(1)router.js文件中定义name
import Vue from "vue";
import Router from "vue-router";
import Main from "@/components/Main";
import ProcurementGroup from "@/components/procurementGroup/Query.vue";
import ProcurementGroupDetail from "@/components/procurementGroup/QueryDetail.vue";
Vue.use(Router);
const routers = [{
{
path: "/",
name: "routerName.baseData",
component: Main,
children: [{
path: "purchaseGroup/queryList",
name: "purchaseGroup",
meta: { title: "routerName.procurementGroup" },
component: ProcurementGroup
},
{
path: "purchaseGroup/queryList/detail",
name: "purchaseGroupDetail",
meta: { title: "routerName.procurementGroup" },
component: ProcurementGroupDetail
},
]
},
}]
(2)reqMixin.js
import store from '@/store/index'
import * as reqDataList from './reqParam'
export default {
beforeRouteEnter(to, from, next) {
// 是否是返回(路径需要一定的规则)
let isBack = false;
//判断要访问的页面是否在查询列表中(并且是否从指定页面返回)
let queryIndex = reqDataList.queryName.indexOf(to.name);
let detailIndex = reqDataList.detailName.indexOf(from.name);
if (queryIndex != -1 && detailIndex != -1) {
isBack = true;
}
// 从store里面拿到存储的值
let reqData = store.state.reqDataList[to.name]
if (!isBack) {
//使用默认值,并删除存储中的值
reqData = {...reqDataList[to.name + 'QueryParam'] };
// 如果是前进,则清除store中存储的该组建的数据
store.dispatch('uploadListParams', { routeName: to.name })
} else if (!reqData) {
reqData = {...reqDataList[to.name + 'QueryParam'] };
}
to.meta.reqData = reqData;
next()
},
methods: {
}
}(3)reqParam.js 与router.js中的name值相对应
//需要进行查询条件保存的模块路由名称
export let queryName = [
"purchaseGroup",
...........
]
//从查询页面跳转到相应的页面路由的名称
export let detailName = [
"purchaseGroupDetail",
.................
]
export let purchaseGroupQueryParam = {
groupCode: "",
lastUpdateBy: "",
lastUpdateTime: "",
managerName: "",
size: 10,
pageNo: 1,
}(4)store.js
import Vue from 'vue';
import Vuex from 'vuex';
const types = { UPLOAD_LIST_PARAMS: 'UPLOAD_LIST_PARAMS' }
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
reqDataList: {}
},
getters: {
getReqDataList(state) {
return state.reqDataList
}
},
mutations: {
[types.UPLOAD_LIST_PARAMS](state, data) {
try {
if (data.reqData) {
//存储
state.reqDataList[data.routeName] = data.reqData
} else {
//删除
delete state.reqDataList[data.routeName]
}
} catch (err) {
console.log("存储错误:" + err)
}
}
},
actions: {
uploadListParams({ commit }, data) {
commit(types.UPLOAD_LIST_PARAMS, data)
}
},
});
export default store;
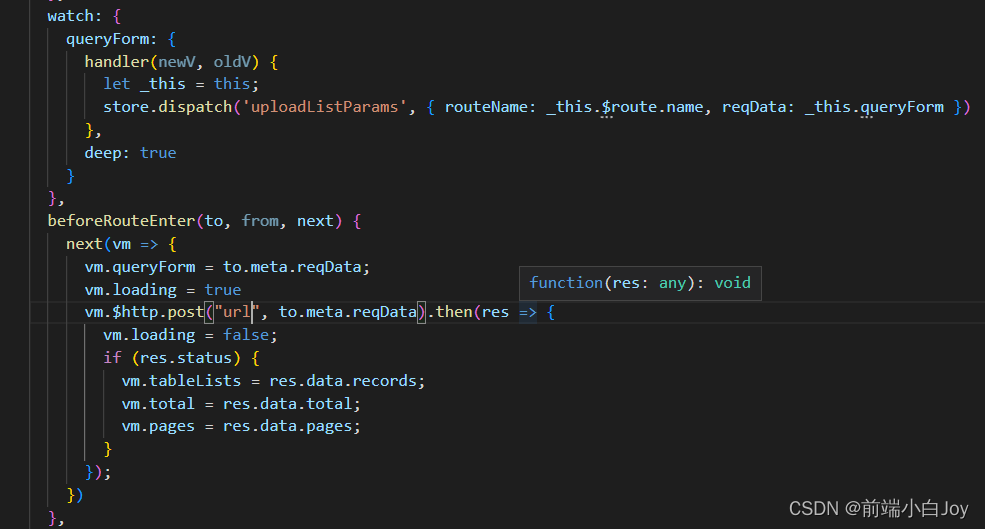
(5)在vue文件中应用



























 872
872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








