QListWidgetItem类
- insertItem():此方法在指定位置将带有所提供文本的新项插入列表小部件
- insertItems():此方法从提供的列表中插入多个项,从指定位置开始
- count():此方法返回列表项数量
- takeItem():此方法从列表小部件的指定行中移除并返回项
- currentItem():此方法返回列表当前项
- setCurrentItem():此方法用指定的项替换列表中的当前项
- addItem():此方法在列表小部件的末尾附加具有指定文本的项
- addItems():此方法将所提供列表中的项目追加到列表小部件的末尾
- clear():此方法移除列表部件的所有项
- currentRow():此方法返回当前选定列表项的行号。如果没有选择列表项,则返回值-1
- setCurrentRow():此方法选择列表小部件中指定的行
- item():此方法返回指定行的列表项
QListWidget类可发射的信号
- currentRowChanged()
- currentTextChanged()
- currentItemChanged()
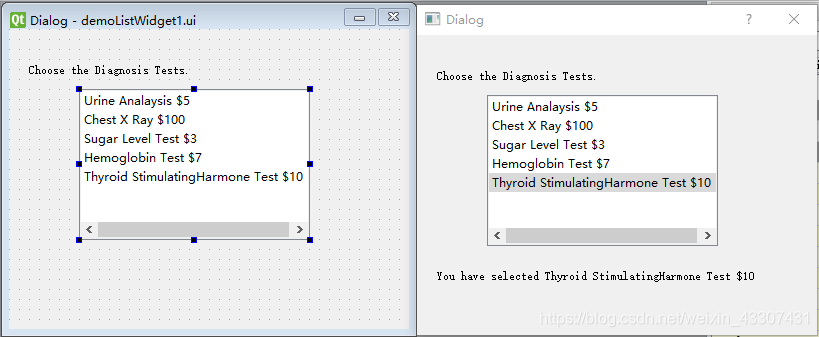
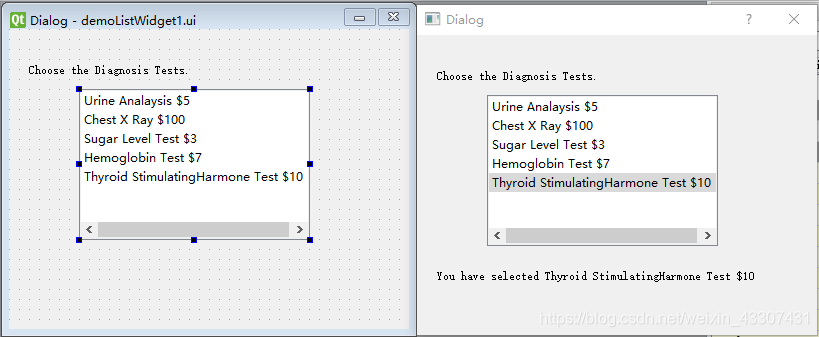
实例
- 创建Dialog without Buttons模板窗口
- 拖入两个Label部件和一个List Widget
- 设定第一个Label的text属性为Choose the Diagnosis Tests
- 设定List Widget的objectName为listWidgetDiagnosis
- 设定第二个Label的object Name为labelTest,并删去text值
- 右击ListWidget,选择Edit Items,通过+号添加项
- 保存为demoListWidget1.ui文件
- 使用pyuic生成demoListWidget1.py文件
- 创建calldemoListWidget1.py文件,代码如下
import sys
from PyQt5.QtWidgets import QDialog,QApplication
from cookbook_200420.demoListWidget1 import *
class MyForm(QDialog):
def __init__(self):
super().__init__()
self.ui=Ui_Dialog()
self.ui.setupUi(self)
self.ui.listWidgetDiagnosis.itemClicked.connect(self.dispSelectedTest)
self.show()
def dispSelectedTest(self):
self.ui.labelTest.setText("You have selected "+self.ui.listWidgetDiagnosis.currentItem().text())
if __name__=="__main__":
app=QApplication(sys.argv)
w=MyForm()
w.show()
sys.exit(app.exec())
























 657
657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








