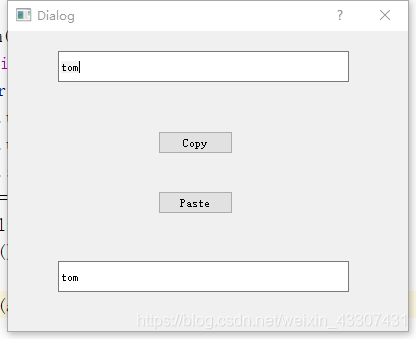
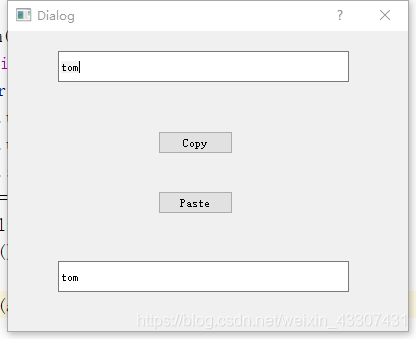
- 创建Dialog without Buttonsons模板窗口
- 脱出两个Line Edit部件分别置于窗口的上方和下方
- 拖出两个Push Button部件置于中部,其text属性为Copy,Paste
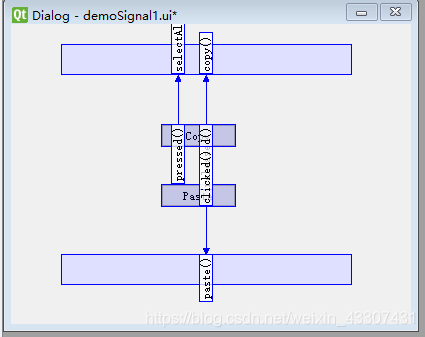
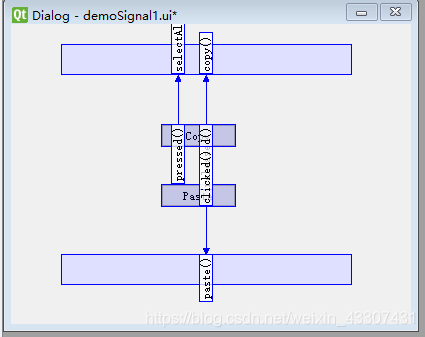
- 建立关联关系如下:
| 发送者 | 信号 | 接收者 | 槽 |
|---|
| pushButton | pressed() | lineEdit | selectAll() |
| pushButton | released() | lineEdit | copy() |
| pushButton_2 | clicked() | lineEdit_2 | paste() |
- 保存为demoSignal1.ui文件
- 使用pyuic工具生成demoSignal1.py文件
- 创建calldemoSignal1.py文件,代码如下
import sys
from PyQt5.QtWidgets import QDialog,QApplication
from cookbook_200420.demoSignal1 import *
class MyForm(QDialog):
def __init__(self):
super().__init__()
self.ui=Ui_Dialog()
self.ui.setupUi(self)
self.show()
if __name__=="__main__":
app=QApplication(sys.argv)
w=MyForm()
w.show()
sys.exit(app.exec())


小记:
- QtCore:QtCore模块是所有基于QT的应用程序的基础。它包含最基本的类,如QCoreApplication、QObject等。这些类执行重要任务,如事件处理、实现信号和插槽机制、I/O操作、处理字符串等。该模块包括几个类,包括QFile、QDir、QIODevice、QTimer、QString、QDate和QTime。
- QtGui:顾名思义,QtGui模块包含开发跨平台GUI应用程序所需的类。该模块包含GUI类,如QCheckBox、QComboBox、QDateTimeEdit、QLineEdit、QPushButton、qpanter、QPaintDevice、QApplication、QTextEdit和QTextDocument。
























 1134
1134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








