文章目录
一、Git的安装以及子啊IDEA上配置Git(下载好的可以跳过)
git官网:https://git-scm.com/
参考这位博主的git下载教程。也是很详细()
https://blog.csdn.net/orange228/article/details/79365795
怎样判断git是否安装成功:在命令提示行中输入git不报错则说明安装成功
这个样子

二、怎样让IDEA和Git建立关系
首先打开设置面板


三、在coding上创建项目



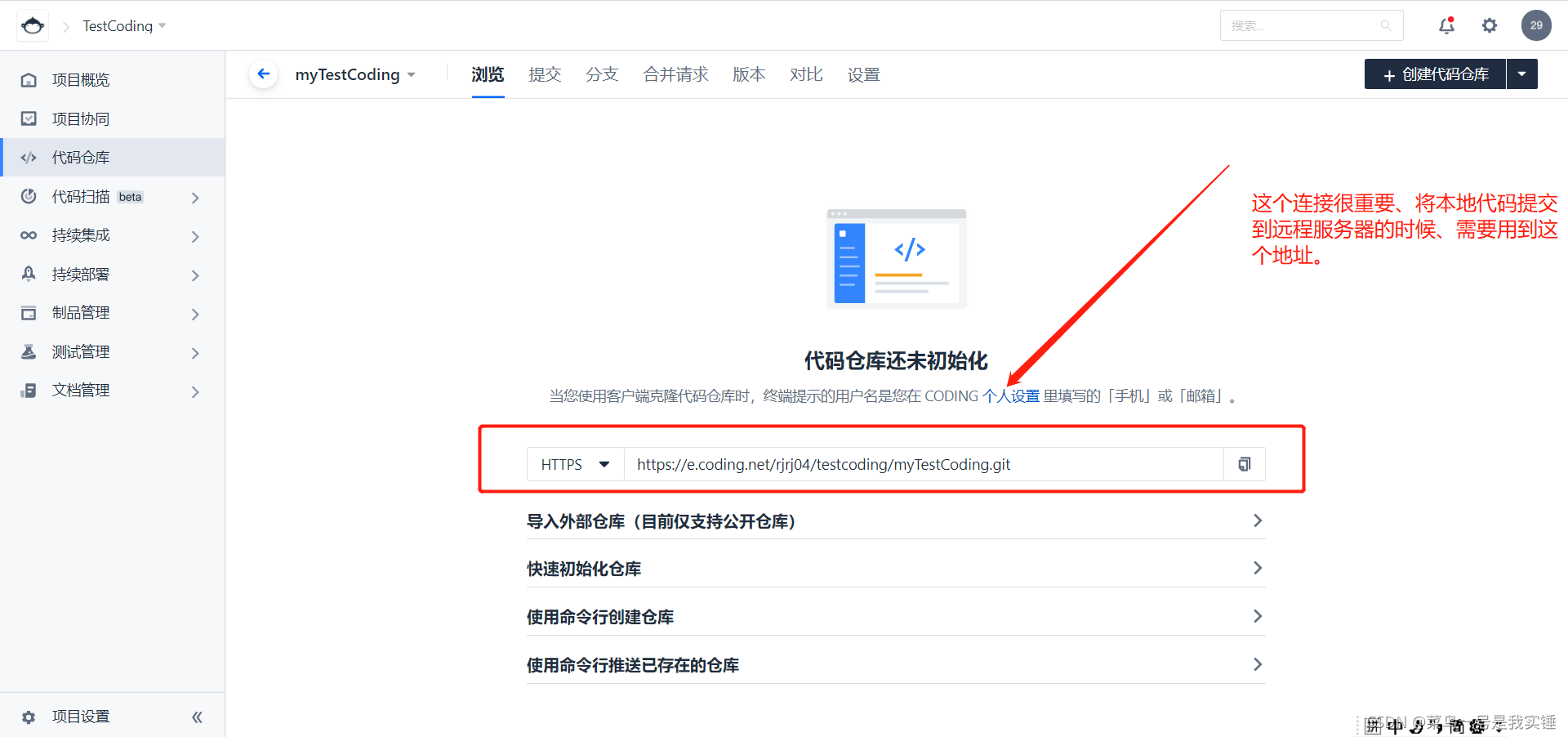
四、在coding上创建代码仓库




五、Git工作理论
工作目录:平时写代码的地方
- 暂存区:存放临时文件,实际上是一个文件
- 本地仓库区:安全存放数据的位置,保存提交到所有版本的信息,head指向最新放入仓库的版本
- 远程仓库区:托管代码的服务器。

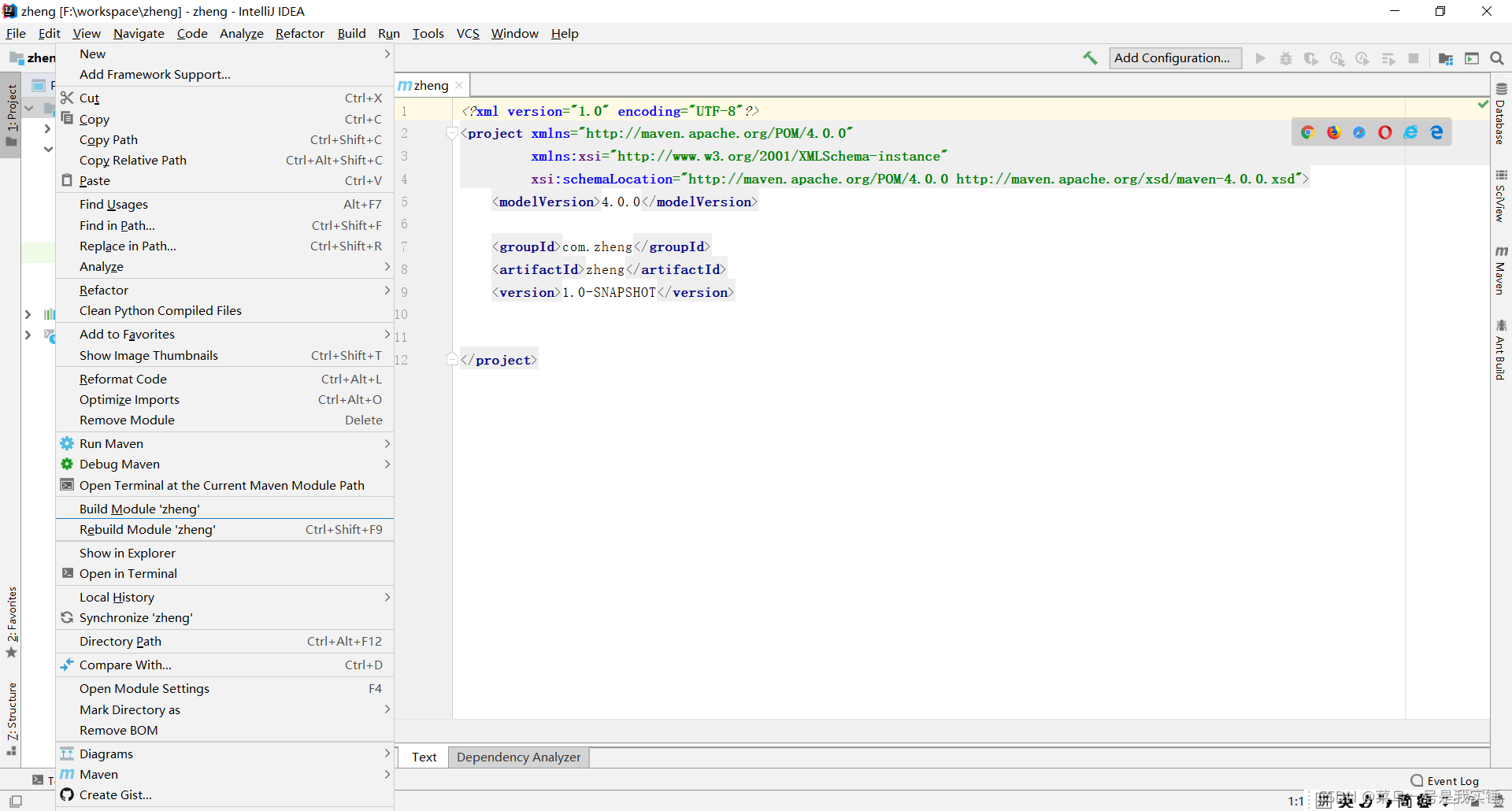
六、在IDEA中创建一个项目(此时项目并没有托管给git、不会有Git的选项)



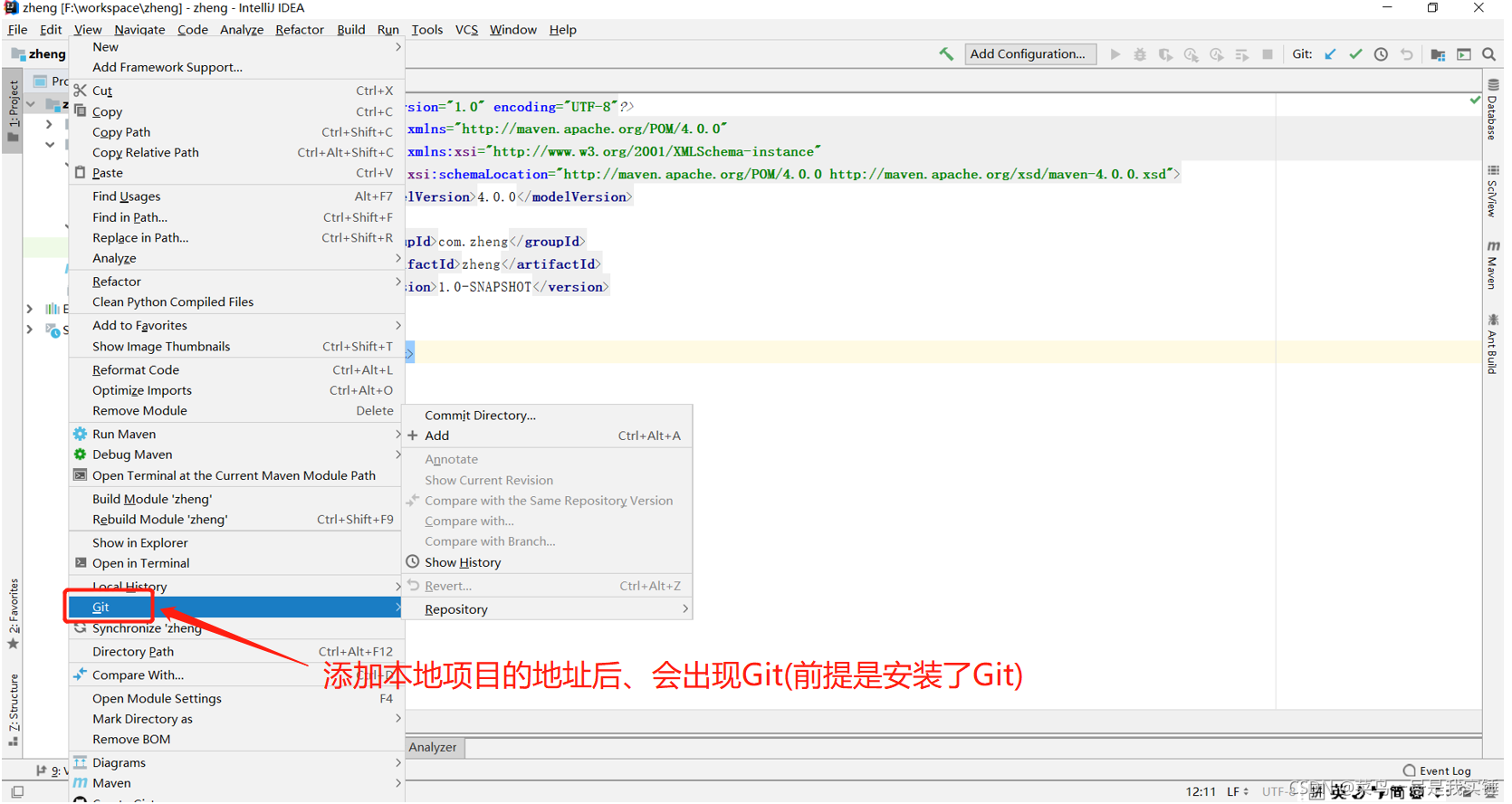
在选择将要的项目托管给git后、此时会有Git的选项

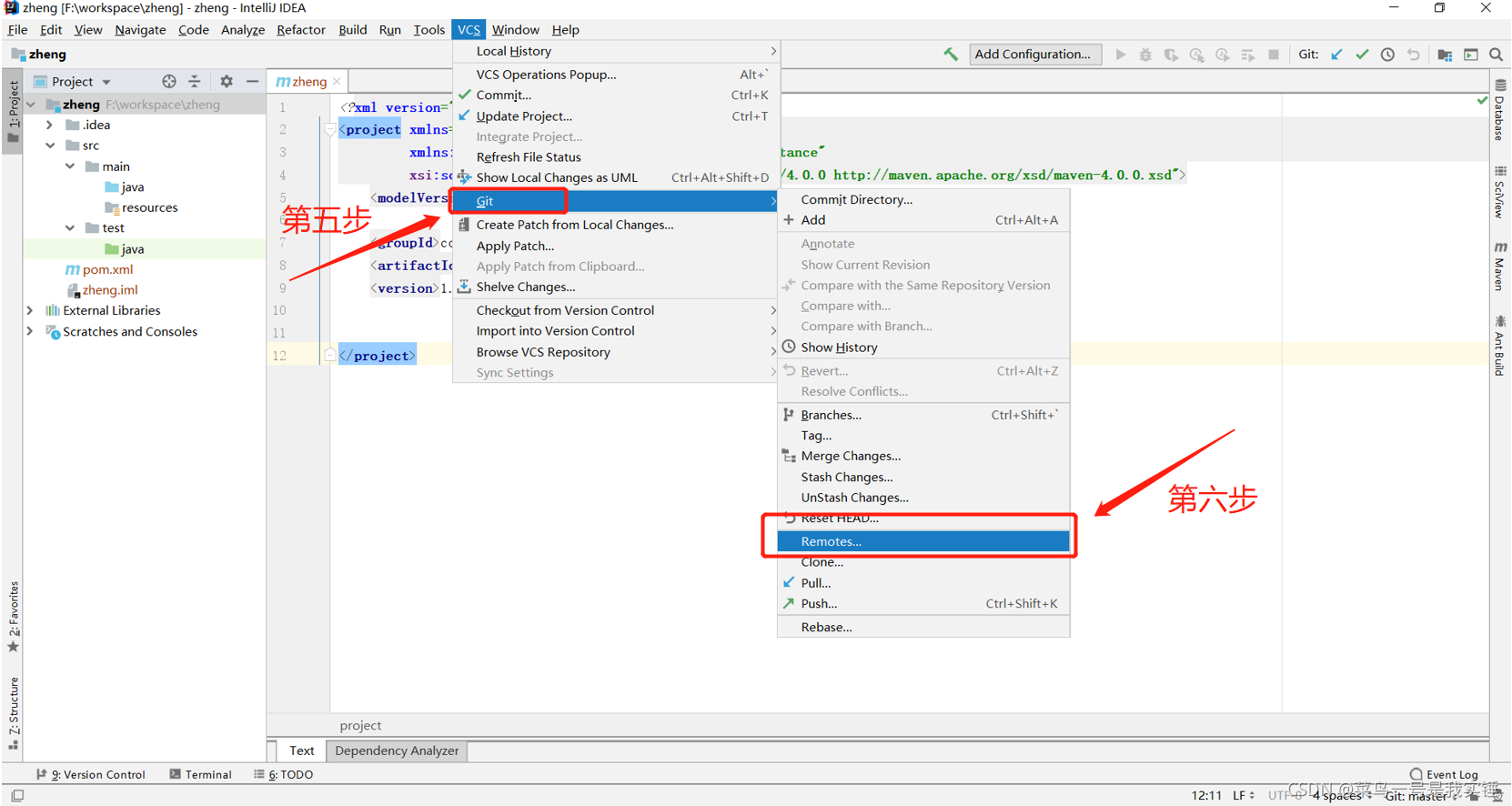
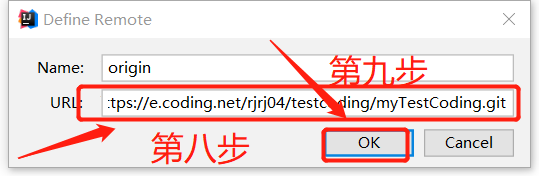
和远程服务器建立关系(最终需要将本地的代码托管到服务器)


此时的URL是在coding上创建的代码仓库地址。可以看一下啊上边代码仓库的创建,会有地址

不过有些小可爱是真的阔能找不到这个地址。都是过来人都懂哈(直接贴图了)


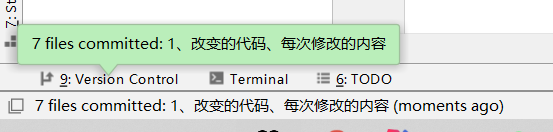
1、每次修改代码、会有提示让你add.。如果没有提示、需要手动添加



将代码提交到本地暂缓区(成功的标志)

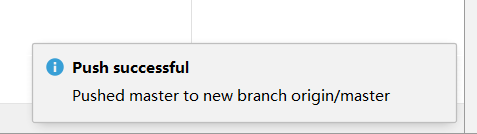
将本地的代码提交到远程


提交成的标志

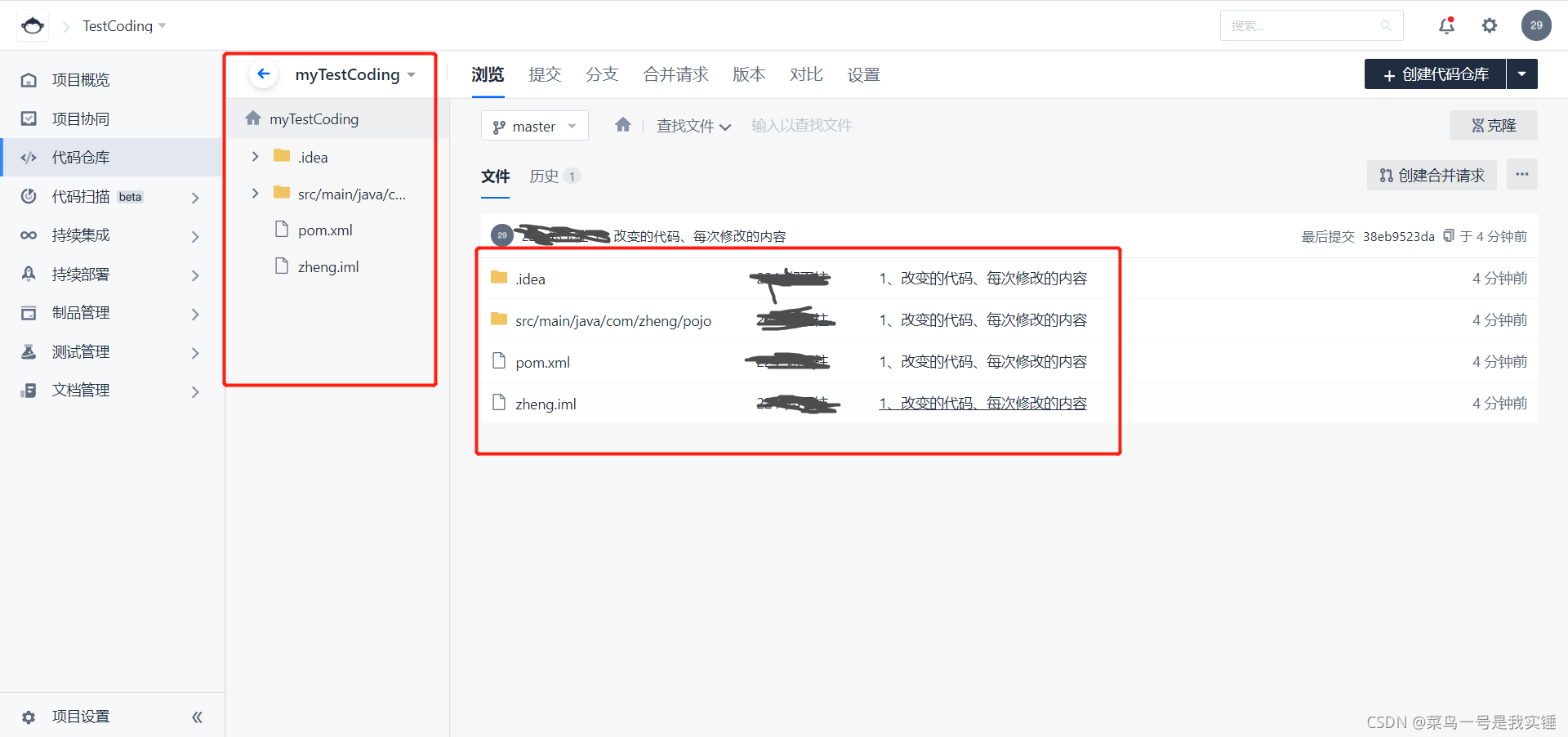
在远程上的代码仓库就可以看到提交的代码、每次修改的代码也会有提示很方便。























 1346
1346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










