问题描述
体验htmx hx-get 属性时,控制台报错:Access to XMLHttpRequest at 'http://localhost:8080/clicked' from origin 'http://127.0.0.1:5500' has been blocked by CORS policy: Request header field hx-request is not allowed by Access-Control-Allow-Headers in preflight response.
或者存在以下描述:Request header field hx-target/hx-request/hx-current-url is not allowed by Access-Control-Allow-Headers in preflight response.
发生原因
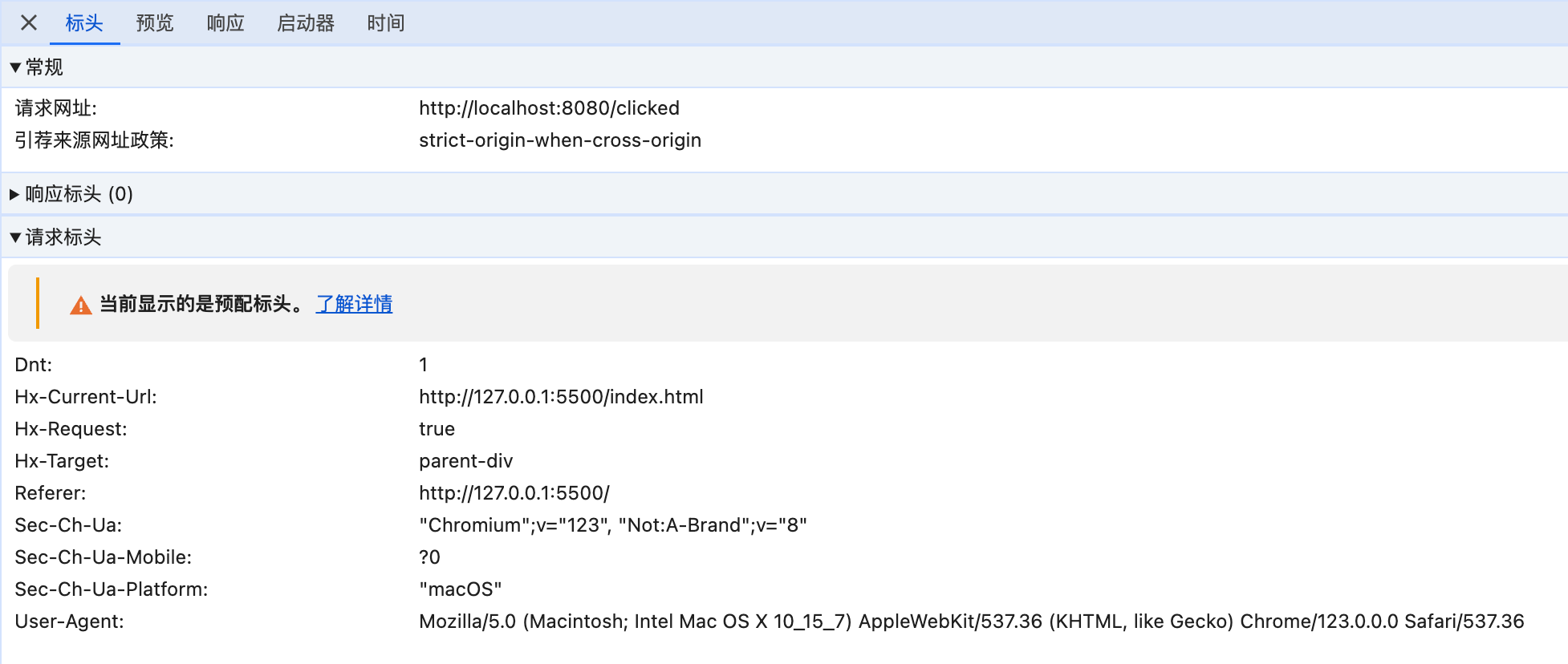
说明通过htmx中利用hx-get发送请求时,请求头携带了hx-target/hx-request/hx-current-url,如下图所示。但后端并未允许携带额外请求头的请求,所以请求失败。

解决方法
方法1:后端接口新增允许的请求头Header
我用的是express,其他后端也类似,通过中间件增加允许的请求头:res.header('Access-Control-Allow-Headers', 'Content-Type, hx-target, hx-current-url, hx-request');完成示例代码如下:
const express = require('express');
const router = express.Router();
const app = express();
// 设置允许跨域访问的域名和端口
const allowedOrigins = [
'http://127.0.0.1:5500',
'http://localhost:5500'
];
// 中间件函数,用于检查请求来源是否在允许的域名列表中
const allowCrossDomain = function(req, res, next) {
const origin = req.headers.origin;
if (allowedOrigins.includes(origin)) {
res.setHeader('Access-Control-Allow-Origin', origin);
}
res.header('Access-Control-Allow-Methods', 'GET, POST, PUT');
res.header('Access-Control-Allow-Headers', 'Content-Type, hx-target, hx-current-url, hx-request');
next();
};
// 使用自定义的跨域中间件
app.use(allowCrossDomain);
方法2:htmx 发起请求时改写请求头
对于第三方API,你可能控制不了它到底允许哪些请求头header,那么这种方式更合适。
由于htmx发起请求时会额外增加hx-target/hx-request/hx-current-url请求头,那么思路打开:监听htmx:configRequest事件,发起请求的header先将header置为空,在加上通用的Content-Type请求头,根据请求响应类型设置对应的值,我这儿返回的是html文本,所以设置为text/html。
<script>
document.body.addEventListener('htmx:configRequest', function (event) {
event.detail.headers = ''
event.detail.headers['Content-Type'] = "text/html; charset=UTF-8"
});
</script>
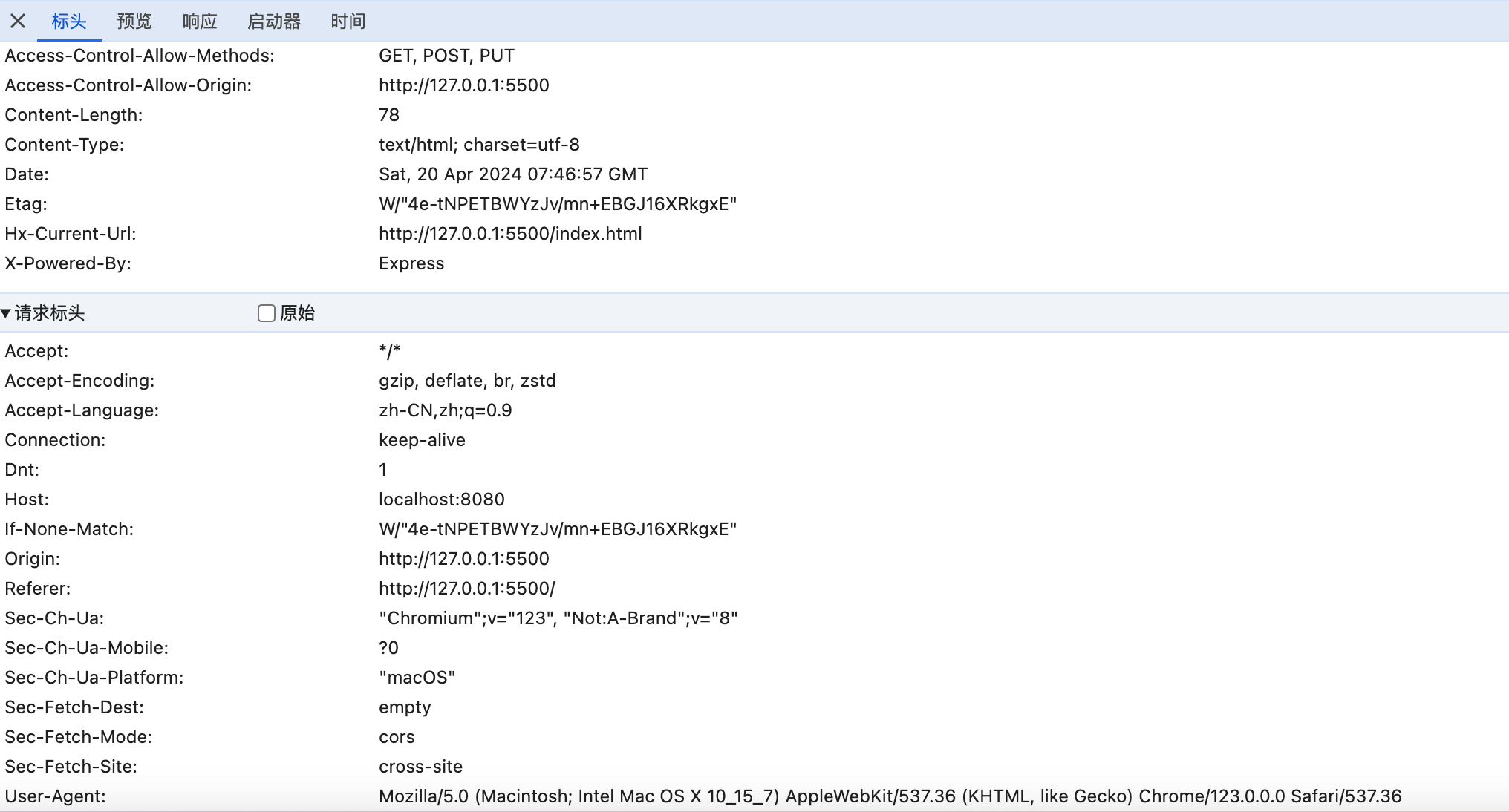
可以看到请求能正常返回了,下面是完整的请求header,可以看到已经不包含hx-target/hx-request/hx-current-url。

其他方式
在htmx的hx-on增加如下代码:
<button hx-get="http://localhost:8080/clicked" hx-trigger="click" hx-target="#parent-div" hx-swap="outerHTML"
hx-on="htmx:configRequest: event.detail.headers=''; event.detail.headers['Content-Type']='application/x-www-form-urlencoded; charset=UTF-8'"
>
扩展阅读:Content-Type 含义、常见类型
Content-Type 含义
在请求头和响应头header中携带,用于指示资源的 MIME 类型(media type)。比如application/x-www-form-urlencoded; charset=UTF-8,通常由两部分组成:媒体类型和字符集。
-
媒体类型:制定要传输的数据类型,例如文本、图像、音频或视频,分别为 text/plain、audio/aac、video/x-msvideo。
-
字符集:指定用于编码数据的字符集,常见的为 utf-8。
Content-Type 常见类型
| 文档类型 | 媒体类型(MIME 类型) |
|---|---|
| Windows OS/2 位图 | image/bmp |
| JPEG 图像 | image/jpeg |
| 层叠样式表(CSS) | text/css |
| GZip 压缩归档 | application/gzip |
| 超文本标记语言(HTML) | text/html |
| JavaScript | text/javascript |
| MP4 视频 | video/mp4 |
| OpenType 字体 | font/otf |
| 文本 | text/plain |
参考资料:
这里是松桑的前端后花园,目前坚持在写前端周刊:前端后花园周刊,全网同名。专注前端基础领域,分享前端最新动态、开源项目、工具库等内容,致力于构建属于自己的前端知识网络!这里是我精选的往期文章,希望对你有所帮助。























 8860
8860

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










