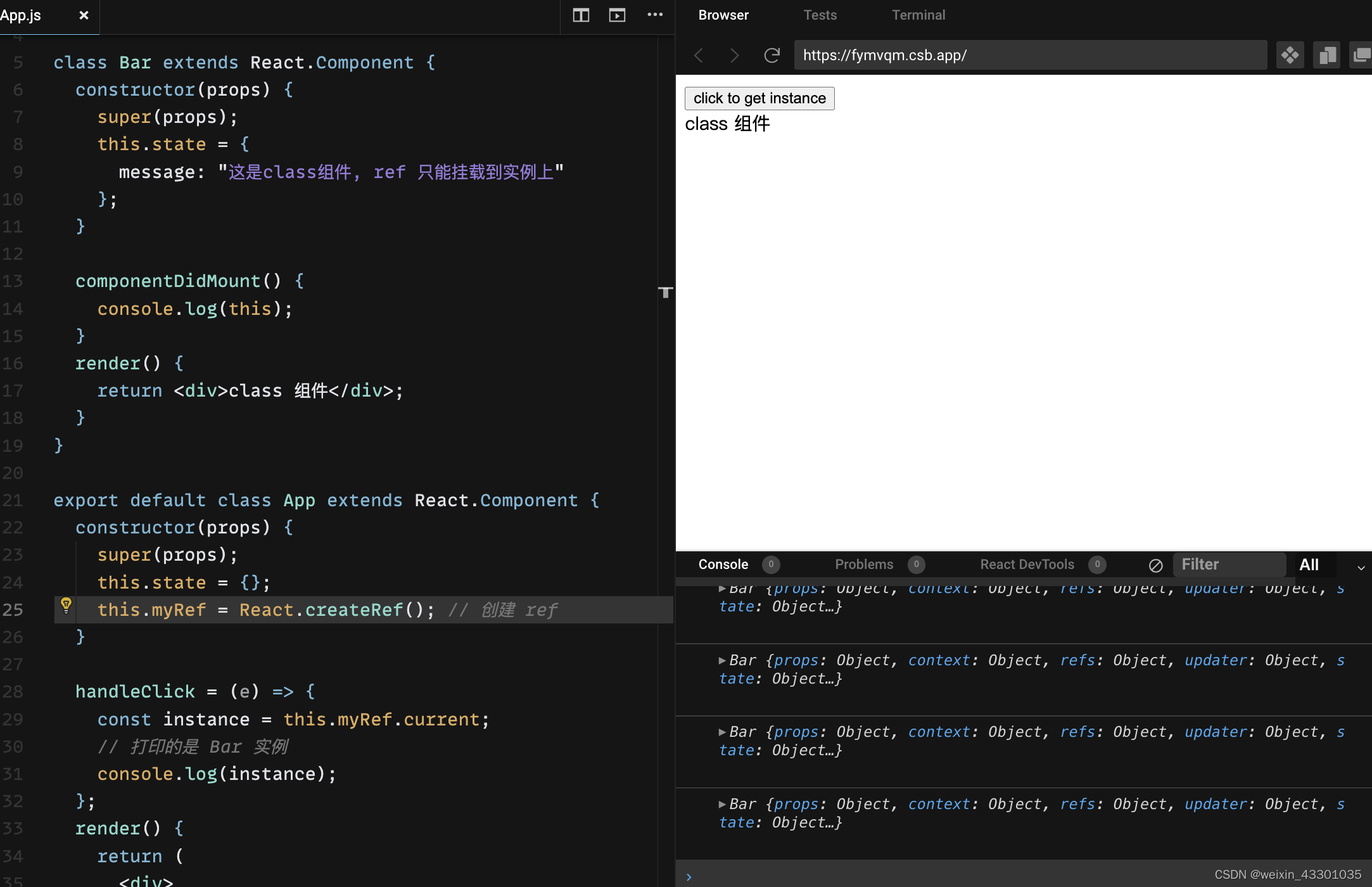
- 场景二
当 ref 属性用于自定义 class 组件时,ref 接收组件实例作为其 current 属性。
打印是点击按钮后打印的,证明确实只是挂载到了组件实例上。

3.场景三
#高阶组件中转发ref
我们使用高阶组件,为Bar组件增加一个功能:每次props改变都打印其变化
参考文档:高阶组件使用ref





















 9681
9681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








