npm火速上手 - 表严肃讲npm,视频链接
npm的安装与更新
-
网页链接输入nodejs.org
点击download,下载自己需要的版本(注意鼠标滑动,选择版本即可,点击会直接下载)

-
打开下载好的文件,开始安装,一直下一步即可;
-
安装完成之后,验证一下是否安装成功
(1)打开终端:win+r,输入cmd,回车;
(2)输入npm -v或者node -v,如果输出了版本号,则安装成功;
(3)如果要手动更新:npm install npm@latest -g如果你有确定要更新的版本号就写成:npm install npm@5.4.0 -g 如果输入latest,则代表为最近的稳定版本; -g:安装到全局; 若长时间没反应,则Ctrl+c,打断一下,重新运行一次;
npm的常用操作
-
使用命令行窗口打开项目所在目录,输入相应代码
cd 目录 npm init -y // 输入-y或者--yes可以免去回答问题,代表问题的答案都是yes; // 运行完这个命令之后项目会生成package.json文件 npm i jquery //添加包或者添加依赖,默认为最新版本 npm i jquery@3.0.0 //添加指定版本的依赖 // 先到npm里面搜索是否有这个东西,有的话,它会帮你把它下载下来,放到项目的node_modules文件夹内,会有一个对应的文件夹,里面有对应的内容,就完成了; npm uninstall jquery //删除包或者删除依赖 在老版本里面,添加依赖的时候要写成npm i jquery --save,才会将依赖信息保存到package.json文件内,新版本就不需要写也会默认保存到package.json 若要更新某个依赖:npm update jquery -
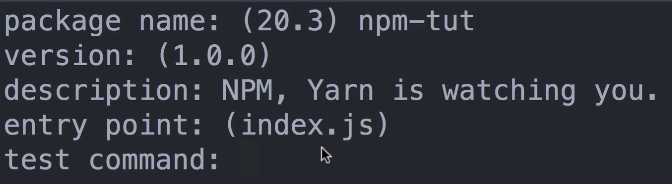
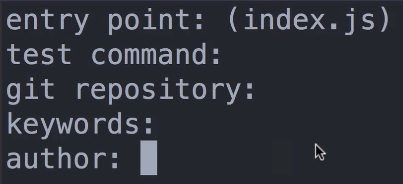
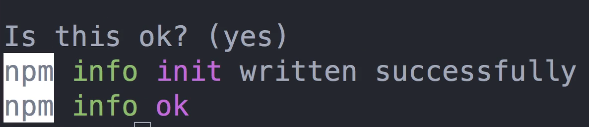
npm init
npm init 不加-y时



vue-cli
- vue-cli
- 在你项目工作空间处,也就是你新建项目会放在哪里,就用命令行窗口打开该目录,或者使用Git Bash也可以,安装vue-cli,在命令行窗口内输入
npm install -g @vue/cli,如若之前安装过,就先npm uninstall vue-cli -g,卸载一下再安装,详细描述可以参考第一点的链接。然后通过vue -V来检验是否安装成功,若返回版本号即为成功。
开发
如果要开发vue的组件化项目
1、下载安装nodejs,如上步骤;
2、创建一个普通项目之后,使用命令行窗口打开项目所在目录,然后输入npm init -y,然后加载你项目需要的依赖即可,如npm i vue。
如果要开发vue-cli的项目
1、新建一个空项目,使用命令行窗口打开项目所在目录;
2、输入vue create .创建vue-cli项目,选择在当前目录下创建项目,然后选择手动配置,勾选自己需要添加的依赖,然后默认下去即可,或者根据自己的需要选择自己要的选项,最后等待创建完成即可。
3、涉及到路由的时候,还需要自己添加vue-router依赖,npm i vue-router。
额外知识
- 开源库下载网址:www.bootcdn.cn






















 3046
3046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








