实例
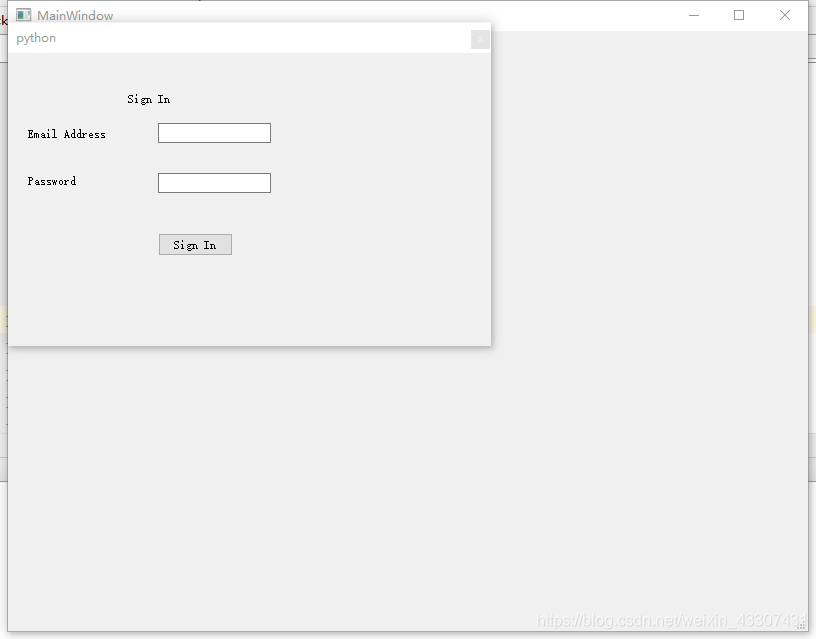
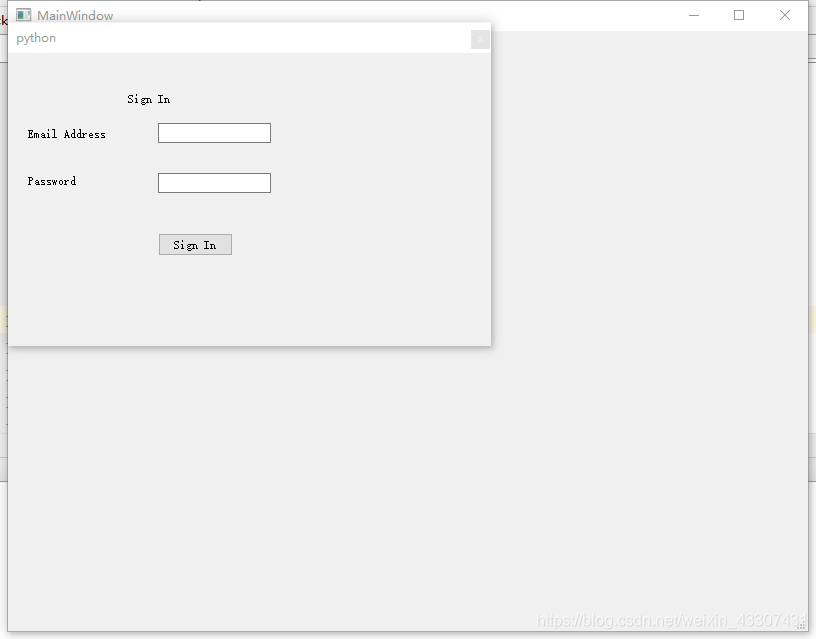
- 创建基于Main Window模板的应用窗口
- 添加Dock部件
- 在Dock区域添加三个Label,两个Line Edit,一个Push Button部件
- 设定Label部件的text为 Sign In, Email Address, Password
- 设定Push Button的text为Sign In
- 保存为demoDockWidget.ui
- 要启用Dock小部件中的所有功能,请选择它并在“属性编辑器”窗口的“功能”部分中检查其AllDockWidgetFeatures属性
- 注意:AllDockWidgetFeatures属性将使Dock小部件可关闭、可在Dock中移动,并可在桌面上的任何位置浮动。如果选择了NoDockWidgetFeatures属性,则会自动取消选中features部分中的所有其他属性。这意味着所有按钮都将从Dock小部件中消失,您将无法关闭或移动它。如果希望Dock小部件在应用程序启动时显示为可浮动,请检查“属性编辑器”窗口中“功能”部分正上方的“浮动”属性
- 执行以下步骤以将所需的功能和约束应用于Dock小部件:
- 选中allowedAreas部分中的AllDockWidgetAreas选项,使停靠小部件能够停靠在所有左、右、上和下停靠小部件区域中。
- 通过使用“属性编辑器”窗口中的“窗口标题”属性,将停靠窗口的标题设置为可停靠登录窗体,如前一个屏幕截图所示。
- 检查停靠属性,因为它是使停靠小部件可停靠的基本属性。如果未选中停靠属性,则停靠小部件无法停靠到任何允许的区域。
- 将dockWidgetArea属性保留为其默认值LeftDockWidgetArea。dockWidgetArea属性确定应用程序启动时希望停靠小部件显示为停靠的位置。dockWidgetArea属性的LeftDockWidgetArea值将使停靠小部件首先显示为停靠在左停靠小部件区域中。如果在allowedAreas部分中设置了NoDockWidgetArea属性,则allowedAreas部分中的所有其他属性都将自动取消选中。因此,可以将停靠窗口移动到桌面上的任何位置,但不能将其停靠在主窗口模板的停靠区域中。
- 保存后使用pyuic生成demoDockWidget.py
- 创建callDockWidget.py,代码如下
import sys
from PyQt5.QtWidgets import QMainWindow,QApplication
from cookbook_200502.demoDockWidget import *
class AppWindow(QMainWindow):
def __init__(self):
super().__init__()
self.ui=Ui_MainWindow()
self.ui.setupUi(self)
self.show()
if __name__=="__main__":
app=QApplication(sys.argv)
w=AppWindow()
w.show()
sys.exit(app.exec())
























 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








